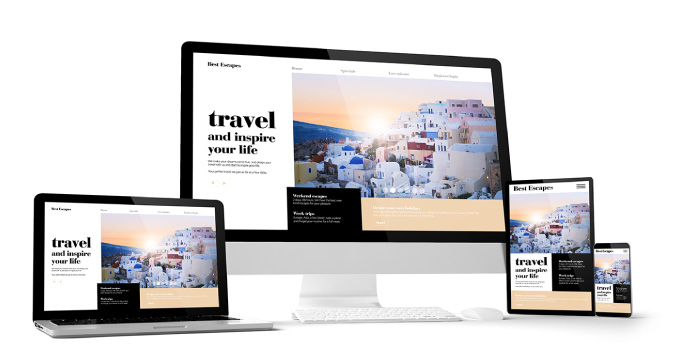
スマホ用ランディングページをデザインする5つのポイント
2022.4.20

パソコンから閲覧したランディングページが見やすくても、スマホからの閲覧は見づらいということにはなっていませんか。
ランディングページのコンバージョン数・PV数が伸び悩んでいるといった場合、パソコンだけでなくスマホ用のデザインも気にかけてみてください。
今、サイトやランディングページはスマホから閲覧するということが多くなりました。
スマホ用のデザインにも気を配ることで、コンバージョン数やPC数の増加に繋がります。
どのようなデザインがスマホ用として望ましいのか、
スマホ用ランディングページのデザインにおける5つのポイントをご紹介します。
ランディングページのコンバージョン数・PV数が伸び悩んでいるといった場合、パソコンだけでなくスマホ用のデザインも気にかけてみてください。
今、サイトやランディングページはスマホから閲覧するということが多くなりました。
スマホ用のデザインにも気を配ることで、コンバージョン数やPC数の増加に繋がります。
どのようなデザインがスマホ用として望ましいのか、
スマホ用ランディングページのデザインにおける5つのポイントをご紹介します。
目次
スマホ用のランディングページは必要?

ランディングページはパソコンからの閲覧を中心として考えられがちです。
しかしスマホの普及に伴って、スマホからの閲覧率が急激に増加しています。
2015年4月21日にGoogleが全世界で実装した「モバイルフレンドリー」というアルゴリズムが生まれました。モバイルフレンドリーとはスマートフォンでの閲覧に適していないページの順位を引き下げる仕組みです。モバイルフレンドリーにすることでユーザーがスマートフォンの閲覧がよりスムーズになり、モバイル検索ユーザーの利便性が高まります。そのため「スマホの閲覧に最適化されたサイトが“モバイルにおける検索”ではより評価される」とGoogleが明言している程、現代ではスマホ向けのサイトが重要視されています。
よってスマホ用ランディングページの最適化をすることはCVRを上げることに有効となります。
しかしスマホの普及に伴って、スマホからの閲覧率が急激に増加しています。
2015年4月21日にGoogleが全世界で実装した「モバイルフレンドリー」というアルゴリズムが生まれました。モバイルフレンドリーとはスマートフォンでの閲覧に適していないページの順位を引き下げる仕組みです。モバイルフレンドリーにすることでユーザーがスマートフォンの閲覧がよりスムーズになり、モバイル検索ユーザーの利便性が高まります。そのため「スマホの閲覧に最適化されたサイトが“モバイルにおける検索”ではより評価される」とGoogleが明言している程、現代ではスマホ向けのサイトが重要視されています。
よってスマホ用ランディングページの最適化をすることはCVRを上げることに有効となります。
見やすいスマホ用ランディングページを作るポイント

いくらデザインや構成が良くても見にくいデザインでは効果が半減してしまいます。デザイン、構成以外でもクオリティアップできる項目が複数あります。現在のLPデザインを見直して改善してみて下さい。
長いページはNG
通常のランディングページでは必要最小限のボリュームでクローズすることが効果的です。これはパソコン用とスマホ用共に同じことが言えます。しかし、パソコン用と同じ内容をスマホページに設定すると長いページとなってしまいます。
スマホ用のランディングページは必要な情報はきちんと盛り込み、且つシンプルに短くすることが効果的です。
スマホ用のランディングページは必要な情報はきちんと盛り込み、且つシンプルに短くすることが効果的です。
表示速度も大切
サイト表示までの待ち時間が長いとストレスを感じるという人が多いのではないでしょうか。特にスマホでは表示までの待ち時間がシビアに判断されます。
表示速度が遅くなる原因として、画像容量の大きさやソースコードが複雑になっていることが挙げられます。ランディングページだけでなくWebサイト全般において、表示速度を考慮する必要があります。
表示速度が遅くなる原因として、画像容量の大きさやソースコードが複雑になっていることが挙げられます。ランディングページだけでなくWebサイト全般において、表示速度を考慮する必要があります。
「スライド」と「アコーディオン」を使おう
スマホでランディングページを見やすくするために、様々なギミックが用いられることが多いです。
スマホでは極力短いページにするために「スライド」と「アコーディオン」の手法がよく使われています。
スマホでは極力短いページにするために「スライド」と「アコーディオン」の手法がよく使われています。
「スライド」と「アコーディオン」とは?
スライド
「スライド」は横方向にスワイプして、複数の画像を順番に見ることができる手法です。
複数の画像を、画像1枚分のサイズで表示できるのでよく使われます。
アコーディオン
「アコーディオン」は、ある要素をタップすると縦に内容がスライドして詳細が読めるという仕組みです。デフォルトではコンテンツが非表示のものが多いです。
説明文などの文章が長くなってしまう場合によく使用されます。
興味がある人にだけに見てもらえる上に、ページもスッキリとします。
「スライド」は横方向にスワイプして、複数の画像を順番に見ることができる手法です。
複数の画像を、画像1枚分のサイズで表示できるのでよく使われます。
アコーディオン
「アコーディオン」は、ある要素をタップすると縦に内容がスライドして詳細が読めるという仕組みです。デフォルトではコンテンツが非表示のものが多いです。
説明文などの文章が長くなってしまう場合によく使用されます。
興味がある人にだけに見てもらえる上に、ページもスッキリとします。
電話のコンバージョンを有効利用しよう

