ランディングページのヘッダーをおしゃれに!ポイントを紹介します
2023.5.26

普段何気なく見ているホームページのヘッダー。しかし「具体的にどんな役割があるのか」「どれくらいのサイズが適切なのか」「盛り込むべき要素には何があるのか」などホームページを制作するとなるとこのような疑問が湧いてくるのではないでしょうか。
ヘッダーの設計がうまくいっていないと、せっかく充実したコンテンツでも見られることなくユーザーは離脱してしまうでしょう。そこで本記事ではランディングページにおいてヘッダーが重要になる理由や、ヘッダーに入れるべき要素をご紹介します。
ランディングページの制作をお考えの方にとってはうってつけの内容になっていますので、ぜひご覧ください。
ヘッダーの設計がうまくいっていないと、せっかく充実したコンテンツでも見られることなくユーザーは離脱してしまうでしょう。そこで本記事ではランディングページにおいてヘッダーが重要になる理由や、ヘッダーに入れるべき要素をご紹介します。
ランディングページの制作をお考えの方にとってはうってつけの内容になっていますので、ぜひご覧ください。
LP制作を丸っと外注するなら!
構成、デザイン、コーディングまですべて依頼が可能なLP制作に特化したデザイン会社。制作時間の短縮、クオリティの担保が約束されるため早くリリースが可能です。
目次
ランディングページにおいてヘッダーが重要になる理由とは?

ランディングページにおいてヘッダーが重要になる理由は以下の3つです。
それぞれの理由を詳しく見ていきましょう。
それぞれの理由を詳しく見ていきましょう。
ヘッダーが重要な理由
・ヘッダーはユーザーの視線が集まる場所だから
・固定ヘッダーは常にユーザーの視界に入るから
・見せたいページへの導線として使えるから
・固定ヘッダーは常にユーザーの視界に入るから
・見せたいページへの導線として使えるから
理由1. ヘッダーはユーザーの視線が集まる場所だから
ヘッダーはウェブサイトを訪れた際にまず最初に視線がいく場所です。そのため、ヘッダーの見た目や使い勝手が悪いと、ユーザーに「わかりにくいな」「使いにくいな」という印象を与えてしまいます。そこでヘッダーの設計が重要になってくるのです。ロゴやナビゲーションを含んでいるヘッダーでランディングページに長く滞在してもらえるような工夫が求められます。
理由2. 固定ヘッダーは常にユーザーの視界に入るから
10年ほど前からヘッダーを固定して表示する固定ヘッダーを導入するサイトが増えてきました。これはページをスクロールしてもナビゲーションが固定されているヘッダーのことです。
このパーツを固定すると、常にユーザーの目に触れることになるので、狙いとしているページに移動してもらえる可能性が高くなります。
このパーツを固定すると、常にユーザーの目に触れることになるので、狙いとしているページに移動してもらえる可能性が高くなります。
理由3. 見せたいページへの導線として使えるから
見せたいページがある場合、ヘッダーをそのページへ誘導する導線として利用できます。ランディングページからワンクリックで目的のページに移動できるようにしておくと、ユーザーが快適にサイトを利用できます。
ヘッダーに入れるべき最低限の要素をご紹介!
ではヘッダーにはどんな要素を盛り込むと良いのでしょうか。
オススメなのは「会社のロゴ」「ナビゲーションメニュー」「CTAボタン」の3つです。
オススメなのは「会社のロゴ」「ナビゲーションメニュー」「CTAボタン」の3つです。
会社のロゴ

ロゴがあると、どの会社のページなのか、どんな商品を扱っているのかをユーザーが想像しやすくなります。一般的にロゴはヘッダーの中でも左側に配置することが多いです。もしロゴがなければ会社名やサービス名を入れると良いでしょう。
ナビゲーションメニュー

これは他のページやコンテンツへ移動するためのメニューです。ナビゲーションメニューには、コンバージョンの目的が達成されるようなコンテンツを配置すると良いでしょう。
具体的には問い合わせボタンがあります。ランディングページを訪問してからすぐにコンバージョンする方もいれば、内容をじっくり吟味してからコンバージョンする方もいます。特に後者の方のためには、サービスの流れで具体的な工程・日程をわかってもらうようにしたり、お客様の声を掲載して実際に使用した方の感想を載せたりしておくとコンバージョン率がアップするでしょう。
具体的には問い合わせボタンがあります。ランディングページを訪問してからすぐにコンバージョンする方もいれば、内容をじっくり吟味してからコンバージョンする方もいます。特に後者の方のためには、サービスの流れで具体的な工程・日程をわかってもらうようにしたり、お客様の声を掲載して実際に使用した方の感想を載せたりしておくとコンバージョン率がアップするでしょう。
CTAボタン

CTAはCall To Actionの略称で、購入や問い合わせ、資料請求のようなアクションのための手段を言います。一般的にヘッダーの右部分に配置されることが多く、これがあると購入や問い合わせなどのページに移動することがユーザーにとってわかりやすくなります。電話による問い合わせであれば電話のアイコンを配置し、メールでの問い合わせだとメールボックスのアイコンを配置すると良いでしょう。
ランディングページに最適なサイズはどれくらい?

