LPデザインで意識したい縦と横のサイズ

LPのCVRを最大362%の改善実績あり!
目次
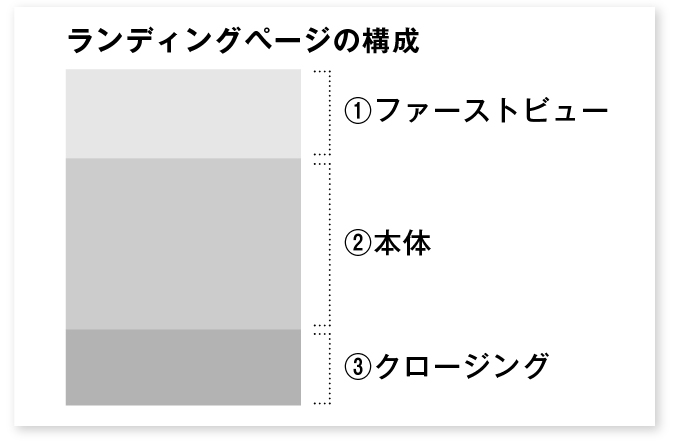
一般的なLPの構成

ファーストビュー(FV)

ファーストビューとはLPを訪れたユーザーが始めに目にする部分のことです。ここでどうアピールするかでユーザーが興味を持ってくれるかどうか決まります。そのため、ファーストビューの役割は非常に大きいと言えます。ファーストビューで大切なのは「何の商品か」または「どんなサービスか」を分かりやすくすることです。これは一般の紙媒体広告などすべてに言えることで、興味を引くようなインパクトがなければいけません。カラー選択を工夫すればインパクトを与えることはできます。しかし、内容がごちゃごちゃしてしまい、何のページか分かりにくいものは興味も薄れてしまう可能性が高くなります。インパクトを与えると同時に分かりやすい内容であることがポイントです。商品やサービスを連想させるようなデザインにするのも効果が期待できます。そして、次を見たいと思わせるような流れを作っておきましょう。
本体部分

クロージング部分

LPのサイズで重要なのがファーストビュー
ファーストビューが重要な理由とは?

