余白が大切?LP制作に重要なデザインの空間作りについて
2022.9.3

効果のあるランディングページ(LP)制作は、ファーストビューから最下部まで気の抜けないデザインやコンテンツ配置が重要とされています。
平均的な直帰率が7割を超えるとされ、コンバージョンに至らないままユーザーが離脱してしまうことの多いLP。
そんなLPで効果を発揮させるためにも、デザインの「余白」を意識してみましょう。
今回はLPデザインだけでなく、さまざまなデザインで重要視される余白について解説します。
平均的な直帰率が7割を超えるとされ、コンバージョンに至らないままユーザーが離脱してしまうことの多いLP。
そんなLPで効果を発揮させるためにも、デザインの「余白」を意識してみましょう。
今回はLPデザインだけでなく、さまざまなデザインで重要視される余白について解説します。
目次
どうして余白が必要なのか

デザインにおいて余白とは「ホワイトスペース」と呼ばれ、テキストやビジュアルなど何もされていない白い部分のことを指します。
制作の途中で余ってしまったスペースと認識されがちですが、余白部分を上手く取り入れることでデザイン全体にさまざまな効果を生み出してくれます。
制作の途中で余ってしまったスペースと認識されがちですが、余白部分を上手く取り入れることでデザイン全体にさまざまな効果を生み出してくれます。
情報が整理できる
コンテンツが詰まり過ぎていると、重要な情報がどの部分なのかわかり辛くなります。情報の主張を緩めるためにも余白を取り入れ、見せたい、知ってもらいたい情報が分かりやすくなるようにしましょう。
テキストはフォントや量を詰め込みすぎるのではなく、周辺に余白を活用して読んでもらいやすいデザイン制作を心がけましょう。
テキストはフォントや量を詰め込みすぎるのではなく、周辺に余白を活用して読んでもらいやすいデザイン制作を心がけましょう。
ユーザーの視線を誘導できる
読んでもらいたいコンテンツから始まり、余白の取り方だけでユーザーの視線を動かすことができます。配置位置の上下を広く取り、コンテンツを横に並べて2段にすると左上から右下へと自然に誘導できます。目に入れて欲しい順路がある場合は余白を有効的に利用することで、ユーザーに強制することなく自然に視線を動かせます。
可読性を向上できる
一見して内容がぎっしり詰まっているコンテンツは、よっぽど製品やサービスに興味がないユーザー以外は離脱してしまう原因になります。内容にボリュームがある製品でも、余白を上手く利用することで読みやすく、可読性の高いコンテンツになります。余白を設けることで情報を取捨選択でき、必要な情報を必要な分だけ取り入れることにも繋がります。
余白の種類

余白には密度と関係性の異なる4つの種類があります。種類を把握して、使い分けることでより上述したような余白の効果が期待できます。
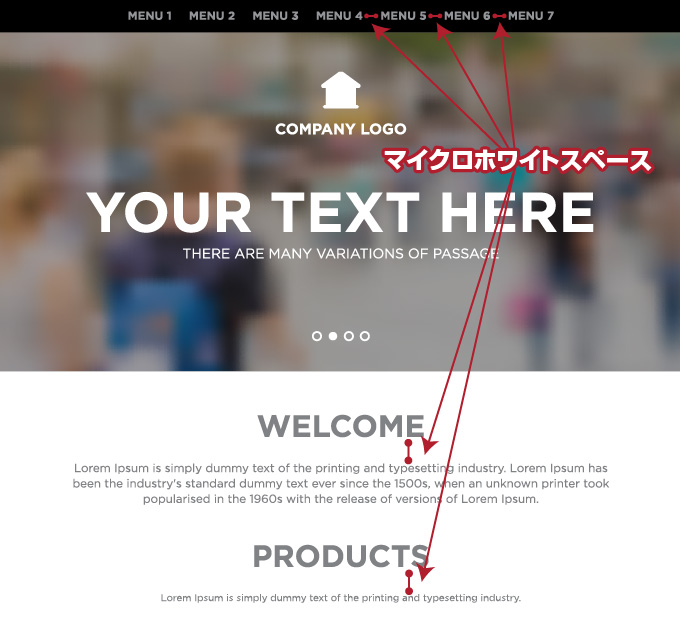
マイクロホワイトスペース(Micro white space)

