売上に直結!LP改善の15選マスターガイド
2023.5.25

LPはお客様の初めての接点であり、ビジネス成功の鍵を握るデザインです。しかし、そのパフォーマンスは十分に発揮されていますか?今回は、売上向上に必須な「LP改善方法」の15選をご紹介します。具体的な事例と共に、改善のポイントを解説し、あなたのビジネスを飛躍させるためのヒントになれば幸いです。
LPを丸っと外注したい方へ
リピータ続出!3300企業以上のLPを制作してきたLP専門デザイン会社
目次
魅力的なファーストビューを作成する
ランディングページ(LP)を訪れた人々は、すぐに何が提供されているのかを理解したいと考えています。だからこそ、明確で説得力のあるファーストビューは非常に重要な要素です。ファーストビューは、訪問者がサイトに留まるか去るかを決定する最初の要素であり、あなたの提供する価値を簡潔に伝えるべきです。
キャッチーなファーストビューの作り方

例えば、オンラインコースのLPで、「英語を学ぶ」ではなく「30日で流暢な英語を話せるようになる」など具体的で説得力のある表現を用いると、ユーザーの期待と興奮を引き出します。ヘッドラインは、その後のコンテンツへの関心を引き立てる役割を果たします。
ファーストビューを作る際の4つの注意点

<目的を明確にする>
ファーストビューで何を伝えたいのか、誰に伝えたいのかを明確にしましょう。
<視覚的に魅力的にする>
画像、動画、グラフィックなどを使って、ファーストビューを視覚的に魅力的にしましょう。
<簡潔にわかりやすくする>
ファーストビューは、ユーザーが3秒以内に理解できるように、簡潔にわかりやすくする必要があります。
<行動を促す>
ファーストビューを見て、ユーザーに何か行動を促すようにしましょう。例えば、リンクをクリックしたり、フォームに入力したりするように促すことができます。
ファーストビューで何を伝えたいのか、誰に伝えたいのかを明確にしましょう。
<視覚的に魅力的にする>
画像、動画、グラフィックなどを使って、ファーストビューを視覚的に魅力的にしましょう。
<簡潔にわかりやすくする>
ファーストビューは、ユーザーが3秒以内に理解できるように、簡潔にわかりやすくする必要があります。
<行動を促す>
ファーストビューを見て、ユーザーに何か行動を促すようにしましょう。例えば、リンクをクリックしたり、フォームに入力したりするように促すことができます。
キャッチーなファーストビューを作る際の4つのヒント

<大胆な色>
大胆な色は、ファーストビューに視覚的なインパクトを与えることができます。
<目を引く画像>
画像は、ファーストビューで最も重要な要素です。ユーザーの注意を引き、目的を伝えることができる画像を選択しましょう。
<強いキャッチフレーズ>
キャッチフレーズは、ユーザーの興味を引く短いフレーズです。ファーストビューで何を伝えたいのかを端的に伝えることができるキャッチフレーズを考えましょう。
<明確な行動喚起ボタン>
行動喚起ボタンは、ユーザーに何か行動を促すためのものです。ファーストビューに行動喚起ボタンを配置し、ユーザーに次のステップに進んでもらうようにしましょう。
大胆な色は、ファーストビューに視覚的なインパクトを与えることができます。
<目を引く画像>
画像は、ファーストビューで最も重要な要素です。ユーザーの注意を引き、目的を伝えることができる画像を選択しましょう。
<強いキャッチフレーズ>
キャッチフレーズは、ユーザーの興味を引く短いフレーズです。ファーストビューで何を伝えたいのかを端的に伝えることができるキャッチフレーズを考えましょう。
<明確な行動喚起ボタン>
行動喚起ボタンは、ユーザーに何か行動を促すためのものです。ファーストビューに行動喚起ボタンを配置し、ユーザーに次のステップに進んでもらうようにしましょう。
強力なCTAを配置する