ファーストビューの理想サイズとは?
スマホ版LPのファーストビューのサイズ

スマホの背景のサイズ
壁紙サイズとファーストビューの関係性
スマホの壁紙サイズが多様であるように、ファーストビューのサイズも一様ではありません。
この多様性は、ユーザーがどのようなデバイスでアクセスするかを考える上で非常に重要です。
たとえば、Androidスマホの一般的な壁紙サイズが2160×1920pixであるならば、このサイズを基準にファーストビューを設計することがおすすめです。
さらに、壁紙サイズは機種によっても異なるため、主要な機種の壁紙サイズに合わせてファーストビューを設計することも有効です。
アスペクト比の重要性
壁紙の世界ではアスペクト比が大きな役割を果たします。
同様に、ファーストビューにおいてもアスペクト比は無視できない要素です。
アスペクト比を考慮しないと、画面の一部が見切れたり、デザインが崩れたりする可能性があります。
16:9や18:9などの一般的なアスペクト比を基準にすることで、多くのユーザーに適したデザインが可能となります。
また、アスペクト比はスマホの機種によって異なるため、複数のアスペクト比に対応したデザインを考えることも重要です。
ページ数とサイズのバリエーション
壁紙においては、ホーム画面のページ数によって必要なサイズが変わる場合があります。
この考え方は、ファーストビューにも応用できます。
たとえば、スワイプ操作で複数のページを表示するLPでは、それぞれのページで最適なファーストビューのサイズが異なる可能性があります。
このような場合には、ユーザーがどのページを最初に見るかを考え、それぞれに適したサイズを設定することが求められます。
さらに、ページ数が多い場合は、ユーザーがスワイプ操作でページを移動するたびにサイズが変わるような設計も考えると良いでしょう。
解決策としてのアプリの活用
壁紙サイズが大きくなる問題に対しては、専用のアプリを使用する方法があります。
この手法は、ファーストビューのサイズ調整にも有用です。
サイズが固定されていない動的なコンテンツを扱う場合、アプリを活用することで柔軟にサイズ調整ができるようになります。
ただし、アプリを導入する際にはその操作性やユーザビリティも考慮しなければなりません。
また、アプリを使用することで生じるデータ通信量やバッテリー消費もユーザー体験に影響を与える可能性があるため、その点も考慮に入れるべきです。
このように、スマホの壁紙サイズとアスペクト比、ページ数といった要素は、スマホ版LPのファーストビューのサイズ設定においても重要なポイントです。
壁紙とは異なる用途であっても、これらの要素を理解し適用することで、より多くのユーザーに適した効果的なファーストビューを設計することができるでしょう。
さらに、これらの要素を総合的に考慮することで、ユーザーが快適に情報を得られるようなファーストビューの設計が可能となります。
最終的には、これらの要点を押さえた上でユーザーの行動や反応をしっかりと分析し、それに基づいて最適化を行うことが最も重要です。
機種ごとのサイズ対応
Android端末の壁紙サイズ一覧を見ると、Xperia、OPPO、AQUOS、Galaxyなど、様々な機種でサイズが異なることがわかります。
このような機種ごとの違いは、ファーストビューの設計においても無視できない要素です。
特に、高解像度の端末を使用するユーザーと低解像度の端末を使用するユーザーがいる場合、その差を埋めるような設計が求められます。
サイズ調整のテクニック
この方法は、ファーストビューのサイズ調整にも有用です。
先ほども述べた通り、サイズが固定されていない動的なコンテンツを扱う場合はアプリを活用することで柔軟にサイズ調整が可能となります。
しかし、アプリを導入する際には、その操作性やユーザビリティ、さらにはデータ通信量やバッテリー消費も考慮する必要があります。
このように、ページ数や機種ごとのサイズの違い、さらにはサイズ調整のテクニックまで、多角的に考慮することで、多様なユーザーに対応したファーストビューに設計できます。
壁紙のサイズやアスペクト比がこのように多様であることを理解し、それをファーストビューの設計に生かすことで、ユーザーがストレスなく情報を得られるような設計が可能となります。
最終的には、これらの要点を押さえた上で、ユーザーの行動や反応をしっかりと分析し、それに基づいて最適化を行うことが最も重要です。
このような総合的なアプローチによって、ユーザーが快適にサイトを利用できるようなファーストビューを設計できるでしょう。
LPデザインはファーストビューのサイズを意識して
LPでのファーストビューでの失敗例をご紹介
サイズを適切に設定した場合でも、ファーストビューで失敗してしまい、ユーザーに商品・サービスの良さを伝えられないこともあります。
ファーストビューで離脱されてしまえば、中身がどれほど良かったとしても意味がなくなってしまうので注意が必要です。
以下では、ファーストビューでの失敗例と対処法をご紹介します。
1つ目は、デザインでの商品イメージに失敗したケースです。
ファーストビューのデザインやキャッチコピーが、商品やサービスの内容とマッチしていない場合、ユーザーの興味を引くことは難しいでしょう。
例えば、オーガニックにこだわった食品を扱うサイトで、派手な配色を使ってお得感をアピールする文字を並べたデザインにした場合、健康的な食品を扱うサイトに見えない可能性が高いと言えるでしょう。
もし、期待していたものと違うと感じてしまえば、すぐにページから離脱してしまうことも容易に想像できます。
そのため、ファーストビューでは扱われている商品のイメージが、サイト上のデザインとマッチしていることが重要です。
2つ目は、ターゲットに刺さらない作りで失敗したケースです。
どのような商品・サービスであっても、どこをターゲットにするかで、作成すべきデザインは異なります。
そのため、想定していたターゲット層とのギャップがある場合、最後まで読み進めてくれる可能性は低くなってしまいます。
例えば、20代の若い女性に向けた可愛らしいメイク用品を扱っているサイトで、暗い配色でシンプルなデザインにまとめてしまうと、あまりウケが良くないことは想像できるでしょう。
上手にセグメントしたデザインでない場合には、購入まで至らないどころか、サイト自体もよく見てもらえない原因となります。
3つ目は、リンク元とテイストにギャップがあり失敗したケースです。
LPは、キャンペーンやそれぞれの商品をアピールするための、特設サイトとして作られる場合が多い傾向にあります。
メインのサイトから商品やサービスに興味を持ち、リンク先のLPを訪問するユーザーも存在します。
ここで重要とされるのは、「誘導してくれるサイトのテイストとマッチしているかどうか」です。
特にキャンペーンでは、派手なフォントも使ってデザインすることも多いでしょう。
もし、リンク元とのイメージにギャップがある場合は、それだけで不信感を持たれてしまい、商品を購入してもらえない可能性があるので注意が必要です。
4つ目は、テキストが少なくて失敗したケースです。
当然ですが、ファーストビューで何を伝えたいのかがわかない場合、ユーザーは離れていってしまいます。
あまり盛り込みすぎるのも良くないですが、何のサイトかがわかるだけの情報は盛り込む必要があります。
どのような商品を扱っているのか、情報提供だけをするページなのか、購入までできるのかどうか、などの部分を明確にし、適切な情報量を盛り込みましょう。












 へのお問い合わせはこちらから
へのお問い合わせはこちらから