コンテンツごとの間にある小さな余白を指し、テキスト間やパディングなども含まれます。
マイクロホワイトスペースを上手く取り入れることでデザイン全体にリズム感が生まれ、ユーザーにとって読みやすいデザインになります。
マイクロホワイトスペースを上手く取り入れることでデザイン全体にリズム感が生まれ、ユーザーにとって読みやすいデザインになります。
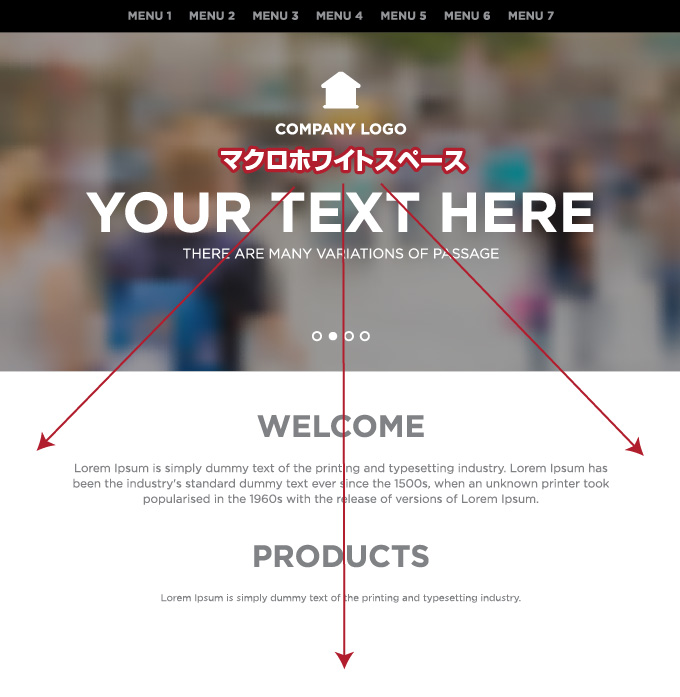
マクロホワイトスペース(Macro white space)

2つ以上のコンテンツ間にある大きなスペースを指します。重要な要素を主張させる際に使用し、コンテンツのヒエラルキーを示す余白です。
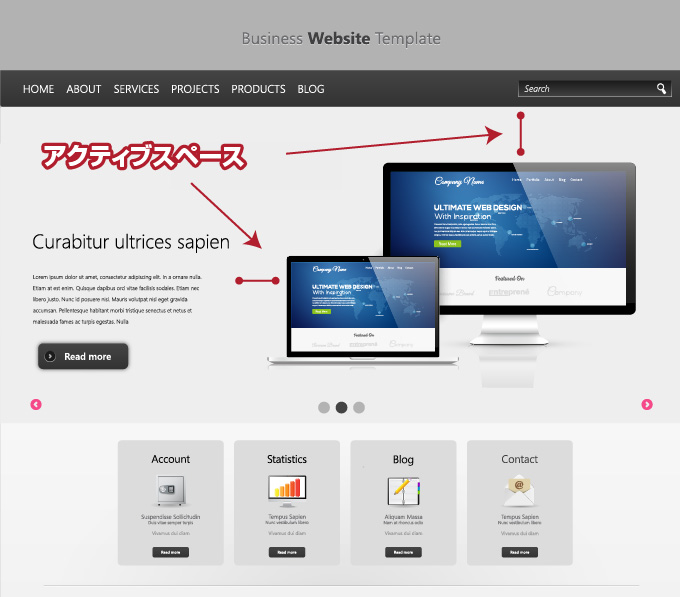
アクティブスペース(Active space)

ユーザーの視線を誘導するために活用する余白です。余白を導入することでコンテンツを読み進めることを制御し、視線を誘導できます注目させたいコンテンツの周りにアクティブスペースを取り入れて、可読性を高めます。
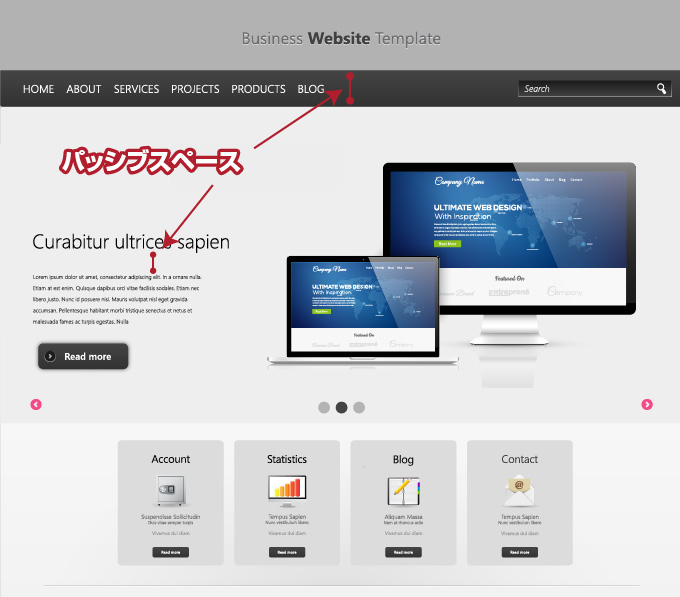
パッシブスペース(Passive space)