ランディングページの最終目標は、訪問者を行動に導くことです。その行動は、製品の購入、メール登録、資料のダウンロードなど、あなたが設定する目標によって変わります。
これらの行動を引き出すための強力なCTA(Call-To-Action)は必須で、位置、色、ボタンのテキストなど、細部にわたって最適化する必要があります。
これらの行動を引き出すための強力なCTA(Call-To-Action)は必須で、位置、色、ボタンのテキストなど、細部にわたって最適化する必要があります。
効果的なCTAの設計
例えば、ボタンのテキストは、「今すぐ購入する」、「無料で試す」など、ユーザーが何をすべきかを明確に示すものにしましょう。また、CTAは色やサイズ、位置により目立つようにデザインされていることが重要です。
以下の項目についても同様にリード文と詳細を加え、具体的な事例を交えて述べることで、読者に対して分かりやすく、実際のLP改善へとつなげることができます。その他の改善方法には以下のようなものがあります。
以下の項目についても同様にリード文と詳細を加え、具体的な事例を交えて述べることで、読者に対して分かりやすく、実際のLP改善へとつなげることができます。その他の改善方法には以下のようなものがあります。
参考例
<今すぐ始める>
訪問者がサービスや製品を直ちに試すことを促す強力なCTAです。このフレーズは、時間を無駄にしないことと直接的な行動を強調しています。
<無料で試す>
訪問者にリスクなく製品やサービスを試す機会を提供します。「無料」という言葉は常に人々の注意を引くため、高いエンゲージメントを生む可能性があります。
<今すぐ購入する>
商品販売サイトなどでよく見られるCTAで、訪問者を直接的に購入に導く強いメッセージを伝えます。
<もっと詳しく知る
製品やサービスについての詳細情報を求める訪問者を惹きつけます。このCTAは、訪問者が製品やサービスについて十分に理解するための手段を提供します。
<会員登録する
訪問者をウェブサイトのメンバーにすることを促します。これは、特定の情報や特典を受け取るために、訪問者がウェブサイトにリピート訪問する可能性を高めます。
訪問者がサービスや製品を直ちに試すことを促す強力なCTAです。このフレーズは、時間を無駄にしないことと直接的な行動を強調しています。
<無料で試す>
訪問者にリスクなく製品やサービスを試す機会を提供します。「無料」という言葉は常に人々の注意を引くため、高いエンゲージメントを生む可能性があります。
<今すぐ購入する>
商品販売サイトなどでよく見られるCTAで、訪問者を直接的に購入に導く強いメッセージを伝えます。
<もっと詳しく知る
製品やサービスについての詳細情報を求める訪問者を惹きつけます。このCTAは、訪問者が製品やサービスについて十分に理解するための手段を提供します。
<会員登録する
訪問者をウェブサイトのメンバーにすることを促します。これは、特定の情報や特典を受け取るために、訪問者がウェブサイトにリピート訪問する可能性を高めます。
これらのCTAは、訪問者が次のステップを踏み出すことを促し、ウェブサイトやLPのコンバージョンを向上させることができます。しかし、最適なCTAは、具体的な目標、製品やサービスの性質、そして訪問者の期待によって変わるため、テストと評価が重要です。
ビジュアルを効果的に使用する

視覚情報は、人間の脳に直接アピールする強力な手段であり、ビジュアルを適切に使用することで訪問者の注目を引くことができます。
画像、ビデオ、インフォグラフィックなど、多様なビジュアル要素を用いて製品やサービスの特徴を訪問者に伝え、その価値をより具体的に示すことが可能です。
よく設計されたビジュアルは、テキストだけで説明するよりも鮮明かつ直感的に情報を伝え、訪問者の関心と理解を深めます。
画像、ビデオ、インフォグラフィックなど、多様なビジュアル要素を用いて製品やサービスの特徴を訪問者に伝え、その価値をより具体的に示すことが可能です。
よく設計されたビジュアルは、テキストだけで説明するよりも鮮明かつ直感的に情報を伝え、訪問者の関心と理解を深めます。
ブランド一貫性の重要性
製品の高品質な写真や情報を視覚的に伝えるインフォグラフィックスを使用することで、訪問者の興味を引きます。画像は適切に選ばれ、サイトのデザインと一致している必要があります。
信頼性を高める証拠を提示する

信頼性を高めるための証拠提示は、特にウェブ上でのビジネスにおいて重要な要素です。消費者は企業が主張する利点や製品の質に対してしばしば懐疑的であり、そのため信頼性のある証拠を提示することで、消費者の疑念を払拭し、製品やサービスに対する信頼を構築することができます。
以下に、信頼性を高める証拠を提示するための具体的な方法をいくつか記載いたします。
以下に、信頼性を高める証拠を提示するための具体的な方法をいくつか記載いたします。
テストモニターとユーザーレビュー
実際の顧客からのフィードバックは、製品やサービスの信頼性を高めるのに非常に有効です。これらは、企業が主張する製品の利点を具体的かつ信憑性のある形で示すものであり、潜在的な消費者が製品やサービスに対する信頼を得ることができます。
ケーススタディと成功事例
ケーススタディや成功事例は、製品やサービスが具体的な問題を解決する方法を詳細に示すことで、その有効性と信頼性を証明します。
認証、資格、賞
企業が業界の認証、資格、または賞を取得している場合、それらをウェブサイトに表示することで信頼性を高めることができます。これらは、企業が業界標準または特定の基準を満たしていることを証明し、その信頼性と権威性を強調します。また、専門家の推奨なども効果的です。
専門家を付き合って権威付け
医師、美容師、栄養士、トレーナーなど、スキルを持った専門家が商品を持って撮影したりコメントを掲載してくれるサービスです。
データと統計
企業が製品やサービスの有効性を支持するデータや統計を提供すると、消費者はそれを信頼性のある証拠として受け取る可能性があります。これらの情報は、客観的かつ量的に製品の価値を示すのに有効です。
ナビゲーションをシンプルに保つ

