LPは配色パターンを理解するだけで垢抜ける?デザインに迷ったときの解決法

LPデザインはユーザーを惹きつける重要なポイント。そのデザインにおいて、欠かせない要素、それがカラーの配色です。
なんだかしっくりこなかったり、これでいいのだろうかと不安になった経験は、初心者のデザイナーさんだけでなく、手練のデザイナーさんでも何度もあるかと思います。
ページのデザインをするときに必要となる、ベースカラーやメインカラー、アクセントとなるカラーの配色や配分の基本ルールが分かれば、LPデザインをする上の不安も解消されそうですよね。
本記事では、LPデザインの中でも、特に配色や配分の基本ルールについて紹介していきます。
LPの効果をもっと上げるには権威付けがオススメ
目次
LPデザインにおいて配色は非常に重要です!
LPデザインはユーザーを惹きつける重要なポイントですが、なぜそのように言われるのでしょうか。
LPデザインを構成する重要な要素の1つに色があり、人の感情は色によって左右されると言われています。
Webデザインにおける配色は多くの場合、個人の好みに左右され、後から付け加えていくという印象を持っている方が多いでしょう。
仮にディレクターが緑が好きなのであれば、プロダクトの色は緑になることもあります。
このようにして決められることがある色ですが、思っている以上に色は人の感情を動かします。
色には人を悲しくさせたり、信頼感を構築したり、ブランドの精神を反映したりする働きがあるのです。
後半で詳しくご説明しますが、特定の色は人の感情に大きなインパクトを与える社会的に大きな意味があります。
配色の基本用語をご紹介!
ここでは、配色について解説する前に、配色に関する基本用語をご紹介します。
ご紹介するのは「色相」「明度」「彩度」「トーン」「純色」「補色」「CMYK」「RGB」の8つです。
これは色味の変化や種類を示したものです。
具体的には、青や赤、緑や黄色といった色の違いを表します。
これを円状にしたものが有名な色相環というもので、表色系をもとにすでに体系化されています。
JIS規格でも採用されているマンセルシステムや、配色調和について考える際に利用されている日本色研配色体系があります。
2つ目は明度です。
明度は明るさの度合いです。
明度が高くなると色は明るくなり、明度が低くなると色は暗くなります。
同じ色相の色だとしても、明度が異なると受ける印象は変わってきます。
明度を高くすると柔らかさや爽やかさが出ますし、明度を低くすると力強さや重厚感が出ます。
違った色の組み合わせで、明度の差を大きくすることによって活力を感じられますし、明度の差を小さくすると上品さを演出できます。
3つ目は彩度です。
彩度は色の鮮やかさを表します。
彩度が高くなると、純度が上がり鮮やかな色になります。
そのため、色が持っている魅力を発揮するには彩度を高くするといいと言えます。
一方で、彩度を低くすると、グレーの要素が強くなってくるため色が濁ったような雰囲気になります。
落ち着いた印象を出したい方や、個性をそれほど出したくない方にはオススメの手法です。
4つ目はトーンです。
5つ目は純色です。
これは各色相において最も彩度が高い色です。
先ほどご紹介したマンセルシステムによる色相環は、シアンやマゼンタ、イエローの三原色に赤と緑を加えた5つの色を基本としています。
6つ目は補色です。
これは色相環において、反対側にある色のことです。
色を補うと書いているように、配色の際に非常に重要な役割を持っています。
補色同士の組み合わせだと、それぞれの色を引き立てるため、コントラストが最も高い配色になると言われています。
7つ目はCMYKです。
これは印刷の際に使われるカラーモードで、シアンやマゼンタ、イエローや黒の4つから構成されます。
それぞれの色を混ぜ合わせることによって様々な色を表現します。
掛け合わせる色の量をパーセンテージで決定し、三原色を混ぜ合わせると黒色になります。
8つ目はRGBです。
これもCMYKと同じカラーモードの一種で、こちらはパソコンのモニターに色を表現する際に使われるものです。
RGBはそれぞれ赤と緑、青に対応していて、0から255までの256段階で混ぜ合わせる比率を決定します。
Webサイトの配色は重要!基本配色の決め方を解説します!