テキスト間の小さなスペースや、バナーの太さなどで生み出す余白です。重要なコンテンツの見分けが突きやすく、可読性も視認性も向上させるスペースとして最適です。
余白を意識したデザイン制作

必要性や種類を把握してから、実際にLP制作で余白を活用するにはどうすれば良いのでしょうか。
無駄な余白は取り入れない

LPはスクロールしてもらうことが目的で制作します。通常の広告やサイトよりも余白は必要最低限な要素で絞りこむ必要があります。余白を作り過ぎるとページがどんどん長くなってしまうため、離脱率を高めてしまう可能性もあります。
余白を活かすためには情報を簡潔で分かりやすいものにまとめて、全体のバランスをよく見ながら取り入れましょう。
余白を活かすためには情報を簡潔で分かりやすいものにまとめて、全体のバランスをよく見ながら取り入れましょう。
画像が主流なLPこそ余白が必要

LPはブログや他の広告よりも画像を多く使用しているデザインです。画像の中にテキストを挿入したり、スクロールするごとに画像が表示され、1ページで全てのアクションを誘導できるような仕組みになっています。
テキスト間やコンテンツ間に余白を取り入れることで、より情報を把握しやすいデザインとなります。
LPが発揮する効果を無駄にしないように、視認しやすいデザインにするためにも余白を上手く使いこなすことを意識しましょう。
テキスト間やコンテンツ間に余白を取り入れることで、より情報を把握しやすいデザインとなります。
LPが発揮する効果を無駄にしないように、視認しやすいデザインにするためにも余白を上手く使いこなすことを意識しましょう。
余白を使った裏ワザをご紹介!
ここでは余白を活用した「近接」「整列」「強弱」「反復」の4つの裏ワザについてご紹介します。
まずは近接です。
これは線ではなく、空間でグループ分けする方法です。人間は近くに並べられたものを意識せずにグループ化して考える傾向にあります。近くに配置されているものは関係性が高く、遠くに配置されているものは関係性が低いと感じます。この心理を利用すると、ユーザーに言葉で伝えなくても関係性を伝えられます。
次は整列です。
デザインに馴染みがない方でもワードやエクセルを使っていて、文字揃えについてご存じの方は多いでしょう。この文字揃えには「左揃え」「右揃え」「中央揃え」「等間隔揃え」の4つがあります。デザインにおいて、この揃えるというテクニックは非常に重要です。何か1つを左揃えにした場合は、全体的に左揃えに統一する気持ちを持つと良いでしょう。これによって見た目が整理されるので、情報を簡単に得られるようになります。
次は強弱です。
「この文字をしっかり目立たせたい」
このように思った時、みなさんはどのような方法をとるでしょうか。確かにその文字だけを大きくすれば、嫌でも目立つでしょうが、このようにしなくても余白を上手に活用すれば同じフォントスタイルでも目立たせられます。これによってユーザーはどの情報が大切なのか、また何が大切ではないのかを取捨選択できるようになります。
最後は反復です。
これはここまでご紹介してきた3つのテクニックのうち、1つのテクニックを反復して使ってみる、という方法です。そのため、この方法は「近接」「整列」「強弱」の方法を試した後、最後にチャレンジしてみると良いでしょう。この方法を使うことによって、ページ全体にリズムを与えられます。1種類のルールだけではなく、いくつかを同時に使ってそれを繰り返してみると良いでしょう。
まずは近接です。
これは線ではなく、空間でグループ分けする方法です。人間は近くに並べられたものを意識せずにグループ化して考える傾向にあります。近くに配置されているものは関係性が高く、遠くに配置されているものは関係性が低いと感じます。この心理を利用すると、ユーザーに言葉で伝えなくても関係性を伝えられます。
次は整列です。
デザインに馴染みがない方でもワードやエクセルを使っていて、文字揃えについてご存じの方は多いでしょう。この文字揃えには「左揃え」「右揃え」「中央揃え」「等間隔揃え」の4つがあります。デザインにおいて、この揃えるというテクニックは非常に重要です。何か1つを左揃えにした場合は、全体的に左揃えに統一する気持ちを持つと良いでしょう。これによって見た目が整理されるので、情報を簡単に得られるようになります。
次は強弱です。
「この文字をしっかり目立たせたい」
このように思った時、みなさんはどのような方法をとるでしょうか。確かにその文字だけを大きくすれば、嫌でも目立つでしょうが、このようにしなくても余白を上手に活用すれば同じフォントスタイルでも目立たせられます。これによってユーザーはどの情報が大切なのか、また何が大切ではないのかを取捨選択できるようになります。