ウェブサイトのナビゲーションは訪問者の体験に大きな影響を与えます。
複雑なナビゲーションは訪問者を混乱させ、サイトから離れる原因となります。そのため、シンプルで直感的なナビゲーションを設計し、訪問者が必要な情報や行きたいページに簡単にアクセスできるようにすることが重要です。
これにより、訪問者のウェブサイトでの滞在時間を延ばし、コンバージョン率を高めることができます。
複雑なナビゲーションは訪問者を混乱させ、サイトから離れる原因となります。そのため、シンプルで直感的なナビゲーションを設計し、訪問者が必要な情報や行きたいページに簡単にアクセスできるようにすることが重要です。
これにより、訪問者のウェブサイトでの滞在時間を延ばし、コンバージョン率を高めることができます。
利益(ベネフィット)を明確に伝える

商品やサービスの機能や特徴を述べるだけではなく、それが顧客にとってどのような利益をもたらすのかを明示することが重要です。訪問者は自分が何を得られるのかを理解することで、購入の意思決定をすることがより容易になります。
強力なベネフィットステートメントは、製品やサービスの真の価値を訪問者に伝え、彼らの注意を引きつけ、購入に向けての行動を促します。
強力なベネフィットステートメントは、製品やサービスの真の価値を訪問者に伝え、彼らの注意を引きつけ、購入に向けての行動を促します。
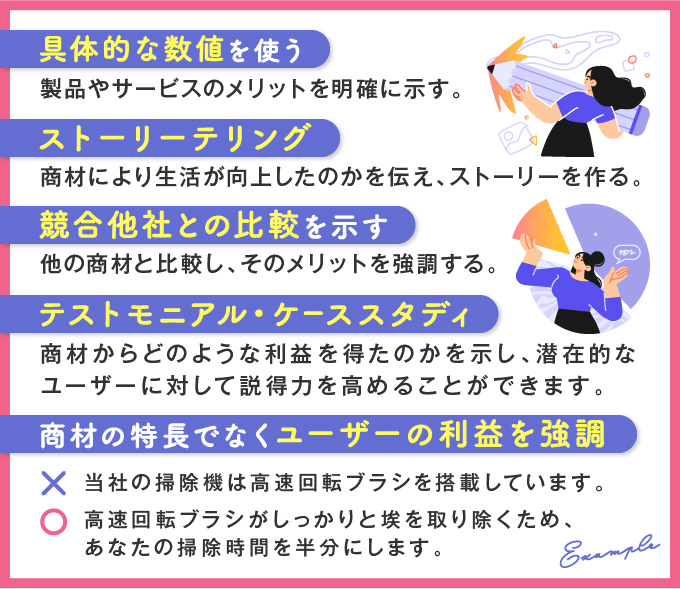
具体的な数値を使う
「製品を使えば作業時間が20%短縮できます」のように、具体的な数値を使うことで、製品やサービスのメリットを明確に示すことができます。
ストーリーテリング
製品やサービスを使った結果、どのように問題が解決したのか、またはどのように生活が向上したのかを伝えるストーリーを作ることで、顧客にとっての利益を具体的かつ感情的に伝えることができます。
比較を示す
自社の製品やサービスが競合他社のものと比較してどれほど優れているかを示すことで、そのメリットを強調することができます。
テストモニアルやケーススタディを使用する
実際の顧客が製品やサービスからどのような利益を得たのかを示すことで、潜在的な顧客に対する説得力を高めることができます。
特長ではなく利益を強調する
製品やサービスの特長自体よりも、それが顧客にどのような利益をもたらすのかを強調することが重要です。たとえば、「当社の掃除機は高速回転ブラシを搭載しています」ではなく、「高速回転ブラシがしっかりと埃を取り除くため、あなたの掃除時間を半分にします」と表現します。
ページの速度を向上させる

