現役LPデザイナーが教える!ランディングページの作成方法、手順、注意点、おすすめツールまで徹底解説
2023.5.1

ランディングページ(LP)は、訪問者をアクションに誘導するための重要なツールです。今回は、現役LPデザイナーがランディングページの作成方法や手順、注意点、おすすめツールを徹底解説します。これを読めば、あなたも効果的なランディングページが作れるようになるでしょう!
目次
ランディングページとは?

ランディングページは、ウェブサイト上の特定のページで、訪問者を特定のアクション(購入、問い合わせ、登録など)に誘導することを目的としています。そのため、デザインやコンテンツが重要であり、より多くのコンバージョンを獲得するために最適化されている必要があります。
ランディングページの目的を明確にする

ランディングページの目的を明確にすることは、効果的なページを作成するための基本中の基本です。目的が曖昧だと、訪問者にどのようなアクションを求めるのか伝わらず、結果的にコンバージョン率が低くなってしまいます。以下に、ランディングページの目的を明確にするためのポイントを詳しく解説します。
目的の特定
まずは、ランディングページを作成する目的を特定しましょう。一般的な目的には、商品・サービスの購入促進、メールマガジン登録、イベント参加申し込み、資料ダウンロードなどがあります。目的によって、求められる情報やデザインが異なりますので、最初にしっかりと特定しておくことが重要です。
コンバージョン目標設定
目的を特定したら、具体的なコンバージョン目標を設定しましょう。例えば、商品購入を目的とするランディングページであれば、「1ヶ月で100件の購入リードを獲得する」といった目標を立てます。これにより、効果測定がしやすくなり、改善の方向性が見えやすくなります。
メッセージの明確化
目的に沿ったメッセージを明確に伝えることが求められます。例えば、商品購入を促すランディングページでは、「この商品がどのような問題を解決するのか」「どのような特徴があるのか」「購入者が得られるメリットは何か」など、ターゲットに訴求するための情報を簡潔にまとめる必要があります。
ページ構成の策定
目的に応じて、ページの構成やコンテンツの優先順位を決めましょう。コンバージョンを促す要素(CTAボタンやフォームなど)は、目立つ位置に配置することが重要です。また、目的に関連する情報や証拠(口コミや評価など)を効果的に配置し、訪問者の信頼感を高めることも大切です。目的を明確にすることで、訪問者に伝わりやすいランディングページを作成することができます。また、目的に沿ったデザインやコンテンツを提供することで、訪問者が求める情報に素早くアクセスできるようになり、コンバージョン率の向上につながります。
ターゲットオーディエンスを特定する

ターゲットオーディエンスを特定することは、効果的なランディングページを作成する上で重要な要素です。適切なターゲットオーディエンスを特定することで、ユーザーのニーズや問題に対応したコンテンツやデザインを提供することができ、結果的にコンバージョン率の向上につながります。以下に、ターゲットオーディエンスを特定するためのポイントを詳しく解説します。
商品・サービスの特性を分析
まずは、あなたが提供する商品やサービスの特性を分析しましょう。商品・サービスの特徴や利点、解決できる問題を明確に把握することで、誰にとって魅力的であるのかが見えてきます。
顧客プロファイルの作成
顧客プロファイルを作成することで、ターゲットオーディエンスの特徴を具体的に把握することができます。年齢、性別、職業、収入、趣味、価値観などの情報をまとめ、顧客像を明確にします。これにより、ターゲットオーディエンスに対してどのようなメッセージを伝えるべきかがわかりやすくなります。
既存顧客の分析
既存の顧客データを分析し、どのような人たちがあなたの商品・サービスを利用しているのかを調べましょう。これにより、新たなターゲットオーディエンスの発見や、既存顧客のニーズに更に応える方法が見つかります。
市場調査
競合他社のターゲットオーディエンスや市場動向を調査し、自社のターゲットオーディエンスを見直すことも大切です。市場ニーズの変化に対応し、新たなターゲットオーディエンスを発見することができます。
セグメント化
ターゲットオーディエンスが複数いる場合は、セグメント化してそれぞれに対応したランディングページを作成しましょう。これにより、各セグメントのニーズに合ったコンテンツやデザインを提供でき、効果的なランディングページを作成することができます。例えば、年齢層や性別、興味・関心によって異なるニーズを持つターゲットオーディエンスに対して、それぞれ最適なメッセージやデザインを提供することで、コンバージョン率を向上させることが期待できます。
キャッチコピーとコンテンツの作成