電話コンバージョンとは、タップをするだけで簡単に電話をかけることができる仕組みです。スマホは「携帯電話」のため、パソコンより電話を掛けやすいデバイスです。
そのため購入・申し込みフォームだけでなく電話も追加すると、両方からのコンバージョンが見込めます。
そのため購入・申し込みフォームだけでなく電話も追加すると、両方からのコンバージョンが見込めます。
タップしやすいボタンを作ろう

タップしてもらいたいボタンは「タップしたくなる形」にしましょう。スマホは指でタップするので、指でタップしやすい形であることが大事です。
また、パソコンと比べるとスマホは画面サイズが小さいです。ボタンを指のサイズより大きくすることで押しやすくできます。
例えば細長い長方形より、丸くて面積の広い形にする方がタップに適しています。「押しやすさ」に注目することでCVRを上げることに繋がるかもしれません。
また、パソコンと比べるとスマホは画面サイズが小さいです。ボタンを指のサイズより大きくすることで押しやすくできます。
例えば細長い長方形より、丸くて面積の広い形にする方がタップに適しています。「押しやすさ」に注目することでCVRを上げることに繋がるかもしれません。
+αで気を付けておきたいポイントとは?
他社との違いがはっきり分かるキャッチコピー
ユーザーがタイトルを見て、そのページを閲覧するかどうかを判断するまでにかかる時間はおよそ3秒だと言われています。
その短い時間の間で、他社との違いを認識してもらえるようなキャッチコピーでなければいけません。
そのため、見出しとなるタイトルキャッチコピーはシンプルで説得力のあるものを選びましょう。
具体的には、「信頼性(何かの受賞歴や顧客満足度など)」と「利点」が一目で伝わるものが適切です。
その短い時間の間で、他社との違いを認識してもらえるようなキャッチコピーでなければいけません。
そのため、見出しとなるタイトルキャッチコピーはシンプルで説得力のあるものを選びましょう。
具体的には、「信頼性(何かの受賞歴や顧客満足度など)」と「利点」が一目で伝わるものが適切です。
不要なナビゲーションは排除
スマホLPはスマホを片手で持ってスワイプしながら読む人がほとんどであるため、画面をタップしてページ遷移させるような導線はスマホ向きとは言えません。
ユーザーの注意が商品にしっかり向くようにするには、ページ内に余計なリンクをできるだけ載せないことが重要です。
ユーザーの注意が商品にしっかり向くようにするには、ページ内に余計なリンクをできるだけ載せないことが重要です。
スマホに適した画像サイズ・フォントサイズ
スマホ用LPに使用する画像は、ページの横幅の約2倍の解像度で作成することを推奨します。
現代の多くのスマホは高解像度ディスプレイを搭載しており、従来の解像度では画像の輪郭がぼやけてしまうためです。
現時点では、スマホ用LPの一般的な横幅である640~750pxを目安に画像サイズを作成すれば特に問題ありませんが、スマホの性能向上に合わせて逐一見直すようにするとより確実でしょう。
また、スマホ表示に最適なフォントサイズは、タイトルが18〜24px、本文が14~16pxとなっています。
ただ、各機種の画面サイズによって微調整が必要なので注意しましょう。
現代の多くのスマホは高解像度ディスプレイを搭載しており、従来の解像度では画像の輪郭がぼやけてしまうためです。
現時点では、スマホ用LPの一般的な横幅である640~750pxを目安に画像サイズを作成すれば特に問題ありませんが、スマホの性能向上に合わせて逐一見直すようにするとより確実でしょう。
また、スマホ表示に最適なフォントサイズは、タイトルが18〜24px、本文が14~16pxとなっています。
ただ、各機種の画面サイズによって微調整が必要なので注意しましょう。
画面構成には「AIDCAS」の法則を活用
ランディングページの役割は、一言でいえばCTA(Call to Action)ボタンをタップしてもらえるように上手く誘導し、フォーム入力まで繋げることです。
これらのアクションを上手に促すには、人間の購買意欲に強い関連があるとされる「快楽」を使った行動分析学における「AIDCAS」の法則がヒントになることでしょう。
AIDCAS(アイドカス)は、近年注目され始めた「カスタマーサクセス」の考え方を取り入れた比較的新しいフレームワークです。
これは、人間の「快楽」の欲求に訴える行動プロセスを利用しているのが特徴です。
AIDCAS(アイドカス)という言葉は、「Attention(注意)」「Interest(興味関心)」「Desire(欲求)」といった英単語の頭文字からとっています。
「AIDCASの法則」を用いて構成を組む際には、まずはユーザーの注意を引き、興味関心を持ってもらって閲覧者の欲求を刺激し、商品やサービスの信頼性を理解して納得した上で購入、という流れを作ります。
ここまでの工程を「AIDCA(アイドカ)の法則」と呼びますが、購入した後の「顧客満足(Satisfaction)」まで考えるのがAIDCASの法則です。
これらのアクションを上手に促すには、人間の購買意欲に強い関連があるとされる「快楽」を使った行動分析学における「AIDCAS」の法則がヒントになることでしょう。
AIDCAS(アイドカス)は、近年注目され始めた「カスタマーサクセス」の考え方を取り入れた比較的新しいフレームワークです。
これは、人間の「快楽」の欲求に訴える行動プロセスを利用しているのが特徴です。
AIDCAS(アイドカス)という言葉は、「Attention(注意)」「Interest(興味関心)」「Desire(欲求)」といった英単語の頭文字からとっています。
「AIDCASの法則」を用いて構成を組む際には、まずはユーザーの注意を引き、興味関心を持ってもらって閲覧者の欲求を刺激し、商品やサービスの信頼性を理解して納得した上で購入、という流れを作ります。
ここまでの工程を「AIDCA(アイドカ)の法則」と呼びますが、購入した後の「顧客満足(Satisfaction)」まで考えるのがAIDCASの法則です。
ページがスマホに最適かチェックしてみよう