ページの読み込み速度は、ユーザーエクスペリエンスとコンバージョン率に大きな影響を及ぼします。
訪問者は待つことに対して非常に耐え難いと感じ、遅いページは訪問者を追い払う可能性があります。そのため、ページの読み込み時間を最小限に抑えることで、訪問者が求める情報に素早くアクセスできるようにすることが重要です。これは訪問者の満足度を高め、サイトから早期に離脱することを防ぐことにつながります。
訪問者は待つことに対して非常に耐え難いと感じ、遅いページは訪問者を追い払う可能性があります。そのため、ページの読み込み時間を最小限に抑えることで、訪問者が求める情報に素早くアクセスできるようにすることが重要です。これは訪問者の満足度を高め、サイトから早期に離脱することを防ぐことにつながります。
画像の最適化
画像はページのロード時間に大きな影響を及ぼします。適切な形式を選択し(JPEG、PNG、SVGなど)、画像のサイズを縮小し、必要なら圧縮することで、ページのロード時間を大幅に短縮できます。
キャッシュの利用
ブラウザキャッシュを利用すると、訪問者が再度ページを訪れたときにページのロード時間を短縮することができます。これは、ブラウザが一部のファイルをローカルに保存し、それらを再ダウンロードする必要を減らすためです。
CSSとJavaScriptの最適化
CSSとJavaScriptのファイルはページロード時間に影響します。ファイルを最小化(ミニファイ)する、CSSをページの上部に、JavaScriptをページの下部に配置するなどの手法で、ページのロード時間を改善することができます。
CDN(Content Delivery Network)の使用
CDNは、世界中に分散配置されたサーバーネットワークで構成されています。これにより、地理的に遠いユーザーでもコンテンツを高速に配信できます。ユーザーがコンテンツをリクエストすると、CDNはそのユーザーに最も近いサーバーからコンテンツを配信します。
ユーザーに近い場所からコンテンツを配信するため、ウェブサイトのロード時間が短縮され、ユーザーエクスペリエンスが向上します。また、CDNはウェブサイトのトラフィックを分散させるため、大量のアクセスがある場合でもウェブサイトのパフォーマンスを維持します。
また、トラフィックの増減に柔軟に対応できます。
例えば、特定のイベントやプロモーションにより一時的にトラフィックが増加しても、CDNはその負荷を分散させることでウェブサイトのパフォーマンスを維持します。
CDNの使用は、ウェブサイトのパフォーマンスを向上させ、ユーザー体験を改善するだけでなく、サイバーセキュリティを強化するのにも役立ちます。ただし、CDNプロバイダーの選択や設定はウェブサイトの特性や目的により異なるため、適切な選択と設定が重要です。
ユーザーに近い場所からコンテンツを配信するため、ウェブサイトのロード時間が短縮され、ユーザーエクスペリエンスが向上します。また、CDNはウェブサイトのトラフィックを分散させるため、大量のアクセスがある場合でもウェブサイトのパフォーマンスを維持します。
また、トラフィックの増減に柔軟に対応できます。
例えば、特定のイベントやプロモーションにより一時的にトラフィックが増加しても、CDNはその負荷を分散させることでウェブサイトのパフォーマンスを維持します。
CDNの使用は、ウェブサイトのパフォーマンスを向上させ、ユーザー体験を改善するだけでなく、サイバーセキュリティを強化するのにも役立ちます。ただし、CDNプロバイダーの選択や設定はウェブサイトの特性や目的により異なるため、適切な選択と設定が重要です。
簡単にCDNを導入するらな
導入前に高速化を試せるからノーリスクで利用可能
サーバーのレスポンス時間の改善
サーバーのパフォーマンスが低いと、ページのロード時間が長くなる可能性があります。サーバーのパフォーマンスを改善するためには、適切なホスティングプロバイダーを選択する、データベースの最適化を行うなどの手段があります。
モバイルファーストを考慮する

現代の消費者はますますスマートフォンを使用してウェブを閲覧しています。そのため、モバイルユーザーに最適化されたウェブサイトの設計が重要となります。
モバイルファーストのアプローチを取ることで、すべてのデバイスで一貫したユーザーエクスペリエンスを提供し、より多くの訪問者に到達することが可能になります。これにより、訪問者がサイトを離れることなく、所望の行動をとることができます。
モバイルファーストのアプローチを取ることで、すべてのデバイスで一貫したユーザーエクスペリエンスを提供し、より多くの訪問者に到達することが可能になります。これにより、訪問者がサイトを離れることなく、所望の行動をとることができます。
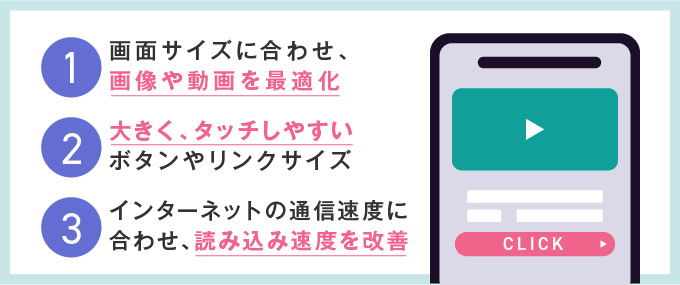
画像や動画を最適化する
モバイル端末では、デスクトップ端末よりも画面サイズが小さいため、画像や動画はサイズを小さくして最適化する必要があります。
また、モバイル端末では、インターネットの通信速度が遅いことが多いため、画像や動画のサイズが大きすぎると、読み込みに時間がかかる場合があります。
画像や動画のサイズを最適化することで、モバイルユーザーにとって快適な閲覧環境を提供することができます。
また、モバイル端末では、インターネットの通信速度が遅いことが多いため、画像や動画のサイズが大きすぎると、読み込みに時間がかかる場合があります。
画像や動画のサイズを最適化することで、モバイルユーザーにとって快適な閲覧環境を提供することができます。
ボタンやリンクを大きくする
モバイル端末では、タッチスクリーンで操作するため、ボタンやリンクは大きくして、タップしやすいようにする必要があります。
ボタンやリンクが小さすぎると、タップしにくく、意図しない操作をしてしまう可能性があります。ボタンやリンクを大きくすることで、モバイルユーザーにとって使いやすいウェブサイトやアプリを提供することができます。
ボタンやリンクが小さすぎると、タップしにくく、意図しない操作をしてしまう可能性があります。ボタンやリンクを大きくすることで、モバイルユーザーにとって使いやすいウェブサイトやアプリを提供することができます。
読み込み速度を改善する
モバイル端末では、インターネットの通信速度が遅いことが多いため、ウェブサイトやアプリの読み込み速度が遅いと、モバイルユーザーが離脱してしまいます。
画像や動画のサイズを最適化し、サーバーサイドのキャッシュを有効にするなど、読み込み速度を改善することで、モバイルユーザーにとって快適な閲覧環境を提供することができます。
画像や動画のサイズを最適化し、サーバーサイドのキャッシュを有効にするなど、読み込み速度を改善することで、モバイルユーザーにとって快適な閲覧環境を提供することができます。
テストと最適化を行う