実は、人は視覚からの情報が87パーセントを占めています。
つまり、Webサイトを訪れたときに、全体のデザインをみてこの先を閲覧するかどうか決める人が多いのです。
実際に、42パーセントの人が、Webサイトの全体のデザインをベースに判断しているという結果が出ています。
したがって、例え文章が良くても、配色やデザインが悪ければ閲覧される可能性が下がってしまうのです。
まずは基本的な配色方法を3つご紹介します。
1つ目は、同系色でまとめることです。
同系色には、同一色相、隣接色相、類似色相があります。
同一色相は、色相が同じで明度と彩度を変化させた組み合わせです。
隣接色相は、色相が隣り合ったもの同士の組み合わせです。
類似色相とは、色相は少し遠いけれど似ているもの同士の組み合わせです。
2つ目は、反対色でまとめることです。
反対色には、補色色相、対照色相、中差色相があります。
補色色相は色相環の対極にある色の組み合わせ、中差色相は直角に位置するもの同士の組み合わせです。
また、対照色相とは、色相環で正三角形を置いた際に、2頂点に位置するもの同士の組み合わせを言います。
3つ目は、トーンでまとめることです。
トーンには、類似トーンと対照トーンがあります。
前者は収まりの良い配色になりますし、後者はアクセントとして利用できます。
これらの色相関係が基本の配色決めの際の参考になるでしょう。
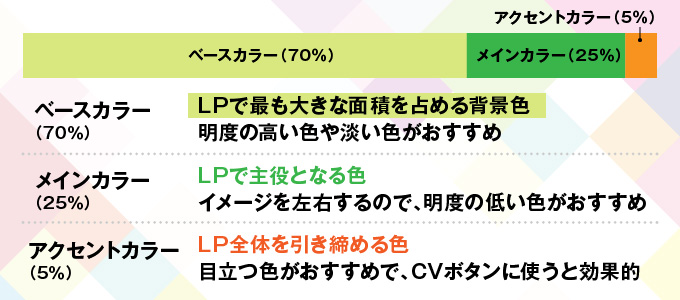
3つのカラーとは?
それぞれ、どのような役割を持っているのか、そして、その決め方を説明していきます。

ベースカラー
LPの中でも、最も大きな面積を占める、まさに基盤となる色で、余白や背景などに使われることが多い、メインとアクセントのカラーを引き立てるカラーをいいます。最初はこの背景色を決めておくと良いです。
文字間やコンテンツ間の余白などにも多く使われるため、ベースカラーは明度の高い色、もしくは淡い色を合わせてみましょう。きっとしっくりくると思います。
全体との比率としては、70パーセントが理想的です。
メインカラー
メインカラーはサイトのイメージを大きく左右します。なので、文字を読みやすくするため、明度を低くした色を使用すると良いでしょう。
使用する色を決める基準は、ターゲットのイメージやクライアントの要求しているイメージに合わせる必要がありますので、色の印象を解してから決めるのがオススメです。
ロゴのカラーをメインカラーに使用して、インパクトを与えるサイトもたくさんあります。いろいろ合わせて試してみましょう。
全体との比率としては、25パーセントが理想的です。
アクセントカラー
一番目立つ色かつ、全体を引き締めることで、ユーザーの目を引くカラーです。お問い合わせのフォームのボタンやリンクに使うと、効果が表れやすいですね。
アクセントカラーは一本調子でフラットなトーンにメリハリをつけたいときなどに使う色です。最も目立つ色にすることを心がけましょう。
色は単色でなくても良いですが、色が増えれば増えるほど、扱うのは難しくなります。しかし。賑やかな印象や、楽しい印象といったポジティブなイメージをユーザーに与えたい場合には、多色使いがとても効果的です。
全体との比率としては、5パーセントが理想的です。
アクセントカラーは一見単なる装飾に過ぎないと思われがちですが、その存在感と効果は計り知れません。
ここでは、アクセントカラーの選び方とその効果的な活用法について、独自の視点で解説します。
さらに、その選び方や活用法における細かなポイントにも焦点を当て、より深く、より広くその魅力を探ります。
小面積で大きな影響
アクセントカラーは、その名の通り「アクセント」を加えるための色です。
しかし、その効果を最大限に引き出すためには、ベースカラーに対して小面積で使用することが重要です。
たとえば、緑の森の中に一枚だけオレンジ色の葉があれば、その葉は特別な存在感を放ちます。
このように、小面積だからこそその影響力は大きく、視覚的な印象を大きく変えることができます。
さらに、小面積での使用は、色そのものが目立つだけでなく、その色が持つ意味や感情にも強く作用します。
対照的な色相とトーンの選び方
アクセントカラーを選ぶ際、ベースカラーと対照的な色相やトーンを選ぶと、その効果は格段に高まります。
この対照性は、単に「違う色を選ぶ」という単純なものではありません。
実際には、色の三要素である「色相」「明度」「彩度」のうち、特に色相とトーンに焦点を当てることで、アクセントカラーが持つ力を最大限に引き出せます。
1.高明度と低明度の組み合わせ
たとえば、高明度の紫と青の組み合わせに低明度の青をアクセントとして加えると、同系色でありながらもメリハリが出ます。