では、ランディングページをどれくらいのサイズに設計するのが良いのでしょうか。
デバイスごとに解説していきます。
デバイスごとに解説していきます。
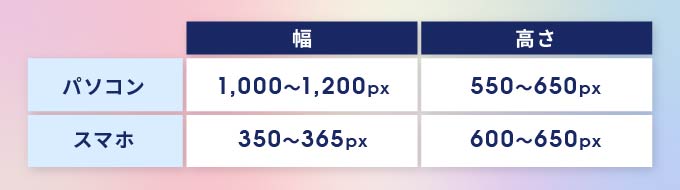
パソコンの場合
パソコンのモニターサイズは最近大きくなってきており、フルHDという幅1920ピクセル・高さ1080ピクセルのモニターが最も大きく、その次に幅1366ピクセル・高さ768ピクセルのサイズがあります。ファーストビューの大きさは幅1000から1200ピクセル、高さ550から650ピクセルに収めておくと見やすいでしょう。
スマホの場合
スマホの場合は画面を回転させ縦横のサイズを反転させる機能があったり、Retinaディスプレイのために解像度が高かったりするという側面もあるので、一概には言えませんが目安をご紹介しておきます。
スマホは幅375ピクセル・高さ667ピクセルが最も大きいサイズであり、小さくて幅320ピクセル・高さ568ピクセルとやや開きがあります。スマホ表示の場合は幅が350から365ピクセル、高さは600から650ピクセルあたりで作成しておくと、スマホを利用している方でも快適に閲覧できるでしょう。
スマホは幅375ピクセル・高さ667ピクセルが最も大きいサイズであり、小さくて幅320ピクセル・高さ568ピクセルとやや開きがあります。スマホ表示の場合は幅が350から365ピクセル、高さは600から650ピクセルあたりで作成しておくと、スマホを利用している方でも快適に閲覧できるでしょう。
ランディングページに必要な要素は3つ!
ここまでランディングページの要素の1つであるヘッダーについて解説してきましたが、他にも重要な要素があります。ここではヘッダー以外の重要要素である「ボディコピー」「クロージング」の2つについて解説します。
ボディコピー

これはファーストビューの下に配置するコンテンツで、主に以下のような役割を持っています。
役割
・ユーザーの悩みを箇条書きにして、商品に対して期待を持ってもらう
・商品の詳細な説明をする
・商品を購入して利用することによって得られるメリットを解説する
・商品の詳細な説明をする
・商品を購入して利用することによって得られるメリットを解説する
このような要素を適切に配置して、ユーザーの購買意欲を高めます。
クロージング

クロージングは申し込みを促進する部分で、主に以下のようなことが行われます。
役割
・ユーザーが迷わないように、ボタンのデザインやテキストを工夫する
・返品や返金保証についての説明を行い、競合との差別化をアピールする
・返品や返金保証についての説明を行い、競合との差別化をアピールする
ランディングページ全体を通して意識したいポイントとは?

ヘッダーに限らず、ランディングページ作成で意識していただきたいポイントがあります。
それは誰に届けるランディングページなのかということです。
誰をターゲットに設定するのかは非常に大切です。ターゲットを深く考えていないと、誰にも刺さらないありきたりなコンテンツになってしまいます。「細かくターゲットを設定してしまうと、それ以外の人から興味を持ってもらえないのではないか」このように不安に思う方が多いかもしれませんが、トータルで見ると細かくターゲットを設定した方がコンバージョン率は高くなります。年齢や性別、職業や家族構成など、細かく属性を設定して誰に向けたランディングページなのかを明確にしましょう。
それは誰に届けるランディングページなのかということです。
誰をターゲットに設定するのかは非常に大切です。ターゲットを深く考えていないと、誰にも刺さらないありきたりなコンテンツになってしまいます。「細かくターゲットを設定してしまうと、それ以外の人から興味を持ってもらえないのではないか」このように不安に思う方が多いかもしれませんが、トータルで見ると細かくターゲットを設定した方がコンバージョン率は高くなります。年齢や性別、職業や家族構成など、細かく属性を設定して誰に向けたランディングページなのかを明確にしましょう。
まとめ
この記事ではランディングページのヘッダー部分をメインに解説しましたが、どのようにして制作すれば良いのか、イメージが湧きましたでしょうか。ランディングページは最初にユーザーの視界に入る部分のため、非常に大切です。
今回ご紹介したヘッダーに入れるべき最低限の要素、最適なサイズを意識して、ユーザーが快適に利用できるようなランディングページを制作してくださいね。ランディングページの制作をお考えの方は、ぜひ当社までお問い合わせください。
今回ご紹介したヘッダーに入れるべき最低限の要素、最適なサイズを意識して、ユーザーが快適に利用できるようなランディングページを制作してくださいね。ランディングページの制作をお考えの方は、ぜひ当社までお問い合わせください。













 へのお問い合わせはこちらから
へのお問い合わせはこちらから