ウェブサイトは一度作成したら終わりではありません。成功するためには、定期的なテストと最適化が必要です。
A/Bテストやマルチバリエートテストを使用して、ファーストビュー、画像、CTAなどの要素の効果を評価し、最も効果的なバージョンを特定します。これにより、コンバージョン率を最大化するための改善点を特定し、絶えず進化するユーザーのニーズに適応することが可能になります。
A/Bテストやマルチバリエートテストを使用して、ファーストビュー、画像、CTAなどの要素の効果を評価し、最も効果的なバージョンを特定します。これにより、コンバージョン率を最大化するための改善点を特定し、絶えず進化するユーザーのニーズに適応することが可能になります。
定期的にアクセス解析を行う
アクセス解析を行うことで、ウェブサイトの訪問者数や訪問者の行動を把握することができます。アクセス解析の結果を分析することで、ウェブサイトの改善点を見つけることができます。
ユーザーの動きがまるわかり
ヒートマップツールを利用することで、ユーザーがどの様なところまでLPを見ているのか、どこをクリックしているのかがわかります。また、離脱防止機能も!
ユーザーからのフィードバックを受ける
ユーザーからのフィードバックを受けると、ウェブサイトの使い勝手やコンテンツについて、ユーザーの生の声を聞くことができます。ユーザーからのフィードバックを参考にすることで、ウェブサイトの改善を行うことができます。
競合他社のウェブサイトを調査する
競合他社のウェブサイトを調査することで、自社ウェブサイトの課題を見つけることができます。また、競合他社のウェブサイトから良いアイデアを盗むことができます。
ウェブサイトを最新の状態に保つ
技術は常に進歩しているため、ウェブサイトも最新の状態に保つ必要があります。ウェブサイトを最新の状態に保つことで、ユーザーにとって使いやすく、信頼できるウェブサイトを提供することができます。
ウェブサイトをテストする
ウェブサイトを公開する前に、必ずテストを行いましょう。テストを行うことで、ウェブサイトにバグがないかを確認することができます。また、ウェブサイトがモバイル端末でも快適に閲覧できるかどうかを確認することもできます。
これらは、持続的なウェブサイトの改善方法の一部です。ウェブサイトは、作ったら終わりではなく、常に改善していくことが大切です。
これらは、持続的なウェブサイトの改善方法の一部です。ウェブサイトは、作ったら終わりではなく、常に改善していくことが大切です。
ソーシャルプルーフを利用する

