LPの表示速度を最適化!成功への7つのステップ

手軽に表示速度を爆速にする方法
目次
なぜ表示速度は重要なのか?

ユーザーエクスペリエンスへの影響
離脱率との関連性
SEOへの影響
表示速度を改善しないと起こる影響とは?さらに詳しく
Webページの表示速度が遅いと、多くのデメリットが発生します。
特にユーザーエクスペリエンスとSEOに与える影響は大きいです。
1:ページの直帰率が上昇
2:滞在時間の低下
速度が遅いページはユーザーが待つことを強いられるため、サイトに長く留まることが少なくなります。
これは特にコンテンツの消費が速い現代では顕著な問題となります。
3:ブランディングへの影響
商品やブランドの認知を目的としている場合、ページの表示速度はブランディングにも影響します。
どんなに工夫を凝らしたページでも、読み込みが遅いと信頼性を欠いてしまうのです。
SEOにも悪影響があります。
1:ページの評価が下がる
Googleをはじめとする検索エンジンは、ユーザー体験を重視しています。
そのため、速度が遅いページは評価が下がりやすくなります。
2:検索順位が下がる
速度はGoogleのランキングアルゴリズムの中で重要な要素の一つです。
遅いページは検索結果で低い位置に表示される可能性が高くなります。
これらの影響を軽減するためにも、Webサイトの表示速度の最適化は非常に重要です。
速度を改善することで、ユーザーエクスペリエンスを向上させるため、総合的なページの価値が向上します。
Webページが表示されるまでの基本的なプロセス
Webページがブラウザ上に表示されるまでには、以下のようなステップがあります。
1:URLを入力しアクセス
2:DNSサーバーに問い合わせIPアドレスを送信
「JPG」「PNG」「GIF」の違い
■JPG(またはJPEG)
・一般的に写真やフルカラー画像に適しています。
・ロス型圧縮を使用します。これは、画像を圧縮する際に一部のデータを失う形式で、圧縮率を高く設定すると画像品質が低下します。
・RGBカラーモードをサポートしていますが、透明性をサポートしていません。
■PNG
・グラフィックスやテキスト、透明性が必要な画像に適しています。
・ロスレス圧縮を使用します。これは、画像の品質を維持しながら圧縮する形式で、JPGよりもファイルサイズは大きくなりがちです。
・RGBカラーモードをサポートし、透明性もサポートしています。
■GIF
・アニメーションを含む画像や、色数が少ない画像(256色まで)に適しています。
・ロスレス圧縮を使用しますが、色数の制限があります。
・透明性をサポートしていますが、半透明性はサポートしていません。
・GIFは他の2つの形式と比べて比較的古い形式で、現代のウェブデザインでは限定的な用途で使われます。
3:IPアドレスを使ってサーバーにアクセス
TinyPNG
4:サーバーがデータを返す
サーバーは要求されたデータをブラウザに送信します。
これにはHTMLファイル、CSSファイル、画像などが含まれます。
5:ブラウザがHTMLなどの情報を解釈し表示
最後に、ブラウザは受け取ったデータを解析し、ユーザーにWebページとして表示します。
この一連のプロセスを理解することは、Webサイトの表示速度を改善する上で重要です。
それぞれのステップにおいて最適化を行うことで、全体のロード時間を短縮し、より良いユーザー体験を提供できるようになります。
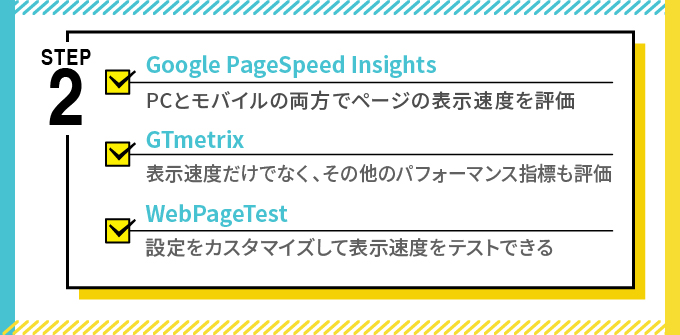
表示速度を計測する方法