ターゲットオーディエンスに訴求するキャッチコピーを考え、魅力的なコンテンツを作成しましょう。キャッチコピーは短く、インパクトがあり、興味を引くものであることが望ましいです。コンテンツは、ターゲットのニーズに応えるものであり、分かりやすく情報が整理されていることが重要です。また、画像や動画を使用して、視覚的にも訴求力を高めましょう。
以下に、キャッチコピーとコンテンツの作成方法を詳しく解説します。
以下に、キャッチコピーとコンテンツの作成方法を詳しく解説します。
キャッチコピーの作成
キャッチコピーは、訪問者の興味を引き、ページの目的を伝える短いフレーズです。以下のポイントに注意して、キャッチコピーを作成しましょう。
<ターゲットオーディエンスに訴求する>
ターゲットオーディエンスのニーズや課題に対応したキャッチコピーを作成することで、彼らの関心を引くことができます。
<商品・サービスの利点を強調>
あなたの商品・サービスが提供する価値や利点を強調することで、説得力を高めます。
<簡潔でわかりやすい表現>
キャッチコピーは短く、わかりやすい言葉で伝えることが重要です。訪問者が一瞬でメッセージを理解できるようにしましょう。
<ターゲットオーディエンスに訴求する>
ターゲットオーディエンスのニーズや課題に対応したキャッチコピーを作成することで、彼らの関心を引くことができます。
<商品・サービスの利点を強調>
あなたの商品・サービスが提供する価値や利点を強調することで、説得力を高めます。
<簡潔でわかりやすい表現>
キャッチコピーは短く、わかりやすい言葉で伝えることが重要です。訪問者が一瞬でメッセージを理解できるようにしましょう。
コンテンツの作成
コンテンツは、訪問者に価値を提供し、アクションを促す役割を果たします。効果的なコンテンツを作成するためには、以下のポイントに注意して作成しましょう。
<ターゲットオーディエンスの課題解決>
コンテンツは、ターゲットオーディエンスの課題を解決することを目的とします。彼らのニーズに応える情報やサービスを提供しましょう。
<構成と見出し>
コンテンツの構成を明確にし、見出しを使って情報を整理することで、訪問者が求める情報を素早く見つけられるようにします。
<わかりやすい表現>
コンテンツは、簡潔でわかりやすい言葉で伝えることが重要です。専門用語を使う場合は、説明を加えることで理解してもらいましょう。
<視覚的な要素の活用>
画像や動画、インフォグラフィックなどの視覚的な要素を活用することで、コンテンツの理解を促進し、訪問者の関心を引き付けることができます。
<ソーシャルプルーフの活用>
口コミや評価、実績などのソーシャルプルーフをコンテンツに盛り込むことで、信頼性を高め、説得力を強化します。
キャッチコピーとコンテンツは、訪問者の関心を引き、商品・サービスの価値を伝えるための重要な要素です。効果的なキャッチコピーとコンテンツを作成することで、ランディングページのコンバージョン率を向上させることができます。ターゲットオーディエンスのニーズに応える魅力的なキャッチコピーとコンテンツを提供し、成功のための基盤を築きましょう。
<ターゲットオーディエンスの課題解決>
コンテンツは、ターゲットオーディエンスの課題を解決することを目的とします。彼らのニーズに応える情報やサービスを提供しましょう。
<構成と見出し>
コンテンツの構成を明確にし、見出しを使って情報を整理することで、訪問者が求める情報を素早く見つけられるようにします。
<わかりやすい表現>
コンテンツは、簡潔でわかりやすい言葉で伝えることが重要です。専門用語を使う場合は、説明を加えることで理解してもらいましょう。
<視覚的な要素の活用>
画像や動画、インフォグラフィックなどの視覚的な要素を活用することで、コンテンツの理解を促進し、訪問者の関心を引き付けることができます。
<ソーシャルプルーフの活用>
口コミや評価、実績などのソーシャルプルーフをコンテンツに盛り込むことで、信頼性を高め、説得力を強化します。
キャッチコピーとコンテンツは、訪問者の関心を引き、商品・サービスの価値を伝えるための重要な要素です。効果的なキャッチコピーとコンテンツを作成することで、ランディングページのコンバージョン率を向上させることができます。ターゲットオーディエンスのニーズに応える魅力的なキャッチコピーとコンテンツを提供し、成功のための基盤を築きましょう。
デザインの基本原則