最後は反復です。
これはここまでご紹介してきた3つのテクニックのうち、1つのテクニックを反復して使ってみる、という方法です。そのため、この方法は「近接」「整列」「強弱」の方法を試した後、最後にチャレンジしてみると良いでしょう。この方法を使うことによって、ページ全体にリズムを与えられます。1種類のルールだけではなく、いくつかを同時に使ってそれを繰り返してみると良いでしょう。
余白を作る際のポイントとは?
ここでは余白を作る際に意識したいポイントについてご紹介します。
それは「上下左右の余白を均等にする」「内側の余白は外側の余白より狭くする」「同じグループ同士を近づける」の3つです。それぞれのポイントについて詳しく解説します。
1つ目のポイントは上下左右の余白を均等にすることです。
上下左右の余白を均等にすることによって見た目が整ってきれいに見えます。ここで注意したいのが、数値に惑わされないことです。
例えば、CSSを記述していて、paddingを30pxに指定したとしても、中に入るコンテンツが角ばったものなのか、輪郭線が掴みにくい文字なのかによって見え方は違ってきます。そのため、最終的には目で見て均等に見える指定を意識すると良いでしょう。また、この余白が狭すぎるとごちゃごちゃして窮屈な印象を与えてしまうので、最低でも文字一個分以上の余白をとっておくことをおすすめします。
2つ目のポイントは内側の余白を外側の余白より狭くすることです。
やはりデザインをしてしていると、ユーザーには窮屈な印象を持ってもらいたくないですよね。そこで内側の余白は外側の余白より狭くすることを意識しましょう。逆に内側の余白が外側の余白より広くなってしまうと、ユーザーに散らかった印象を与えてしまいます。
3つ目のポイントは同じグループ同士を近づけることです。
構成上同じグループになるコンテンツを接近させ、別グループのコンテンツは逆に余白を大きく取ります。
これは人間の「無意識的に集まっているものを同じグループとして認識する」という心理を利用しています。例えば、見出しの補足的なキャッチコピー、見出し、本文のような構成になっている場合、見出しの補足的なキャッチコピーと見出しを関連性の高いグループだとみなし、本文との間より余白を狭く取ります。
それは「上下左右の余白を均等にする」「内側の余白は外側の余白より狭くする」「同じグループ同士を近づける」の3つです。それぞれのポイントについて詳しく解説します。
1つ目のポイントは上下左右の余白を均等にすることです。
上下左右の余白を均等にすることによって見た目が整ってきれいに見えます。ここで注意したいのが、数値に惑わされないことです。
例えば、CSSを記述していて、paddingを30pxに指定したとしても、中に入るコンテンツが角ばったものなのか、輪郭線が掴みにくい文字なのかによって見え方は違ってきます。そのため、最終的には目で見て均等に見える指定を意識すると良いでしょう。また、この余白が狭すぎるとごちゃごちゃして窮屈な印象を与えてしまうので、最低でも文字一個分以上の余白をとっておくことをおすすめします。
2つ目のポイントは内側の余白を外側の余白より狭くすることです。
やはりデザインをしてしていると、ユーザーには窮屈な印象を持ってもらいたくないですよね。そこで内側の余白は外側の余白より狭くすることを意識しましょう。逆に内側の余白が外側の余白より広くなってしまうと、ユーザーに散らかった印象を与えてしまいます。
3つ目のポイントは同じグループ同士を近づけることです。
構成上同じグループになるコンテンツを接近させ、別グループのコンテンツは逆に余白を大きく取ります。
これは人間の「無意識的に集まっているものを同じグループとして認識する」という心理を利用しています。例えば、見出しの補足的なキャッチコピー、見出し、本文のような構成になっている場合、見出しの補足的なキャッチコピーと見出しを関連性の高いグループだとみなし、本文との間より余白を狭く取ります。
まとめ
どんなページでも余白を取り入れ過ぎてしまうと、スペースが空いている中身のないページに見えてしまいます。あくまでも有効的に利用し、読みやすいコンテンツにするために取り入れる手法の一つです。またLPでは画像を多く使用するため、余白を取り入れることでより視認性が高まったページになります。テキスト間やコンテンツ間に取り入れて、誰が見ても読みやすいページを制作しましょう。














 へのお問い合わせはこちらから
へのお問い合わせはこちらから
