LPの入力フォーム改善!コンバージョン率のアップに効果的
2022.6.19

ランディングページ(LP)の制作は、ファーストビューのデザインやキャッチコピー、テキストの内容やさまざまな重要ポイントがあります。
多くのポイントがある中でも、意外と見落としがちな要素が入力フォームです。
直帰率の高いLPをせっかく入力フォームにまで移動してもらったユーザーを離脱させず、確実にコンバージョンへと繋げていくためには入力フォームの改善も重要な要素です。
では、どのような点を改善すれば良いのでしょうか。LPの入力フォーム改善について解説します。
多くのポイントがある中でも、意外と見落としがちな要素が入力フォームです。
直帰率の高いLPをせっかく入力フォームにまで移動してもらったユーザーを離脱させず、確実にコンバージョンへと繋げていくためには入力フォームの改善も重要な要素です。
では、どのような点を改善すれば良いのでしょうか。LPの入力フォーム改善について解説します。
目次
入力フォームの改善を行うべき理由とは?
LPを運用する主な目的は、コンバージョン数の増加です。
また、LPのコンバージョン数を高める手段としては、ランディングページ最適化や予算の見直し、キーワードの見直しなど、さまざまな手段があります。
その中の手段の一つが入力フォームの改善で、入力フォーム最適化(EFO)とも呼ばれます。
LPに関してコンバージョン増やすための改善点がさまざまあるとすれば、入力フォームを改善することでコンバージョン数、コンバージョン率が増加する可能性は大いにあると言えます。
また、さまざまな改善点の中でも入力フォームを改善するべき理由として以下の2点が挙げられます。
また、LPのコンバージョン数を高める手段としては、ランディングページ最適化や予算の見直し、キーワードの見直しなど、さまざまな手段があります。
その中の手段の一つが入力フォームの改善で、入力フォーム最適化(EFO)とも呼ばれます。
LPに関してコンバージョン増やすための改善点がさまざまあるとすれば、入力フォームを改善することでコンバージョン数、コンバージョン率が増加する可能性は大いにあると言えます。
また、さまざまな改善点の中でも入力フォームを改善するべき理由として以下の2点が挙げられます。
1.費用対効果が高い
入力フォームは改善すべきポイントの数が他と比べて少ないため、低コストで改善できます。
また、入力フォームが改善点の場合、改善後の効果は大きいものになる可能性が高いのです。
また、入力フォームが改善点の場合、改善後の効果は大きいものになる可能性が高いのです。
2.即効性が高い
入力フォームは改善するべきポイントが少ないということは、すぐに改善、成果の確認ができます。
また、即効性が高いことにより、改善のPDCAサイクルを早く回すことが可能になります。
以下からは、入力フォームの改善点について解説していきます。
また、即効性が高いことにより、改善のPDCAサイクルを早く回すことが可能になります。
以下からは、入力フォームの改善点について解説していきます。
面倒くさいと思わせたら離脱の原因に

入力フォームでの離脱率が高い。そんなLPの問題点は、ユーザーにとって少しでも「面倒くさい」と思わせてしまう要因があることです。
どんなことがユーザーにとってストレスになり、離脱させてしまっているのか3つの例をご紹介します。
どんなことがユーザーにとってストレスになり、離脱させてしまっているのか3つの例をご紹介します。
入力項目が多い