このような明度の対比は視覚的な深みを生み出し、アクセントカラーがより一層引き立ちます。
さらに、高明度と低明度の組み合わせは空間やオブジェクトに立体感を与える効果もあります。
この立体感は、アクセントカラーが単なる装飾以上の価値を持つことを示しています。
2.色相の対比と調和
色相が対照的であれば、視覚的なインパクトが増し、アクセントカラーの存在感が際立ちます。
しかし、対照的な色相を選ぶ際にはその色が持つ「温かみ」や「冷たさ」、「活気」や「落ち着き」などの感情的な要素も。考慮しなければなりません。
たとえば、暖色と寒色を組み合わせることで、その対比が心地よい緊張感を生むことがあります。
このように、色相の選び方一つでアクセントカラーが持つ多面的な影響を理解し、活用することが重要です。
3.ベースカラーの引き立て役
対照的な色を選ぶことで、ベースカラー自体の美しさや特性もより際立つ効果があります。
アクセントカラーは、ベースカラーをより美しく見せる「引き立て役」とも言えます。
たとえば、ベースカラーが柔らかなピンクであれば、そのピンクがより女性的で優雅に見えるように、深い紫やゴールドをアクセントとして加えられます。
このように、アクセントカラーはベースカラーの「個性」を強調し、その「魅力」を最大限に引き出す役割を果たします。
4. 明度差と彩度差で効果を倍増
色相だけでなく明度や彩度にも工夫を凝らすことで、アクセントカラーの効果はさらに高まります。
たとえば、低明度の緑と青に対して高明度で高彩度の黄色を加えると、その差異が目を引きます。
このような明度差や彩度差があると、アクセントカラーがより一層引き立ち視覚的な印象が深まります。
明度と彩度をうまく調整することで、アクセントカラーが持つ「温かみ」や「冷たさ」も強調され、より多彩な表現が可能になります。
無彩色との組み合わせ
無彩色は色彩がないため、どんな色とも相性が良く、特にモダンな雰囲気を出すのに適しています。
このように、無彩色とアクセントカラーの組み合わせは洗練された印象を与え、多くの場面で活用できます。
さらに、無彩色との組み合わせによって、アクセントカラーが持つ「活気」や「エネルギー」がより一層際立つこともあります。
アクセントカラーは単なる色の一つではなく、その選び方と活用法によって多大な影響を与える美の要素です。
選び方一つで、空間やデザインが生まれ変わる可能性を秘めています。
コーポレートカラーの決め方のポイントをご紹介します!
Webページの色を決める際に、コーポレートカラーを使うことも多いと思います。
この項では、まずそのコーポレートカラーの決め方のポイントをご紹介します。
1つ目は、与えたいイメージから色を考えることです。
色にはそれぞれイメージがあります、
例えば、一般的には、赤はエネルギッシュさや情熱、青は知的さや冷静さ、緑はナチュラルさやエコなどの印象を与えることが多いです。
多くの人が持つ色への共通イメージの中から、ご自身の企業が与えたいイメージに合う色を選ぶのも良いでしょう。
2つ目は、競合との差別化を意識することです。
競合他社のサイトやロゴを調べ、同じような配色にならないようにすると良いでしょう。
例えば、メガバンクである3社は、青、赤、緑と全く違ういろをそれぞれ使っています。
しかし、社風やイメージを色に反映するとどうしても競合とかぶってしまうことはあるでしょう。
その場合は、トーンを変えたり、配色の割合を変えたりすることで同じ印象を与えないような工夫をすると良いでしょう。
3つ目は、業種や領域からネーミングなどを連想させる色を考えることです。
業種や領域から連想するというのはどういうことでしょうか。
これは例えば、環境問題を解決する企業なら「緑」、日本的な伝統的なものを扱う企業なら日の丸の「赤」というような感じです。
これは、社名からでも連想できます。
例えば、社名に光が入っていれば黄色、社名に食べ物が入っている場合はその食べ物の色などです。
このような工夫を色に反映できれば、社名を覚えてもらいやすくなるかもしれません。
4つ目は、好きな色から考えることです。
イメージや、競合他社の分析から色を決めても、いまいちピントこない場合もあるでしょう。
そのような場合は、好みで選んでしまっても良いかもしれません。
例えば、創業者の好きな色やラッキーカラーを用いることもできますし、社員で投票して決めても面白いでしょう。
しかし、この方法で決める際には、最終的にその色の持つイメージや、競合他社との関係を確かめておく必要があるでしょう。
以上が、コーポレートカラーを決めるときのポイントです。
どんな方法で色を選ぶか?
