<最新2023年版>LPのファーストビュー高さ設定の鉄則
2023.5.25

初めての訪問者が最初に目にするLP(ランディングページ)の「ファーストビュー」。その重要性は語り尽くされているが、適切な高さの設定についての認識はまだまだ不十分。そこでこの記事では、2023年最新の情報をもとに、LPのファーストビューに最適な高さを設定する方法について解説します。
ファーストビューだけの依頼も可能な外注先
LP制作に特化しているデザイン制作会社です。ファーストビューのみの対応も可能
目次
ファーストビューとは

ファーストビューとは、ウェブサイトやLPに訪れたとき、初めて表示される画面のことを指します。その設定によって、訪問者の印象や行動が大きく左右されます。ここではファーストビューの意義と役割について考えてみましょう。
ファーストビューの重要性
ファーストビューは訪問者にウェブサイトの目的を伝える重要な要素です。それは商品紹介、ブランドイメージの構築、特定の行動への誘導(例えば購読や購入)など、訪問者にとって最も重要なメッセージを含んでいます。
ファーストビューの設定による影響
ファーストビューの高さは訪問者の行動に大きく影響します。適切な高さを設定することで、訪問者が必要な情報を得やすくなり、その結果、コンバージョン率が向上する可能性があります。
ファーストビューの最適な高さとは
ファーストビューの高さを設定する際には、多くの要素を考慮する必要があります。これにはブラウザの大きさ、ユーザーの画面の大きさ、コンテンツの量や種類などが含まれます。ここでは、これらの要素を考慮してファーストビューの高さを設定する方法を探ります。
ブラウザと画面サイズによる高さの設定

ファーストビューの高さを設定する際には、ブラウザと画面サイズを考慮する必要があります。一般的には、PCでは約700px、モバイルでは約500pxが目安となります。これは、これ以上の高さだとユーザーはスクロールを必要とし、重要な情報が見落とされる可能性があるからです。
コンテンツ量と種類による高さの設定

ファーストビューに表示するコンテンツの量と種類によっても、高さの設定が変わる可能性があります。例えば、テキストのみの場合は高さを低めに設定し、画像や動画などのメディアを含む場合は高さを高めに設定するといった工夫が求められます。
2023年最新のファーストビュー設定例
これまでの理論的な説明から一歩進めて、2023年最新のファーストビュー設定例をご紹介します。具体的な事例を通じて、最適なファーストビューの高さ設定について理解を深めてみましょう。
例1 - 商品販売型LP

この事例は、商品販売型のLPで、ファーストビューの高さは約600pxに設定されています。商品画像と簡潔なキャッチコピー、そして明確な購入ボタンが配置されています。これにより、訪問者はスクロールすることなく、商品の情報を把握し、購入に進むことが可能です。
例2 - サービス紹介型LP