商品の注文に必要でないアンケートや、他の申し込みサイトではなかったような入力項目が設けられていると、ユーザーは入力することを煩わしく感じてしまいます。
名前と住所、連絡先だけでも商品は届けられるはずなのに、そこに生年月日や年齢、血液型や性別など、他にも複数の項目が設けられていることがあります。
これは企業が顧客の情報を収集するために設けているものですが、数が多すぎてしまうと途中で離脱されてしまう原因になりかねません。
また入力するページを複数に分けている場合も、ユーザーストレスに繋がります。
なるべく入力項目は必要最低限にまとめて、下にスクロールしていく縦長のページで制作しましょう。
名前と住所、連絡先だけでも商品は届けられるはずなのに、そこに生年月日や年齢、血液型や性別など、他にも複数の項目が設けられていることがあります。
これは企業が顧客の情報を収集するために設けているものですが、数が多すぎてしまうと途中で離脱されてしまう原因になりかねません。
また入力するページを複数に分けている場合も、ユーザーストレスに繋がります。
なるべく入力項目は必要最低限にまとめて、下にスクロールしていく縦長のページで制作しましょう。
エラーかどうか判断できない
ユーザーが入力を失敗してしまったまま「送信」や「申し込む」などをクリックした場合。
その情報が間違っているという表示などがなければ、入力ミスをしていることに気付けません。
さらに入力が間違っていることが表示されても、どの個所の入力が間違っているのか指示が出ない場合は修正しようという気を削いでしまいます。
ユーザーの入力ミスはどこが間違っているのかはっきりと表示し、間違っているまま完了し、商品が届かないというミスを防げるようにすることが大切です。
その情報が間違っているという表示などがなければ、入力ミスをしていることに気付けません。
さらに入力が間違っていることが表示されても、どの個所の入力が間違っているのか指示が出ない場合は修正しようという気を削いでしまいます。
ユーザーの入力ミスはどこが間違っているのかはっきりと表示し、間違っているまま完了し、商品が届かないというミスを防げるようにすることが大切です。
フォーム画面に余計な情報がある
入力画面にまで他の広告や、リンクを表示させてしまうとストレスを与えてしまいます。
また間違えて広告やリンクをクリックしてしまうと、別のページに遷都されてしまい、項目内容がリセットされてしまうことも考えられます。
1度リセットされてしまえば、購買意欲を低下させてしまい、コンバージョンに繋がらないまま離脱してしまう可能性があります。
入力フォームの画面には不必要な情報を表示させず、ユーザーが簡単に入力できるようなページにしましょう。
また間違えて広告やリンクをクリックしてしまうと、別のページに遷都されてしまい、項目内容がリセットされてしまうことも考えられます。
1度リセットされてしまえば、購買意欲を低下させてしまい、コンバージョンに繋がらないまま離脱してしまう可能性があります。
入力フォームの画面には不必要な情報を表示させず、ユーザーが簡単に入力できるようなページにしましょう。
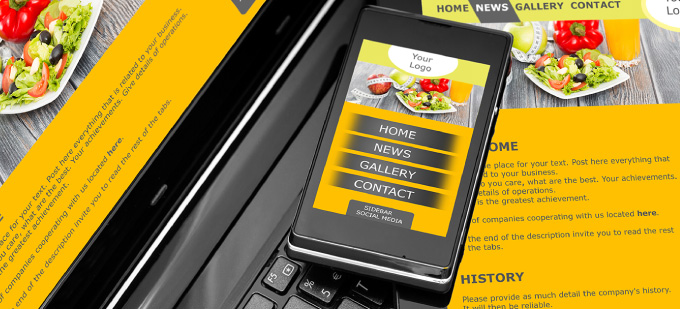
スマホにもPCにも対応した画面にする

取扱商材にもよりますが、昨今ではスマホでのページ訪問が圧倒的増加してきています。
かといって企業に向けた商材ならPCでの閲覧も考えられるため、どんなデバイスで閲覧してもストレスの感じないページ制作が重要です。
特にPCでは横長のページでも入力ができますが、スマホになると見切れてしまったり、上手く表示されないこともあります。
入力ミスの原因や、ユーザビリティを感じられないデザインになってしまうため、デバイス対応は早急に改善すべきポイントです。
またPCのモニタよりもスマホの画面は小さいため、PCでは入力できるサイズでもスマホでは小さく、入力し辛い可能性もあります。タップミスを起こしてしまったり、特に指先が大きな男性にとってストレスになってしまうこともあるため、入力フォームのサイズ感にも注意しましょう。
かといって企業に向けた商材ならPCでの閲覧も考えられるため、どんなデバイスで閲覧してもストレスの感じないページ制作が重要です。
特にPCでは横長のページでも入力ができますが、スマホになると見切れてしまったり、上手く表示されないこともあります。
入力ミスの原因や、ユーザビリティを感じられないデザインになってしまうため、デバイス対応は早急に改善すべきポイントです。
またPCのモニタよりもスマホの画面は小さいため、PCでは入力できるサイズでもスマホでは小さく、入力し辛い可能性もあります。タップミスを起こしてしまったり、特に指先が大きな男性にとってストレスになってしまうこともあるため、入力フォームのサイズ感にも注意しましょう。
ストレスフリーな入力フォームを目指して