デザインは、ランディングページの効果を大きく左右する要素のひとつです。効果的なデザインを実現するためには、以下のデザインの基本原則を理解し、適用することが重要です。
コントラスト

コントラストは、異なる要素を際立たせることで視覚的な階層を作り、情報をわかりやすく伝えます。色、サイズ、形状などを変えることでコントラストを生み出し、重要な要素に注意を引き付けましょう。
繰り返し

繰り返しは、デザインに一貫性をもたらし、視覚的な統一感を生み出します。同じ色やフォント、形状を使用することで、ブランドイメージを強化し、訪問者に安心感を与えます。
配置

配置は、要素の位置や空間の使い方に関する原則です。情報を整理し、適切な間隔を保つことで、視覚的な調和を保ち、訪問者が情報を探しやすくなります。
プロポーション

プロポーションは、要素のサイズや形状のバランスを意味します。適切なプロポーションを維持することで、デザイン全体が調和し、美しく見えるようになります。
フォーカスポイント

デザインの中で最も重要な要素に焦点を当てることで、訪問者の注意を引きます。フォーカスポイントは、キャッチコピー、CTAボタンなど、アクションを起こさせたい要素に設定しましょう。
階層

階層は、情報の重要度に応じてデザイン上での優先順位を決める原則です。要素のサイズや太さ、色などを変えることで、階層を明確にし、情報の伝達効果を高めます。
ホワイトスペース

ホワイトスペースは、デザインにおける空白部分であり、情報の整理や見やすさに重要な役割を果たします。適切なホワイトスペースを確保することで、デザイン全体の調和と視認性を高めます。これらのデザインの基本原則を理解し、適用することで、効果的なランディングページデザインを実現できます。訪問者が求める情報を瞬時に理解し、アクションを起こしやすいデザインが、コンバージョン率の向上に繋がります。
カラースキーム

カラースキームは、デザインにおける色の組み合わせで、ブランドイメージや情緒を伝える役割があります。適切なカラースキームを選択し、統一感を持たせることで、訪問者に印象に残るデザインを提供しましょう。
レスポンシブデザインの重要性
現在のウェブ環境では、スマートフォンやタブレットなどのモバイルデバイスからのアクセスが増加しています。レスポンシブデザインを採用することで、デバイスに応じた最適な表示が可能となり、ユーザーエクスペリエンスを向上させることができます。
CTA(コール・トゥ・アクション)の配置

