ランディングページは4種類?目的ごとに抑えておきたいポイントとは

目次
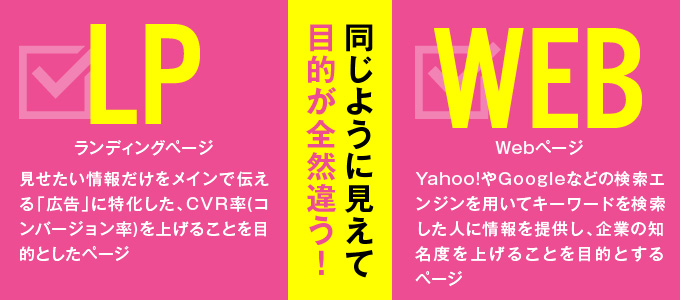
ランディングページとWebページの違い

そのためランディングページはWebサイトに比べてマーケティング要素が強く、いわゆる「胡散臭い」といった印象を抱かれやすいです。そのような印象を持たれないためにも、Webサイトとは異なる運用方法や改善を求められています。
Webページとランディングページの作成方法について
上記で説明した通り、Webページとランディングページは目的が異なります。
そのため、作り方も異なってきます。
Webページは、自然検索からの集客を狙っているため、自然検索結果で上位に入ることが最も重要です。
そのため、Webサイトのページ数を増やすなどSEO対策を行っていく必要があります。
現在は、ページを量産・管理しやすいCMSを使用したサイトの構築が主流となっています。
一方で、ランディングページは、リスティング広告やバナー広告などからの集客が主流になります。
そのため、基本的にはページをインデックスさせません。
インデックスとは、GoogleやYahoo!などに登録することです。
また、ランディングページをインデックスさせると、LPの評価本体サイトであるWEBサイトの評価と連動してしまいます。
この場合、全体の評価が下がり上位表示されづらいサイトになる可能性があります。
さらに、ランディングページの流入数が本体サイトより多くなった場合、会社名などで検索した際にランディングページの方が検索結果の上に表示されてしまうことがあります。
上記のような問題を回避するために、インデックスされないようLPにはnoindex設定がされることが多いです。
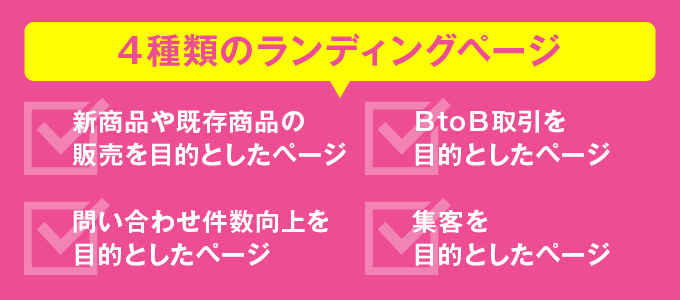
4種類のランディングページ

新商品や既存商品の販売を目的としたページ
BtoB取引を目的としたページ
メルマガや資料請求・見積もり等の問い合わせ件数向上を目的としたページ
見学や体験などのイベント・セミナー等の集客を目的としたページ
目的ごとに抑えるべきポイント