人々は自分が正しい選択をしていることを確認するために、他人の行動や意見を参考にする傾向があります。これをウェブサイトに活用することで、訪問者の信頼を獲得し、製品やサービスへの信頼性を高めることができます。
これには、顧客の評価やレビュー、テストモニーシャル、ケーススタディ、メディア掲載情報などが含まれます。これらのソーシャルプルーフを提供することで、訪問者の疑念を和らげ、購入や問い合わせなどの行動を促すことが可能となります。
これには、顧客の評価やレビュー、テストモニーシャル、ケーススタディ、メディア掲載情報などが含まれます。これらのソーシャルプルーフを提供することで、訪問者の疑念を和らげ、購入や問い合わせなどの行動を促すことが可能となります。
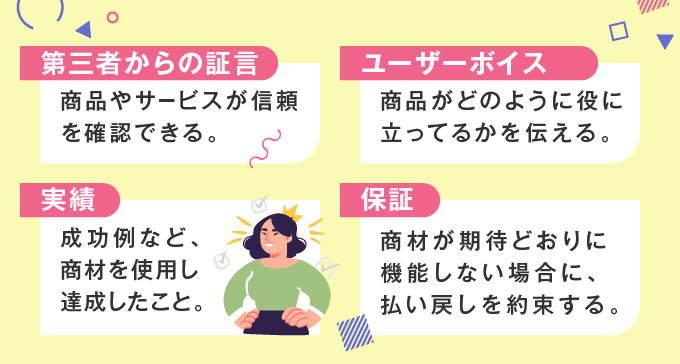
第三者からの証言
第三者からの証言は、ユーザーに商品やサービスが信頼できるかどうかを確認する方法として効果的です。第三者からの証言には、有名人、専門家、またはあなたの商品やサービスを使用して満足している一般の人々からの証言を使用できます。
専門家キャスティング
対象の商品に関連のある専門家をキャスティングします。
お客様の声
お客様の声は、あなたの商品やサービスが他の人々にどのように役立っているかを伝える良い方法です。お客様の声は、商品やサービスを使用して満足している実際の顧客からのものです。
実績
実績は、あなたの商品やサービスが他の人々にどのように役立っているかを伝える良い方法です。実績には、あなたの商品やサービスを使用して達成された成功例など、あなたの商品やサービスを使用して達成されたことを含めることができます。
保証
保証は、お客様に商品やサービスに満足できない場合は返品できるという安心感を与えることができます。保証は、商品やサービスが期待どおりに機能しない場合に払い戻しを提供することを約束するものです。
フォームをシンプルにする

ウェブサイトで訪問者から情報を収集するための主なツールは、フォームです。しかし、長すぎるまたは複雑すぎるフォームは訪問者を苛立たせ、フォームの完成率を低下させる可能性があります。そのため、フォームは必要最小限のフィールドに保ち、訪問者の負担を軽減することが重要です。これにより、訪問者がフォームを完了させ、所望の行動をとる確率が高まります。
フォームのデザイン方法はいくつかありますが、その中でも特に重要なポイントは、ユーザーエクスペリエンスをスムーズにすること、つまり、ユーザーがフォームを簡単に、そして迅速に入力できるようにすることです。フォームのデザイン方法について、いくつかのヒントをご紹介します。
フォームのデザイン方法はいくつかありますが、その中でも特に重要なポイントは、ユーザーエクスペリエンスをスムーズにすること、つまり、ユーザーがフォームを簡単に、そして迅速に入力できるようにすることです。フォームのデザイン方法について、いくつかのヒントをご紹介します。
フォームを短くする
フォームを短くすることで、ユーザーはより簡単に入力できます。フォームを短くするには、必須項目のみに絞り込む、または一部の項目を後で入力できるようにするなどの方法があります。
シンプルなデザインにする
フォームのデザインはシンプルでわかりやすいものにしましょう。フォームのレイアウトは、ユーザーが簡単に見つけて入力できるものにする必要があります。
わかりやすいラベルを使用する
フォームのラベルは、わかりやすく、簡潔なものにしましょう。ラベルは、ユーザーが何を入力する必要があるかを明確に伝えるものにする必要があります。
適切なフィールドサイズを使用する
ィールドサイズは、ユーザーが入力する内容に合わせて調整しましょう。小さすぎるフィールドは入力しづらく、大きすぎるフィールドはフォームが乱雑に見えてしまいます。
適切な入力方法を使用する
フォームの入力方法は、ユーザーにとって使いやすいものにしましょう。例えば、メールアドレスの入力にはメールアドレス入力フィールドを使用できます。
入力を検証する
フォームに入力した内容は、入力時に検証する必要があります。これにより、ユーザーは入力ミスをしたときにすぐに修正することができます。
進捗状況を表示する
フォームに入力するたびに、ユーザーに進捗状況を表示しましょう。これにより、ユーザーはどこまで入力したか、そしてあとどのくらいで完了するかがわかります。
行動喚起ボタンを強調する
行動喚起ボタンは、ユーザーがフォームの送信を促すものです。行動喚起ボタンは、明確でわかりやすいものにし、フォームの下に配置しましょう。
動画を活用する