CTA(コール・トゥ・アクション)は、ランディングページで訪問者に求めるアクションを明示的に伝えるボタンやリンクです。CTAの配置は、訪問者がアクションを起こしやすくするために重要な要素です。以下に、CTAの配置に関するポイントを詳しく解説します。
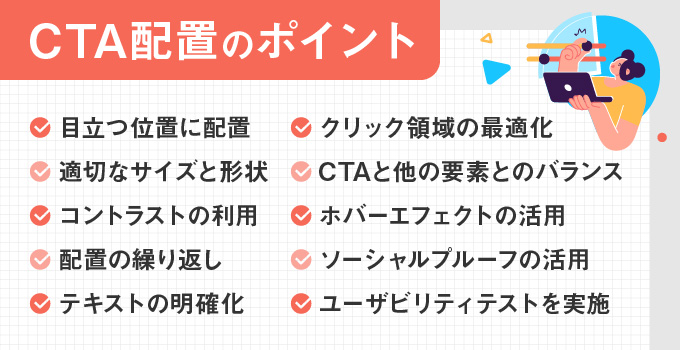
目立つ位置に配置
CTAは訪問者の目に留まりやすい位置に配置することが重要です。通常、画面の上部や中央、またはスクロールに応じて常に表示されるような位置に配置すると、効果的です。
適切なサイズと形状
CTAボタンのサイズや形状は、クリックしやすさに影響します。大きすぎず小さすぎない適切なサイズを選び、形状もクリックしやすいものにしましょう。
コントラストの利用
CTAボタンの色は、背景や他の要素とコントラストを持たせることで、目立たせることができます。鮮やかな色や、ブランドカラーとは異なる色を選ぶことで、訪問者の注意を引きます。
配置の繰り返し
訪問者がスクロールすることで、CTAが画面外に出ることがあります。複数のCTAボタンを適切な間隔で配置し、どの位置でもアクションが起こしやすい状態を作りましょう。
テキストの明確化
CTAのテキストは、どのようなアクションを起こすべきかを明確に伝える必要があります。具体的でわかりやすい表現を選び、訪問者にアクションを促しましょう。
クリック領域の最適化
スマートフォンやタブレットなどのタッチデバイスでの利便性を考慮し、CTAボタンのクリック領域を十分に確保しましょう。これにより、どのデバイスでもアクションが起こしやすくなります。
CTAの配置は、ランディングページのコンバージョン率に大きな影響を与えます。目立つ位置に配置し、適切なサイズと形状、明確なテキストを用いることで、効果的なCTAを実現できます。また、デバイスごとの利便性も考慮し、すべての訪問者にとってアクションが起こしやすい状態を作りましょう。CTAの配置を最適化することで、ランディングページの目的に沿ったアクションの取得率を向上させることができます。
CTAの配置は、ランディングページのコンバージョン率に大きな影響を与えます。目立つ位置に配置し、適切なサイズと形状、明確なテキストを用いることで、効果的なCTAを実現できます。また、デバイスごとの利便性も考慮し、すべての訪問者にとってアクションが起こしやすい状態を作りましょう。CTAの配置を最適化することで、ランディングページの目的に沿ったアクションの取得率を向上させることができます。
CTAと他の要素とのバランス
ランディングページ上のCTAと他の要素とのバランスも重要です。情報過多にならないよう、適切な間隔で配置し、他の要素との調和を保ちましょう。
ホバーエフェクトの活用
CTAボタンにホバーエフェクト(マウスオーバー時のアニメーション)を追加することで、訪問者にクリックを促す効果があります。シンプルなエフェクトを用いて、アクションを引き出しましょう。
ソーシャルプルーフの活用
CTAボタンの近くにソーシャルプルーフ(口コミや評価、実績など)を配置することで、説得力を高め、訪問者がアクションを起こす確率を上げることができます。
ユーザビリティテストを実施
最後に、CTAの配置が効果的であることを確認するために、ユーザビリティテストを実施しましょう。実際の訪問者がどのようにCTAを操作するかを観察し、改善点があれば適宜修正を行います。
これらのポイントを踏まえて、CTAの配置を最適化することで、ランディングページのコンバージョン率を向上させることができます。訪問者にとってわかりやすく、アクションを起こしやすい環境を整え、ランディングページの目的を達成しましょう。
これらのポイントを踏まえて、CTAの配置を最適化することで、ランディングページのコンバージョン率を向上させることができます。訪問者にとってわかりやすく、アクションを起こしやすい環境を整え、ランディングページの目的を達成しましょう。
ページ速度の最適化