Google PageSpeed Insights
GTmetrix
WebPageTest
サイトの表示が遅い原因
Webサイトの表示速度が遅くなる主な原因を詳しく見ていきましょう。
1:安価なレンタルサーバーの利用
2:データ容量が大きい画像や動画の使用
3:動画やアニメーションが多すぎる
簡単にCDNを利用できるシステム
他社にはないパーソナライズ型CDN!他社CDNとは異なり、ユーザーのOSやブラウザによって最も高速な圧縮フォーマットをリアルタイムに判定し、画像を自動圧縮しLP高速化を実現します。
「WebP」よりも高画質な最新圧縮フォーマット「AVIF」にも対応しており、高画質を維持したままLPの高速化が可能です。
4:効果計測用タグが多すぎる
Webサイト分析のために多くのトラッキングコードやタグを設置すると、その分読み込み時間が増加します。
Google Tag Managerのようなタグ管理ツールを使用して、必要なタグだけを効率的に管理し、ページの速度を向上させます。
これらの原因を理解し、適切な対策を講じることで、Webサイトの表示速度を改善し、ユーザー体験を向上できます。
画像最適化による表示速度改善

画像のサイズを適切に設定する
画像の形式を選ぶ
画像圧縮ツールの利用
CSSとJavaScriptの最適化

不必要なコードの削除
コードの最小化(Minification)
ファイルの結合
キャッシュの利用

ブラウザキャッシュ
ブラウザキャッシュは訪問者のデバイスにページの一部を保存します。
次回そのページを訪問する際には、すでに保存されている部分はダウンロードする必要がなく、表示速度が改善します。
サーバーキャッシュ
サーバーキャッシュは、サーバー上に静的なページのコピーを保存します。
これにより、毎回ページを新しく生成する代わりに、すでに生成されたページを送信することが可能となります。
CDN(Content Delivery Network)の利用
CDNは地理的に分散したサーバーにコンテンツのコピーを保存します。
ユーザーは最も近いサーバーからコンテンツを取得するため、表示速度が改善します。
ホスティング環境の最適化

ホスティングプランの選択
ホスティングプランは、サイトのサイズやトラフィック量により適切なものを選びます。
共有ホスティング、VPS、専用サーバー、クラウドホスティングなど、さまざまな種類があります。
サーバーレスポンスタイムの改善
サーバーがユーザーのリクエストに対してどれだけ早く反応するかは表示速度に大きな影響を与えます。
これはホスティングプロバイダの選択や、サーバーの設定により改善できます。
データベースの最適化
ウェブサイトがデータベースを利用している場合、データベースのパフォーマンスは表示速度に直接影響を与えます。
定期的なデータベースのクリーニングやクエリの最適化が重要です。
モバイルファーストの考え方

レスポンシブデザインの採用
ユーザーがブラウザにURLを入力することから全てが始まります。
このURLがデータ取得の出発点となります。
AMPの導入
入力されたURLに基づき、DNSサーバーが対応するIPアドレスをブラウザに提供します。
このIPアドレスが次のステップへの鍵となります。
モバイル向けの画像最適化
まとめ
LPの表示速度は、ユーザーエクスペリエンスとコンバージョンに大きく影響します。そのため、LPの表示速度を最適化することは重要です。
表示速度を改善するための主な方法としては、表示速度テストツールの利用、画像の最適化、CSSとJavaScriptの最適化、キャッシュの利用、ホスティング環境の最適化、モバイルファーストの考え方を採用することがあります。
これらの各ステップを適用することで、ユーザーにとって快適なブラウジング体験を提供し、サイトの成功に寄与することができます。
表示速度の最適化は継続的な取り組みが必要ですが、その価値は計り知れません。LPの表示速度改善にこの記事が参考になれば幸いです。










 へのお問い合わせはこちらから
へのお問い合わせはこちらから