動画は情報を効果的に伝え、訪問者の注意を引きつける強力なツールです。製品のデモンストレーション、テストモニーシャル、教育的なコンテンツなど、様々な形式の動画を使用することで、訪問者の理解を深め、製品やサービスの価値を強調することができます。
このようなビジュアルコンテンツは、訪問者の関与を増加させ、コンバージョンを向上させることができます。
このようなビジュアルコンテンツは、訪問者の関与を増加させ、コンバージョンを向上させることができます。
エンゲージメントを向上させる5つのポイント
動画コンテンツは、エンゲージメントを向上させるのに最適な方法です。動画は、視覚的に魅力的で、人々が理解しやすいため、人々の注意を引き、関心を維持することができます。また、動画は、テキストや画像では伝えきれないストーリーを伝えるのにも役立ちます。
動画コンテンツを活用してエンゲージメントを向上させる方法はたくさんあります。ここでは、いくつかのヒントをご紹介します。
1:動画を短くする
人々は長い動画を見る時間がありません。動画は、10分以内に完了するようにしましょう。
2:動画を視覚的に魅力的にする
動画は、人々の注意を引き、関心を維持できるものでなければなりません。鮮やかな色や目を引く画像を使用しましょう。
3:動画を明確にわかりやすくする
動画は、人々が理解しやすいものでなければなりません。口調はゆっくりと、はっきりと話しましょう。
4:動画をストーリー仕立てにする
動画は、人々を引き付け、関心を維持できるストーリーを伝えるものにしましょう。
5:動画に行動喚起ボタンを追加する
動画を見た後、ユーザーに何か行動を促すようにしましょう。例えば、リンクをクリックしたり、フォームに入力したりするように促すことができます。
これらのヒントに従うことで、エンゲージメントを向上させる動画コンテンツを作ることができます。これにより、ユーザーの注意を引き、関心を維持することができます。
動画コンテンツを活用してエンゲージメントを向上させる方法はたくさんあります。ここでは、いくつかのヒントをご紹介します。
1:動画を短くする
人々は長い動画を見る時間がありません。動画は、10分以内に完了するようにしましょう。
2:動画を視覚的に魅力的にする
動画は、人々の注意を引き、関心を維持できるものでなければなりません。鮮やかな色や目を引く画像を使用しましょう。
3:動画を明確にわかりやすくする
動画は、人々が理解しやすいものでなければなりません。口調はゆっくりと、はっきりと話しましょう。
4:動画をストーリー仕立てにする
動画は、人々を引き付け、関心を維持できるストーリーを伝えるものにしましょう。
5:動画に行動喚起ボタンを追加する
動画を見た後、ユーザーに何か行動を促すようにしましょう。例えば、リンクをクリックしたり、フォームに入力したりするように促すことができます。
これらのヒントに従うことで、エンゲージメントを向上させる動画コンテンツを作ることができます。これにより、ユーザーの注意を引き、関心を維持することができます。
パーソナライゼーションを行う

訪問者一人ひとりが異なるニーズと関心を持っていることを認識することは、ウェブサイトのエンゲージメントとコンバージョンを向上させるために重要です。パーソナライゼーションを通じて、訪問者に対してより関連性の高いコンテンツと体験を提供することが可能になります。これは訪問者の満足度を高め、彼らがサイト内で更に深く探索し、最終的には目的のアクションを起こす可能性を増加させます。
個々のユーザーに合わせたコンテンツ作成
個々のユーザーに合わせたコンテンツの提供方法はたくさんあります。ここでは、いくつかのヒントをご紹介します。
1:ユーザーの行動を追跡
ユーザーの行動を追跡することで、ユーザーがどのようなコンテンツに興味を持っているのかを把握することができます。例えば、ユーザーが特定のページを閲覧したり、特定の製品に興味を示したりした場合は、そのユーザーに合わせたコンテンツを提供することができます。
2:ユーザーと対話
ユーザーと対話することで、ユーザーのニーズや関心をより深く理解することができます。例えば、ソーシャルメディアやメールでユーザーと対話したり、ユーザーのフィードバックを求めたりすることができます。
3:ユーザーデータを分析
ユーザーデータを分析することで、ユーザーの人口統計、興味、行動をより深く理解することができます。例えば、ユーザーの年齢、性別、居住地、閲覧ページ、購入した商品などを確認することができます。
4:ユーザーの興味に合ったコンテンツを提供
ユーザーの行動やデータに基づいて、ユーザーの興味に合ったコンテンツを提供するようにしましょう。例えば、ユーザーが健康に興味がある場合は、健康に関するコンテンツを提供することができます。
5:コンテンツをパーソナライズ
コンテンツをパーソナライズすることで、ユーザーに特別感を与えることができます。例えば、ユーザーの名前を使用したり、ユーザーが閲覧したページに関するコンテンツを提供したりすることができます。
これらのヒントに従うことで、個々のユーザーに合わせたコンテンツを提供することができます。これにより、ユーザーのエンゲージメントを高め、ユーザー満足度を向上させることができます。
1:ユーザーの行動を追跡
ユーザーの行動を追跡することで、ユーザーがどのようなコンテンツに興味を持っているのかを把握することができます。例えば、ユーザーが特定のページを閲覧したり、特定の製品に興味を示したりした場合は、そのユーザーに合わせたコンテンツを提供することができます。
2:ユーザーと対話
ユーザーと対話することで、ユーザーのニーズや関心をより深く理解することができます。例えば、ソーシャルメディアやメールでユーザーと対話したり、ユーザーのフィードバックを求めたりすることができます。
3:ユーザーデータを分析
ユーザーデータを分析することで、ユーザーの人口統計、興味、行動をより深く理解することができます。例えば、ユーザーの年齢、性別、居住地、閲覧ページ、購入した商品などを確認することができます。
4:ユーザーの興味に合ったコンテンツを提供
ユーザーの行動やデータに基づいて、ユーザーの興味に合ったコンテンツを提供するようにしましょう。例えば、ユーザーが健康に興味がある場合は、健康に関するコンテンツを提供することができます。
5:コンテンツをパーソナライズ
コンテンツをパーソナライズすることで、ユーザーに特別感を与えることができます。例えば、ユーザーの名前を使用したり、ユーザーが閲覧したページに関するコンテンツを提供したりすることができます。
これらのヒントに従うことで、個々のユーザーに合わせたコンテンツを提供することができます。これにより、ユーザーのエンゲージメントを高め、ユーザー満足度を向上させることができます。
サイトの訪問者を再ターゲッティングする