ページの読み込み速度は、ユーザーエクスペリエンスに大きな影響を与えます。画像や動画の圧縮、CSSやJavaScriptの最適化、キャッシュの活用などを行い、ページ速度を向上させましょう。高速なページは、訪問者が離脱せずにコンテンツを閲覧しやすくなり、コンバージョン率にも良い影響を与えます。以下に、ページ速度の最適化に関するポイントを詳しく解説します。
画像の最適化
画像はページ容量の大部分を占めるため、適切なフォーマットや圧縮率を選ぶことで、ページ速度を向上させることができます。また、適切なサイズにリサイズし、不要な画像は削除しましょう。
CSSとJavaScriptの最適化
CSSやJavaScriptファイルの最適化もページ速度向上に役立ちます。不要なコードを削除し、ファイルサイズを縮小しましょう。また、外部ファイルを使用する場合は、適切な場所に配置することが重要です。
キャッシュの活用
キャッシュは、訪問者のブラウザに一度読み込まれたファイルを保存し、再訪問時に速く表示する仕組みです。キャッシュ設定を適切に行うことで、ページ速度を向上させることができます。
CDN(Content Delivery Network)の利用
CDNは、世界中に分散されたサーバーでコンテンツを配信する仕組みです。訪問者に近いサーバーからコンテンツが配信されるため、ページ速度が向上します。
サーバーの最適化
サーバーの応答速度もページ速度に影響を与えます。高品質なホスティングプロバイダーを選ぶことや、サーバー設定を最適化することで、応答速度を向上させることができます。
遅延読み込み(Lazy Loading)の利用
遅延読み込みは、画像や動画などのコンテンツを必要に応じて読み込む技術です。これにより、ページ全体の読み込み速度が向上し、訪問者の体験が改善されます。
コードの最適化
HTML、CSS、JavaScriptのコードを整理し、最適化することで、ページ速度を向上させることができます。不要な空白や改行、コメントを削除し、コードを圧縮してファイルサイズを縮小しましょう。
ページ速度テストツールの活用
Google PageSpeed InsightsやGTmetrixなどのページ速度テストツールを活用し、問題点を特定して改善に取り組みましょう。これらのツールは、最適化のヒントを提供してくれるため、効率的に改善できます。
ページ速度の最適化は、ランディングページのコンバージョン率やSEOにも影響を与える重要な要素です。上記のポイントを参考に、訪問者が快適に閲覧できる速度を実現し、離脱率の低減やコンバージョン率の向上を目指しましょう。
ページ速度の最適化は、ランディングページのコンバージョン率やSEOにも影響を与える重要な要素です。上記のポイントを参考に、訪問者が快適に閲覧できる速度を実現し、離脱率の低減やコンバージョン率の向上を目指しましょう。
Google PageSpeed Insights
効果測定と改善