新商品や既存商品の販売を目的としたページ
まず、商品の効能が自分に適応するのかどうかというユーザーの悩みを払拭するために悩みが解決したという「お客様の声」を載せるようにしましょう。悩み別・年代別にできるだけたくさんの声を乗せることが重要です。ツイッターやインスタグラムの投稿のキャプチャなども効果的です。
また、実際に手に取って見ることができないという不安を解決するために商品の写真をとにかくたくさん盛り込みましょう。洋服であれば表はもちろん裏、横から見た姿や、低身長から高身長まで幅広い体格のモデルが着用している写真があると消費者は商品のイメージがしやすくなります。実物を見れない分、店頭で購入できる商品よりもたくさんの情報や写真を掲示することが最も重要なポイントになってきます。
BtoB取引を目的としたページ
実際に企業に営業をかける際のように、自然な構成を組むことが重要です。
資料請求・見積もり等の問い合わせ件数向上を目的としたページ
見学や体験などのイベント・セミナー等の集客を目的としたページ
ランディングページ作成における注意点とは?
1つ目は、情報設計が全体作業の8割を占めることです
この情報設計が非常に重要です。
ランディングページ作成では、最初に情報設計を進め、その後にデザインを作成するのが基本です。
2つ目は、ライティングと制作を同時にやらないことです。
ページのデザインと文章を考えるのを同時に行うのは、おすすめできません。
同時にやろうとすると、どうしても目立つ画像を探したり、デザインを作ったりすることに気を取られ、文章を十分に推敲できない状態になりやすいためです。
先述しましたが、まずは文章を作ることを最優先しましょう。
3つ目は、ファーストビューを大事にすることです。
ファーストビューとは、ページにアクセスして表示された時、最初に目に入ってくる画面のことを言います。
訪問者に先を読み進めてもらうためにも、ファーストビューはペルソナやベネフィットが明確に伝わるデザインである必要があります。
4つ目は、申し込みボタンのデザインに気を付けることです。
ランディングページの存在目的は、商品やサービスを購入してもらうことです。
その目的を達成するためには、押してもらいやすい申し込みボタンにする必要があります。
ボタンを大きくしたり、目立つ色にしたりすることで、押したくなるボタンを作りましょう。
5つ目は、冗長表現を避けることです。
ランディングページでは、訪問者に素早くメッセージを伝達させられるよう、端的で明快な読みやすい文章を書くのが重要です。
内容がわかりにくくてベネフィットがしっかり伝わらないことも少なくないので、ぜひ意識してみてください。
ランディングページの事例を参考にしてみよう!
ランディングページを自身で作成する際は、既にあるランディングページを参考にすると良いです。
ライティングやデザインに関して参考になる部分を多く見つけられるでしょう。
事例は、まとめサイト、ギャラリーサイトをチェックするのがおすすめです。
ランディングページデザインの参考は「LPアーカイブ」がオススメです。
ランディングページ事例を参考にする際は、自分にとって優先度の高いものを中心に意識して見るのがコツです。
また、よくあるまとめサイトにあるページは法人がプロに依頼して作ったものが多いです。
そのため、スモールビジネスには当てはまらないことも多いので、注意してください。
□ランディングページへの流入経路とは?
ランディングページへのアクセス経路は、訪問者が最初に触れる重要なポイントです。
この流入経路を理解し、最適化することで、ランディングページの効果を最大限に引き出せます。
1:検索結果からのアクセス(自然検索)
検索エンジンを通じてのアクセスは、特に重要な流入経路です。
自然検索やオーガニック検索とも呼ばれ、リスティング広告を除いた通常の検索結果からのアクセスを指します。
このアクセスは、SEO(検索エンジン最適化)によって増加させられます。
検索上位を維持し、費用をかけずに長期的な集客を目指しましょう。
2:リスティング広告
検索エンジンの上部やサイドに表示されるリスティング広告も、重要な流入経路です。
クリックごとに費用が発生するこの広告は、即効性と確実性に優れていますが、長期的な費用対効果は自然検索に劣ります。
短期間で確実に集客を行いたい場合は、リスティング広告が効果的です。
3:FacebookやTwitterなどのSNS
SNSは情報の拡散力や拡散スピードの面で、独自のアドバンテージを持ちます。
SNSは、既存顧客への継続的なPR施策としても有効です。
情報が素早く広がることで、新たな訪問者を引き付けられるでしょう。
4:その他の流入経路
・メールマガジンに記載されたURLリンク
・他のホームページからのリンク(被リンク)
・チラシやパンフレットなどの二次元バーコードからのアクセス(紙媒体からの流入)
以上の点から、ランディングページへの流入経路を適切に設定し、集客効果を最大化させる戦略を立てましょう。
□ランディングページの作り方とは?
ランディングページ(LP)を制作する際、効果的なステップに従って進めることが重要です。
これにより、効率的かつ目的に沿ったページを構築することが可能になります。
具体的なステップを見ていきましょう。
*ターゲットとペルソナを明確にする
このステップでは、ランディングページの主要な対象者を特定し、詳細なプロファイルを作成します。
これはランディングページの基盤となる重要な工程です。
1:ターゲットを特定する
まず、LPの対象者、つまりターゲットを明確に定義することがスタートラインとなります。
このターゲットは、年齢層、職業、趣味など多岐にわたる属性で構成されます。
こうした具体的な情報を想定し、明確にすることが、後の制作工程において重要な指標となります。
2:ペルソナを作成する
ターゲットの具体化をさらに進めるために、ペルソナの設定を行います。
ペルソナとは、理想の顧客像を具体化したプロファイルのことを指し、彼らの日常生活や価値観を詳細にイメージします。
このペルソナ設定により、よりターゲットに刺さるコンテンツの作成が可能となり、効果的なLPを作成できるのです。
*構成案を作成する
ランディングページの骨組みを設計する工程です。
ここでは、ページのレイアウトやコンテンツの配置を決定します。
1:ワイヤーフレームを利用する
ワイヤーフレームは、ページの構造を図示するための設計図のようなものです。
ここで、各要素の配置を決定します。
ユーザーにとって直感的で理解しやすい構成を心掛けることが、効果的なLPを作成する上での鍵となります。
2:内容を構想する
実際のコンテンツ、例えばキャッチコピー、商品説明、顧客の声などを具体化します。
ターゲットやペルソナを念頭に置きながら、どのようにアプローチするかを練り上げていきます。
*制作・実装する
実際の制作とページの実装に移ります。
ここでは、文章の作成からデザイン、実装テストまでを行います。
1:文章の作成
ターゲットに響く文章を作成します。
選ぶ言葉や文章の構成に細心の注意を払い、ターゲットの関心を引きつける内容にします。
2:デザインの制作
文章が決定したら、それに合わせたデザインの制作に着手します。
色の使い方やフォントの選択、レイアウトなど、ビジュアル面での創意工夫が求められます。
3:実装テストの実施
全てが完成したら、実際にテストを実施します。
ページの表示速度やCTAボタンの機能性などを徹底的にチェックし、問題がないかを確認することが不可欠です。
これらのステップを踏むことで、効果的なランディングページを作成できます。
それぞれのステップには、ターゲットユーザーを意識したアプローチが求められるため、念入りな計画と実行が必要です。
まとめ
ランディングページとWebページ、この2つの違いを理解し、それぞれのページの役割に適したアプローチを取ることが、デジタルマーケティングの成功には不可欠です。
ランディングページは、特定のアクションを促すための強力なマーケティングツールとして活用される一方、Webページは検索エンジンを通じた情報提供やブランディングに重点を置いた存在です。
どちらのページもそれぞれの役割を果たすために、目的に合った設計と運用が求められます。
この記事を通じて、ランディングページとWebページの重要な違いを理解し、自身のビジネスやプロジェクトにおいて最適な戦略を展開するための一助となれば幸いです。
















 へのお問い合わせはこちらから
へのお問い合わせはこちらから