サービス紹介型のLPの例では、ファーストビューの高さは約800pxに設定されています。サービスの特徴や利点を一覧表示し、その下に動画を配置しています。この高さ設定により、訪問者はサービスの概要を瞬時に把握し、詳細情報を得るために動画を視聴することが促されます。
ユーザー行動とファーストビューの高さ
ユーザーの行動パターンはファーストビューの高さ設定に大きな影響を及ぼします。ユーザーがどのようにウェブサイトを閲覧し、どの情報に注目するかを理解することで、より効果的なファーストビューを設計することができます。
ユーザーのスクロール行動
一般的に、ユーザーはウェブサイトに訪れた際、初めに表示される情報を確認した後、さらに情報を求めてページをスクロールします。しかし、そのスクロールの深さはユーザーの関心度やページのデザインに大きく依存します。ファーストビューの高さを適切に設定することで、ユーザーが必要な情報をすぐに見つけ、さらなる情報探求を促すことができます。
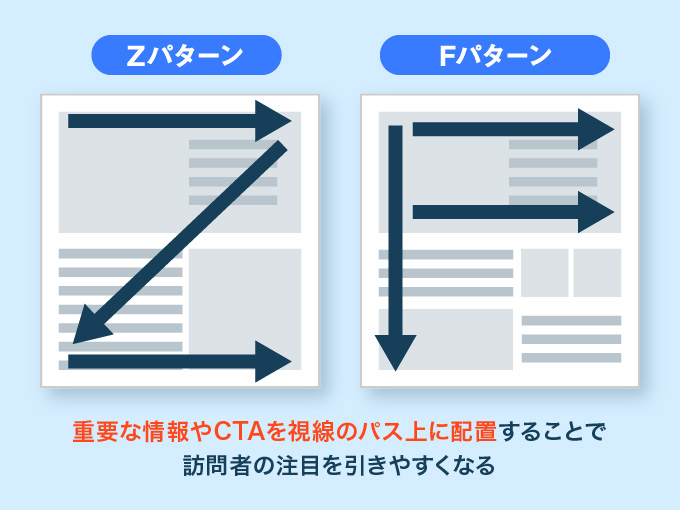
視線の動きと情報配置

ユーザーの視線は画面上を特定のパターンで移動します。通常、ZパターンまたはFパターンと呼ばれる形をとります。これを理解し、重要な情報やCTA(Call To Action)を視線のパス上に配置することで、訪問者の注目を引きやすくなります。これもファーストビューの高さを決定する重要な要素の一つです。
スマートフォンとPCでのファーストビューの高さの違い

デバイスによってもファーストビューの最適な高さは異なります。スマートフォンとPCでは、画面サイズや閲覧行動が異なるため、それぞれで最適化した設定を行うことが重要です。
スマートフォンでの最適な高さ
スマートフォンでは画面が小さいため、ファーストビューの高さもそれに合わせて小さく設定することが一般的です。また、スマートフォンユーザーはスクロールに慣れているため、情報が多少下に流れても問題ありません。そのため、重要な情報は高さ500px以内に収めることをおすすめします。
PCでの最適な高さ
PCでは画面が大きいため、ファーストビューの高さも大きめに設定することが多いです。しかし、情報を多すぎると視覚的に混雑し、ユーザーが情報を見落とす可能性があります。一般的には、高さ700px以内に重要な情報を収めることが推奨されています。
ファーストビューの高さとSEO

ファーストビューの高さはSEO(検索エンジン最適化)にも影響を与えます。検索エンジンはユーザーエクスペリエンスを重視しており、ファーストビューの設定がユーザーのサイト体験を左右するため、その設定はSEOの観点からも重要となります。
ファーストビューとページロード速度
ファーストビューの高さが大きすぎると、ページのロード速度に影響を及ぼす可能性があります。特に、大きな画像や動画を含む場合はその可能性が高いです。検索エンジンはロード速度をランキング要素として考慮するため、ファーストビューの高さを適切に設定し、ページのロード速度を最適化することが重要です。
ファーストビューとコンテンツの可視性
ファーストビュー内に重要なキーワードや情報が含まれていなければ、検索エンジンはそのページの内容を正確に理解できない可能性があります。そのため、ファーストビューの高さ設定とともに、重要な情報が適切に表示されるようにすることがSEOにとって重要です。
まとめ
本記事では、ランディングページ(LP)のファーストビューの高さの重要性を解説しました。
この高さは、訪問者の第一印象やサイトへの興味を左右し、直接的にユーザー体験とウェブサイトのパフォーマンスに影響を与えます。
一般的な目安としては、重要な情報は上部に配置し、全体の高さは700px程度を目指します。
また、デバイスやSEOにも影響を受けるため、これらを考慮した設定が必要です。最適な高さは目的やターゲットユーザーによって異なるため、ヒートマップやA/Bテストなどのツールを活用して最適化を行うことをお勧めします。












 へのお問い合わせはこちらから
へのお問い合わせはこちらから