ランディングページのパフォーマンスを測定し、改善点を見つけましょう。Google Analyticsなどの解析ツールを利用して、訪問者の行動やコンバージョン率を分析します。A/Bテストを行い、デザインやコンテンツの変更が効果的かどうかを検証しましょう。継続的な改善がランディングページの成果を最大化するカギとなります。
目標設定
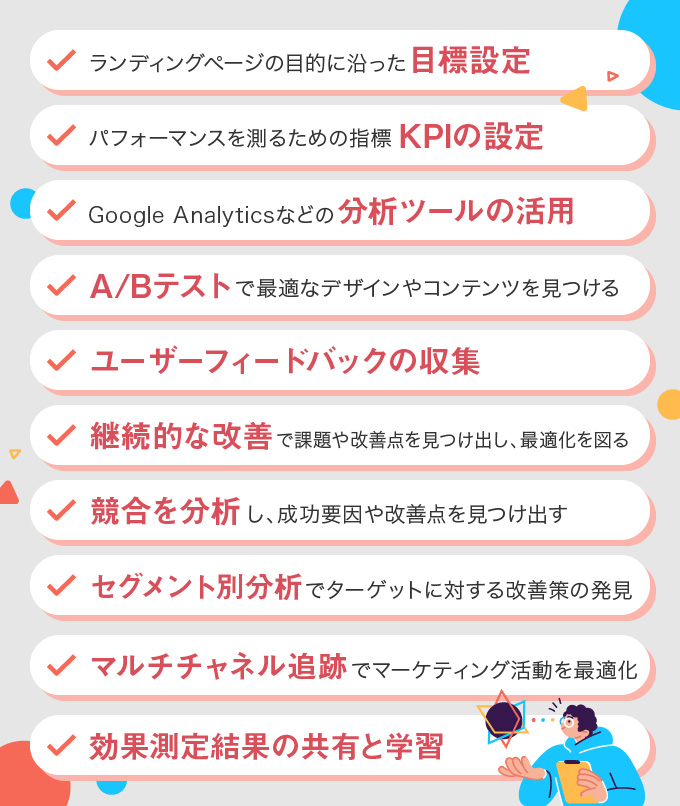
まず、ランディングページの目的に沿った目標を設定しましょう。目標を明確にすることで、効果測定の指標や改善の方向性が明確になります。
KPI(Key Performance Indicator)の設定
目標に沿って、ランディングページのパフォーマンスを測るための指標(KPI)を設定しましょう。例えば、コンバージョン率、離脱率、ページ滞在時間などが挙げられます。
分析ツールの活用
Google AnalyticsやMixpanelなどの分析ツールを活用し、訪問者の行動やランディングページのパフォーマンスを詳細に追跡しましょう。これにより、改善の必要性がある箇所を特定できます。
A/Bテストの実施
A/Bテストは、異なるバージョンのランディングページを用意し、どちらがより良いパフォーマンスを発揮するかを検証する方法です。A/Bテストを行うことで、最適なデザインやコンテンツを見つけることができます。
ユーザーフィードバックの収集
訪問者や顧客からのフィードバックを収集し、ランディングページの改善に役立てましょう。直接的な意見や感想は、効果測定や改善のための貴重な情報源です。
継続的な改善
効果測定と改善は、一度だけ行うものではありません。継続的にデータを分析し、新たな課題や改善点を見つけ出し、最適化を図りましょう。
競合分析
競合他社のランディングページを分析し、成功要因や改善点を見つけ出しましょう。競合分析を通じて、自社のランディングページの強みや弱みを把握し、改善策を立てることができます。これらのポイントを踏まえて、効果測定と改善に取り組むことで、ランディングページのパフォーマンスを最大限に引き出すことができます。訪問者の行動や反応を分析し、データに基づいた改善策を実施することで、コンバージョン率や離脱率の改善が期待できます。
セグメント別分析
訪問者を属性や行動に基づいてセグメント分けし、それぞれのグループに対する効果測定を行いましょう。セグメント別に分析することで、特定のターゲットに対する改善策が見えてきます。
マルチチャネル追跡
訪問者がどのチャネルからランディングページに到達したかを追跡することで、チャネルごとの効果測定が可能になります。これにより、マーケティング活動の最適化やチャネルごとの改善が図れます。
効果測定結果の共有と学習
効果測定の結果をチーム内で共有し、学習しましょう。全員がデータに基づいた意思決定を行い、ランディングページの改善に取り組むことが重要です。
効果測定と改善は、ランディングページの成功に向けて不可欠なプロセスです。データに基づいたアプローチで最適化を図り、訪問者の満足度やコンバージョン率を向上させることを目指しましょう。
効果測定と改善は、ランディングページの成功に向けて不可欠なプロセスです。データに基づいたアプローチで最適化を図り、訪問者の満足度やコンバージョン率を向上させることを目指しましょう。
LP制作におすすめツール6種類ご紹介