すべての訪問者が初回訪問でアクションを起こすわけではありません。そのため、訪問者を再ターゲッティング(リーターゲティング広告)することで、再度彼らにアプローチし、アクションを促すことが可能になります。
再ターゲッティングは、訪問者がサイトを離れた後でもブランドを覚えていてくれるようにする強力な戦略であり、最終的にはコンバージョンを増加させるのに役立ちます。
再ターゲッティングは、訪問者がサイトを離れた後でもブランドを覚えていてくれるようにする強力な戦略であり、最終的にはコンバージョンを増加させるのに役立ちます。
再ターゲティング広告の3つの利点
<1>広告を、商品やサービスにすでに関心を持っているユーザーに表示できるため、コンバージョン率を向上させることができます。
<2>広告費を無駄にすることを防ぐことができます。再ターゲティング広告は、過去にウェブサイトやアプリを訪れたことのあるユーザーにのみ表示されるからです。
<3>リードや売上を増やすことができます。再ターゲティング広告は、ユーザーの興味を引く可能性の高い広告を表示するため、リードや売上を増やすのに役立ちます。
<2>広告費を無駄にすることを防ぐことができます。再ターゲティング広告は、過去にウェブサイトやアプリを訪れたことのあるユーザーにのみ表示されるからです。
<3>リードや売上を増やすことができます。再ターゲティング広告は、ユーザーの興味を引く可能性の高い広告を表示するため、リードや売上を増やすのに役立ちます。
顧客の声を活用する

顧客の声やフィードバックを活用することは、製品やサービスの価値を明示的に示し、訪問者の信頼を獲得する効果的な方法です。これには、顧客からのレビューや評価、テストモニーシャル、ケーススタディなどが含まれます。これらの要素を用いて、製品やサービスの実際の効果や結果を証明し、訪問者の信頼を高め、彼らの購入決定を後押しすることが可能です。
フィードバックを使用して説得力を強化するためのヒント
<1>フィードバックをオープンマインドで受け取りましょう。フィードバックは、あなたのコミュニケーションを改善するチャンスです。だから、批判的でも建設的でも、フィードバックを受け入れる準備をしてください。
<2>フィードバックを特定の例に関連付けます。フィードバックは、あなたのコミュニケーションが効果的でない特定の例に関連付けられている場合、より役立ちます。これにより、どこに集中して改善できるかがわかります。
<3>フィードバックを行動に移します。フィードバックが役立つ場合は、行動に移してください。これにより、フィードバックが説得力を高めるために使用されていることを確認できます。
<4>フィードバックを定期的に受け取ります。フィードバックは定期的に受け取ることをお勧めします。これにより、コミュニケーションの改善状況を追跡できます。
フィードバックは、説得力を高めるために使用できる強力なツールです。上記のヒントに従うことで、フィードバックを効果的に使用して、あなたのメッセージが効果的に伝わるようにすることができます。
<2>フィードバックを特定の例に関連付けます。フィードバックは、あなたのコミュニケーションが効果的でない特定の例に関連付けられている場合、より役立ちます。これにより、どこに集中して改善できるかがわかります。
<3>フィードバックを行動に移します。フィードバックが役立つ場合は、行動に移してください。これにより、フィードバックが説得力を高めるために使用されていることを確認できます。
<4>フィードバックを定期的に受け取ります。フィードバックは定期的に受け取ることをお勧めします。これにより、コミュニケーションの改善状況を追跡できます。
フィードバックは、説得力を高めるために使用できる強力なツールです。上記のヒントに従うことで、フィードバックを効果的に使用して、あなたのメッセージが効果的に伝わるようにすることができます。
まとめ
本記事では、LP(ランディングページ)の改善方法について15項目詳しく説明しました。見出しの作成、強力なCTA、利益の明確な伝達、証拠の提示、モバイル対応、個々のユーザーへのパーソナライズなど、これら全てはウェブサイトのコンバージョン率を高めるための重要なステップです。効果的なLPは訪問者を顧客へと変換し、ビジネス成果に直結します。











 へのお問い合わせはこちらから
へのお問い合わせはこちらから