ここまで色が人に与える印象を紹介したので、次に具体的な配色について紹介します。
もし介護サービス業の会社で、会社に対して穏やかなイメージを持ってもらいたい場合には、グレーを用いると良いでしょう。
工業系などの会社が誠実さをアピールしたい場合は、青系の色を使うと良いでしょう。
逆にフィットネスジムなどを運営している会社の場合、アクティブな印象を与えるために赤系の色を取り入れても良いでしょう。
美容室などで高級感を出したい場合は、紫を取り入れてみても良いです。
もし業界のイメージが色のイメージと異なっていたとしても、他社との差別化やブランディングの一環として、戦略的に取り入れてみるのもおすすめです。
例えば行政書士は、世間では堅苦しいイメージがありますが、ホームページにやさし色合いを用いることで、お客様に親しみやすさを感じてもらいやすくなります。
また、お客さんの感じる色の雰囲気以外にも、会社のコーポレートカラーを採用するのもおすすめです。
会社の色をホームページに使うことで、次にお客様が関係ない場所で同じ色を見つけた時に、自分たちの会社を連想してもらいやすくなります。
特に、会社のロゴに使われている色をそのまま使うと、効果が高いとされています。
色を選ぶうえでの注意点について
色選びを始める前に、押さえておきたい色に対する人間の特性を紹介します。
それは、右脳と左脳で色は異なる捉え方をされている点です。
人間の脳は、左脳が色を機能的に捉えるのに対し、右脳は情緒的な捉え方をします。
例えば、信号の色を見て道路を渡れるか判断したり、非常ボタンの色を見て緊急時に押すものだと判断したり、トイレが男性用か女性用かを色で判断したりするのは左脳の働きです。
左脳は色を記号のように捉え、機能的に処理します。
一方で右脳が働く例としては、緑と赤の組み合わせを見た時にクリスマスを連想する例が挙げられます。
色が記憶やその時の感情を連想させ、右脳は色を直感的な印象で判断します。
クリスマスの例で言うと、緑と赤の組み合わせを見た人は、過去に経験したクリスマスに関する思い出を思い出し、その時に感じた感情も一緒に思い出します。
そのため色をうまく使えれば、お客さんのプラスな気持ちや購買意欲を引き出し、さらには企業イメージに良い影響を与える可能性があります。
このようにウェブサイトの色合いを考えて配色すると、会社の大きな利益につながる可能性があります。
色が人間に与える印象に関しては、後ほど色別で詳しく解説します。
4色以上をうまく配色するには?
4色以上の多色を使う場合、うまく使いこなすにはテクニックがあります。
3色目までは先ほどの説明と同様に、ベースカラー・メインカラー・アクセントカラーを同じ比率で入れていけばよいのですが、4色目を入れる際、ベースカラーの割合はそのままに、メインカラーかアクセントカラーどちらかを分割するようにしましょう。
そして分割する際には、元のカラーを等分し、なるべく偏りが出ないようにしましょう。
また、新たに入れるカラーも好きな色を選ぶのではなく、統一感を意識しましょう。
具体的には、すでにある色の色相もしくはトーンのどちらか1つだけが異なる色を採用すると良いでしょう。
トーンは明度と彩度を掛け合わせた色の考え方で、色相が同じ色でもこのトーンが変わると、明るさ、濃淡などが変わってきます。
あえて色同士に共通項のある色を使うことで、色がちぐはぐな印象にならずに済みます。
発色方法を解説します!