ランディングページ作成に役立つおすすめツールを紹介します。
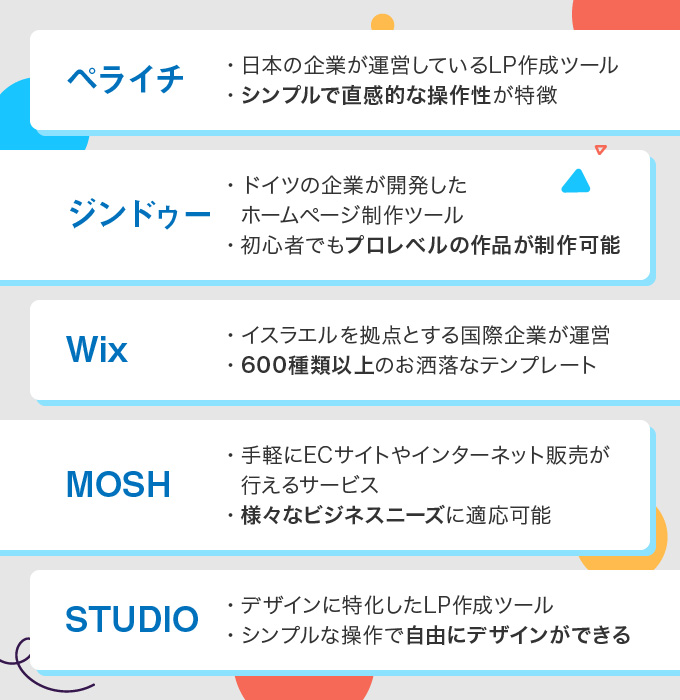
ペライチ

ペライチは、日本国内で非常に高い知名度を持つサービスです。日本の企業が運営しているため、日本人にとって安心感と親しみがあるランディングページ作成ツールと言えます。このツールのコンセプトは「誰でも簡単にホームページ・LPを作成できる」ことであり、そのシンプルで直感的な操作性が多くのユーザーから支持されています。
ペライチの3つの特徴
1:スマートフォン表示とSSL対応
スマートフォン表示の自動最適化とSSLへの標準対応が実現されています。これにより、ユーザーは安全かつ快適にランディングページを閲覧できます。
2:簡単な3ステップでの作成
初心者でも手軽に利用できるように、簡単な3ステップでランディングページを作成できます。これにより、手間をかけずに素早くページを立ち上げることが可能です。
3:ペライチサポーターによるサポート
独自のサポートシステム「ペライチサポーター」があり、困った際に相談できるのが魅力的なポイントです。これにより、ユーザーは安心してランディングページの制作・運用を行うことができます。
スマートフォン表示の自動最適化とSSLへの標準対応が実現されています。これにより、ユーザーは安全かつ快適にランディングページを閲覧できます。
2:簡単な3ステップでの作成
初心者でも手軽に利用できるように、簡単な3ステップでランディングページを作成できます。これにより、手間をかけずに素早くページを立ち上げることが可能です。
3:ペライチサポーターによるサポート
独自のサポートシステム「ペライチサポーター」があり、困った際に相談できるのが魅力的なポイントです。これにより、ユーザーは安心してランディングページの制作・運用を行うことができます。
ジンドゥー

ジンドゥーは、世界的な人気を誇るホームページ制作ツールです。ドイツの企業が開発したJimdoは、全世界で189カ国以上で活用され、2500万を超えるホームページが作成されています。日本国内でも200万以上のホームページが制作されており、その実績と信頼性は折り紙つきです。さらに、日本における運営はKDDIウェブコミュニケーションズが担当しているため、海外製ツールへの懸念がある方でも安心して利用できます。
シンドゥーの3つの特徴
1:初心者でもプロレベルの作品が制作可能
専門知識や経験がなくても、プロレベルのクオリティの作品を簡単に制作できます。これにより、ハイクオリティなランディングページを手軽に作成することができます。
2:スマートフォン対応で便利
スマートフォンからでも作成や編集が可能なため、どこからでも簡単にアクセスできます。これにより、いつでもどこでもランディングページの管理が行えます。
3:日本企業によるサポートで安心
日本の企業によるサポートが付いているため、安心して利用できます。これにより、トラブルや問題が発生した際にも迅速かつ適切な対応が受けられます。
専門知識や経験がなくても、プロレベルのクオリティの作品を簡単に制作できます。これにより、ハイクオリティなランディングページを手軽に作成することができます。
2:スマートフォン対応で便利
スマートフォンからでも作成や編集が可能なため、どこからでも簡単にアクセスできます。これにより、いつでもどこでもランディングページの管理が行えます。
3:日本企業によるサポートで安心
日本の企業によるサポートが付いているため、安心して利用できます。これにより、トラブルや問題が発生した際にも迅速かつ適切な対応が受けられます。
Wix(ウィックス)