名前、住所、連絡先、商材によっては年齢を確認する必要があるものなら生年月日。
簡単で必要な情報項目を用意することに合わせて、ユーザーにストレスを与えない入力フォームにするためにできることは幾つかあります。
簡単で必要な情報項目を用意することに合わせて、ユーザーにストレスを与えない入力フォームにするためにできることは幾つかあります。
自動で入力できる
住所は郵便番号を入力するだけで市区町村までが表示される、などの機能を採用することでユーザーの入力項目が少なくなります。
メールアドレスなどの入力も、「@」の後が選択できるようにするなどの工夫が必要です。
また自動入力だけでなく、電話番号や郵便番号のハイフンを不要にすることも効果的です。
メールアドレスなどの入力も、「@」の後が選択できるようにするなどの工夫が必要です。
また自動入力だけでなく、電話番号や郵便番号のハイフンを不要にすることも効果的です。
必須項目を強調する
顧客情報を収集するために項目を増やすなら、必ず入力しなくてはいけない項目と、入力義務のない項目をはっきりと分けておきましょう。
必須項目だけ入力すれば商品を購入できるような設定を採用し、ストレスにならないユーザーや気付かずに入力したユーザーのデータだけを収集する。
この工夫だけでも、入力を手間に感じているユーザーのストレス削減に繋がります。
必須項目だけ入力すれば商品を購入できるような設定を採用し、ストレスにならないユーザーや気付かずに入力したユーザーのデータだけを収集する。
この工夫だけでも、入力を手間に感じているユーザーのストレス削減に繋がります。
より細かくフォームを改善するためのポイント
以下より、より細かく入力フォームを改善するためのポイントを8点ご紹介します。
1.ボタンの色が効果的か確認する
特に申し込みや購入など、コンバージョンにつながるボタンの色を変えてみるだけでも、効果が異なってきます。
ABテストを行うことで効果的なボタンの色を探してみましょう。
ABテストを行うことで効果的なボタンの色を探してみましょう。
2.入力内容がわかりやすいか確認する
氏名や住所など入力フォームにはさまざまな入力項目がありますが、たくさんのユーザー全員が入力の仕方について認識が統一できているかというと、そうではありません。
入力エラーによってコンバージョンが途絶えてしまうことは避けたいものです。
そのためにも、記入例を表示するなどの工夫をすることでスムーズに入力してもらえるようにしましょう。
入力エラーによってコンバージョンが途絶えてしまうことは避けたいものです。
そのためにも、記入例を表示するなどの工夫をすることでスムーズに入力してもらえるようにしましょう。
3.住所の自動入力を採用しているか
住所の自動入力というのは、郵便番号を打ち込むと都道府県と市町村を自動入力してくれる仕組みを指します。
自動入力を採用することで、ユーザーはフォームの記入をよりスムーズに行え、コンバージョンの増加につながります。
自動入力を採用することで、ユーザーはフォームの記入をよりスムーズに行え、コンバージョンの増加につながります。
4.半角全角指定がないか確認する
記入欄に全角指定や半角指定があった場合、間違って記入してしまったことでやり直しになり、ユーザーは不便に感じるでしょう。
最悪の場合、せっかくフォームの記入まで進んだのにコンバージョンにつながりきらない場合も考えられます。
可能であれば全角でも半角でも受け入れられるようにしておきましょう。
最悪の場合、せっかくフォームの記入まで進んだのにコンバージョンにつながりきらない場合も考えられます。
可能であれば全角でも半角でも受け入れられるようにしておきましょう。
5.安心して申し込みできるようになっているか確認する
安心して申し込めるかに関しては、特にフォームの送信ボタンに関わってきます。
安心してもらうための工夫としては、送信ボタン付近に個人情報の取り扱いに関する詳細のページリンクを記載したりすることが挙げられます。
最後の最後にユーザーが離脱してしまうことを防ぐため、細かいですができることはやっておきましょう。
安心してもらうための工夫としては、送信ボタン付近に個人情報の取り扱いに関する詳細のページリンクを記載したりすることが挙げられます。
最後の最後にユーザーが離脱してしまうことを防ぐため、細かいですができることはやっておきましょう。
6.必須項目の記載があるか
入力項目には、住所や氏名は必須であっても、予備のメールアドレスなど必須ではないものもあるでしょう。
必須であるか必須でないかは記入欄の上などに必ず記載するようにしておきましょう。
場合によっては、ユーザーは何度もフォームを記入しなければならなくなり不便です。
必須であるか必須でないかは記入欄の上などに必ず記載するようにしておきましょう。
場合によっては、ユーザーは何度もフォームを記入しなければならなくなり不便です。
7.入力欄を分割していないか
入力欄の分割に関しては、例えば氏名欄が姓と名で別れていると、ユーザーは2度項目をクリック、またはタップする必要があり、不便に感じます。
可能であればできるだけ入力欄は分割させないようにしましょう。
可能であればできるだけ入力欄は分割させないようにしましょう。
8.誤って戻らないようにしているか
特にスマートフォンでフォームを入力している際に起こりがちであることが、誤って戻るボタンを押してしまうことです。
こうなった場合、また1から必要事項を入力しなければならなくなり、離脱してしまう可能性があります。
こうした誤りへの対策として、確認ダイアログの導入があります。
確認ダイアログとは、戻るボタンを押した際に、「本当に戻って良いですか」と確認画面が出る仕組みです。
こうなった場合、また1から必要事項を入力しなければならなくなり、離脱してしまう可能性があります。
こうした誤りへの対策として、確認ダイアログの導入があります。
確認ダイアログとは、戻るボタンを押した際に、「本当に戻って良いですか」と確認画面が出る仕組みです。
まとめ
商材によってはどうしても入力フォームの項目数が増えてしまったりすることもあり、必ずしも項目が少ないことが良いといわけではありません。
ただしユーザー視点に立って考えた時に、入力フォームがシンプルで簡単に完了するかどうかは重要なポイントになります。
少しの工夫で確実なコンバージョンに繋げていけるため、LPの改善にお悩みの方は入力フォームの見直しを行ってみてはいかがでしょう。
ただしユーザー視点に立って考えた時に、入力フォームがシンプルで簡単に完了するかどうかは重要なポイントになります。
少しの工夫で確実なコンバージョンに繋げていけるため、LPの改善にお悩みの方は入力フォームの見直しを行ってみてはいかがでしょう。













 へのお問い合わせはこちらから
へのお問い合わせはこちらから