そもそも、色はどのようにして生まれているのでしょうか。
発色方法には加法混色と減法混色の2つの方法があります。
ここではそれぞれの方法の特徴をまとめていきます。
まずは加法混色です。
これは黒を下地にして、色を重ねるごとに白に近づきながら色を作り出していく方法です。
例えば、スマートフォンやパソコンのスクリーンの発色にはこの方法が用いられています。
赤、緑、青の配分を調整することによって、様々な種類の色を生み出します。
加法混色は光による混色ともいえます。
そのため、光を出力する装置が必要です。
これはつまり、装置の性能やメーカーによって発色が異なることを示しています。
加えて、それぞれのディスプレイ設定の影響もありますし、環境光の影響も強く受けます。
要するに加法混色は状況によって見え方が変わりやすい方法であるということです。
ウェブサイトではよく、担当者のディスプレイに合わせて微妙な色味の調整がなされますが、これにはほとんどといってよいほど意味がありません。
加法混色によってデザインされるものは、環境によって色の違いが生まれると考えておきましょう。
次は減法混色です。
これは白を下地として、色を混ぜることによって黒に近づきながら色を作り出して発色する方法です。
具体的には、絵具やインクを使った発色にはこの方法が用いられています。
一般的な印刷機では、シアンやマゼンダ、イエローやブラックの4色のインクを混ぜ合わせて様々な色を作り出します。
理論上ではシアンとマゼンダ、イエローで全ての色を作れるはずですが、黒以外の色を使って黒を表現するのは難しいため、追加で黒が使用されています。
減法混色はインクと下地で決まる方法です。
加法混色と比較しても、人によって見え方が違う、なんてことは起きにくいです。
ただ、インクや素材によっては見え方が変わることがあります。
また、印刷機のメーカーによっても若干色味が変化することがあります。
色を完全に統一したい場合は、インクや素材、印刷機を統一して出力すると良いでしょう。
主な色の印象のまとめ
配色における3つのカラーの役割や決め方は、理解できたかと思います。ですが、それをいきなり使いこなしていくのは、なかなか難しいですよね。
なので、最後は色が与える印象についてご紹介していきます。配分によって、色の印象や効果が違うので、ぜひいろいろ試してみてください。
赤(暖色)
赤色は炎の色。そのため、エネルギッシュさや強い印象、興奮感などが伝わりやすい色です。
セールを促す場合に使われことが多いですが、モノトーンの差し色にしたりすれば、クールでカッコいいだけでなく、強いインパクトを与えることができます。

オレンジ(暖色)
黄(暖色)
黄色も赤やオレンジと同じ暖色ですが、こちらは陽気さや快活さ、若々しさをユーザーに与えることに向いている色になります。
WEBサイトの背景に大きく使うと、一目で大きなインパクトをユーザーに与えることができる色です。
紫(中性色)
緑(中性色)
緑色は健康的なイメージや、安らぎ、リラックスした印象を与えやすい色。
ナチュラルな印象を出すときに使われたり、青色よりも親しみのある印象を与えたいときに使用されることが多いです。
青(寒色)
グレー(無彩色)
黒(無彩色)
青をうまく使った事例をご紹介!
配色はウェブページの印象を決定づける重要な要素ですよね。
少しの色味の違いによって雰囲気が一気に変わってしまいます。
ここでは、青を上手に使った色の組み合わせをご紹介します。
青と黄
色相環で補色関係にある青と黄色の相性は抜群です。
くっきりとしたコントラストが爽やかな印象を演出してくれます。
「基本的に隣り合っている色同士の方がまとまりやすく、相性が良いのではないか」
「反対の方向にある色同士は合わせるのが難しいのではないか」
このように思われる方は多いでしょう。
しかし、補色関係にある色同士を上手に使えば、アクセントが効いて引き締まったイメージになるのです。
青と赤
青と赤も補色関係にあります。
少し明度を落とした色にすることによって、知的で引き締まった印象を与えてくれます。
また、明度を上げて水色とピンクの色合いにしていくと、女性らしい柔らかい印象にもなります。
与えたい印象によって明度を調整すると良さそうです。
青とオレンジ
青とオレンジの組み合わせは対照色相といい、色相環で正三角形を置いたときに2点に位置するもの同士の組み合わせです。
これは企業系などでよく見られます。
お問い合わせのような目立たせたい部分に膨張色であるオレンジ色を使っています。
実際、他の色と比較してもオレンジはクリック率が高いそうです。
青と緑
青とオレンジのように、青と対照色相にある緑も相性抜群です。
緑は平穏や健康を連想させてくれます。
そしてどことなくナチュラルでしっかりしている、という相反するイメージを両立してくれる色なのです。
まとめ
ランディングページのデザインにおいて、配色は非常に重要です。
色は人々の感情や行動に影響を与え、それが結果としてビジネスにも大きなインパクトをもたらすのです。
基本的な色の選び方から、コーポレートカラーの決定、さらには色が人々の心に与える影響まで、多角的に解説しました。
色選びに迷ったとき、この記事があなたの羅針盤となることでしょう。
最後に、色は単なる視覚的要素ではなく、ブランドやビジネスに深い意味を持つことを忘れないでください。
この知識を武器に、あなたのLPデザインが世界を彩る一歩となることを願います。
今回ご紹介した内容を参考に、効果的に配色してデザインを成功させてくださいね。












 へのお問い合わせはこちらから
へのお問い合わせはこちらから