Wixは、イスラエルを拠点とする国際企業が運営する世界的に有名なサービスです。1億6000万人以上のユーザーが利用しており、その人気の理由はテンプレートの豊富さにあります。600種類以上のテンプレートが提供されており、各カテゴリーごとに整理されているため、目的に合ったものを簡単に見つけることができます。
Wixの3つの特徴
1:お洒落な多種多様なテンプレートが魅力
数多くのお洒落なテンプレートが揃っており、それが人気の一因となっています。ユーザーは自分好みのデザインを選ぶことができます。
2:3種類のツールで使い分け可能
3種類のツールが提供されており、利用者の目的やスキルに応じて使い分けができます。これにより、個々のニーズに合わせたランディングページ制作が可能です。
3:200以上の機能と高い拡張性
200以上の機能を組み合わせることができる拡張性も大きな魅力です。これにより、自由度の高いカスタマイズが可能となり、ユーザーの創造力を最大限に発揮できます。
数多くのお洒落なテンプレートが揃っており、それが人気の一因となっています。ユーザーは自分好みのデザインを選ぶことができます。
2:3種類のツールで使い分け可能
3種類のツールが提供されており、利用者の目的やスキルに応じて使い分けができます。これにより、個々のニーズに合わせたランディングページ制作が可能です。
3:200以上の機能と高い拡張性
200以上の機能を組み合わせることができる拡張性も大きな魅力です。これにより、自由度の高いカスタマイズが可能となり、ユーザーの創造力を最大限に発揮できます。
MOSH (モッシュ)

MOSH(モッシュ)は、手軽にECサイトやインターネット販売が行えるサービスで、商品メニューの設定から、予約の受付、事前の決済手続き、顧客情報管理まで、スマートフォンを利用して容易に完了できます。ここ最近、フィットネスやヨガのようなオンラインクラスの展開にMOSHを活用するケースが増加しており、さまざまなビジネスニーズに適応できる柔軟性が高く評価されています。
MOSHの3つの特徴
予約機能とオンライン決済を備えたホームページ
予約機能付きのホームページとオンライン決済システムが統合されており、顧客にとって使いやすく、運営者にも効率的な管理ができます。
スマホでの簡単なページ作成
スマートフォンを使って手軽にページを作成できるので、どこにいても迅速に更新や管理が行えます。
オンラインサービスの手軽な立ち上げ
MOSH(モッシュ)を利用することで、オンラインサービスを簡単かつ迅速に開始することが可能です。
予約機能付きのホームページとオンライン決済システムが統合されており、顧客にとって使いやすく、運営者にも効率的な管理ができます。
スマホでの簡単なページ作成
スマートフォンを使って手軽にページを作成できるので、どこにいても迅速に更新や管理が行えます。
オンラインサービスの手軽な立ち上げ
MOSH(モッシュ)を利用することで、オンラインサービスを簡単かつ迅速に開始することが可能です。
STUDIO(スタジオ)

STUDIOは、革新的な「次世代のWebデザインプラットフォーム」を目指して開発されたサービスです。独特のコンセプトから、ユーザーはシンプルな操作で自由にデザインができる環境が提供されています。特に、クリエイティブ分野で活躍する人たちが多く利用しており、その魅力と利便性が評価されています。
STUDIOの3つの特徴
1:デザインに特化したLP作成ツール
STUDIOは、デザインを重視したランディングページ制作ツールとして開発されています。
2:コーディングやサーバー設定の不要
ユーザーはコーディングやサーバー設定をすることなく、手軽にランディングページを作成できます。
3:簡単な公開システム
最短で1クリックだけで公開できるシステムを採用しており、手間をかけずに素早くランディングページを公開できます。
STUDIOは、デザインを重視したランディングページ制作ツールとして開発されています。
2:コーディングやサーバー設定の不要
ユーザーはコーディングやサーバー設定をすることなく、手軽にランディングページを作成できます。
3:簡単な公開システム
最短で1クリックだけで公開できるシステムを採用しており、手間をかけずに素早くランディングページを公開できます。
まとめ
ランディングページの作成は、目的の明確化、ターゲットオーディエンスの特定、キャッチコピーとコンテンツの作成、デザインの基本原則、レスポンシブデザイン、CTA配置、ページ速度最適化、効果測定と改善が重要なポイントです。また、効果的なランディングページ作成のためには、おすすめのツールを活用しましょう。この記事を参考に、効果的なランディングページを作成し、成果を最大化してください。













 へのお問い合わせはこちらから
へのお問い合わせはこちらから