Googleが無料で公開しているモバイルフレンドリーテストツールというものがあります。スマホからの閲覧に適しているのかをチェックすることが可能です。
モバイルフレンドリーテスト
チェックされるポイントが以下の4項目です。
1、フォントサイズが小さすぎないか
2、ビューポートが設定されているか
3、タップ要素同士が近すぎないか
4、コンテンツサイズがビューポートに対応しているか
無料で誰でも使えるようになっているので、一度チェックしてみてください。
不合格の場合、どの項目か適していなかったのか表示されるようになっています。それら項目を確認しながら、改善に役立てることができます。
モバイルフレンドリーテスト
チェックされるポイントが以下の4項目です。
1、フォントサイズが小さすぎないか
2、ビューポートが設定されているか
3、タップ要素同士が近すぎないか
4、コンテンツサイズがビューポートに対応しているか
無料で誰でも使えるようになっているので、一度チェックしてみてください。
不合格の場合、どの項目か適していなかったのか表示されるようになっています。それら項目を確認しながら、改善に役立てることができます。
モバイルフレンドリーテストページ
モバイルフレンドリーなランディングページが重要な理由
最近ではモバイル経由の検索がデスクトップ経由の検索を上回るようになってきましたが、モバイルのコンバージョン率については、依然としてデスクトップのコンバージョン率と比較して遅れを取っている傾向にあります。
これは、未だに多くのWebサイトがモバイルでの表示にほとんど対応していない、または適切に最適化されていないことが要因です。
どれだけモバイル経由のアクセスが増えたとしても、コンバージョンに繋がらなければマーケティングの成功には辿り着きません。
逆に言えば、モバイル端末のユーザーの閲覧環境を的確に分析して、モバイルフレンドリーなランディングページを作成できればそれだけで差別化が図れるわけです。
結果、モバイルからの多くのコンバージョンを獲得し、マーケティング戦略が成功に終わる可能性は高まります。
これまでに紹介したスマホ用LP作成のポイントを参考にし、スマホのような端末でも見やすいLPを作ることを心掛けましょう。
これは、未だに多くのWebサイトがモバイルでの表示にほとんど対応していない、または適切に最適化されていないことが要因です。
どれだけモバイル経由のアクセスが増えたとしても、コンバージョンに繋がらなければマーケティングの成功には辿り着きません。
逆に言えば、モバイル端末のユーザーの閲覧環境を的確に分析して、モバイルフレンドリーなランディングページを作成できればそれだけで差別化が図れるわけです。
結果、モバイルからの多くのコンバージョンを獲得し、マーケティング戦略が成功に終わる可能性は高まります。
これまでに紹介したスマホ用LP作成のポイントを参考にし、スマホのような端末でも見やすいLPを作ることを心掛けましょう。
まとめ
・パソコン用だけでなく、スマホ用のデザインも作成しよう
・スマホ用のデザインは表示速度が大事
・モバイルフレンドリーテストでスマホに適しているか確認しよう
・スマホ用のデザインは表示速度が大事
・モバイルフレンドリーテストでスマホに適しているか確認しよう











 へのお問い合わせはこちらから
へのお問い合わせはこちらから
