マルチデバイスに対応したLPの効果的なコーディング方法とは?
2022.5.23

ランディングページ(LP)は従来、閲覧端末のほとんどがPCでした。
しかし、PCでの閲覧がほとんどの割合を占めていた時代は去り、今ではスマートフォンやタブレットなど、ユーザーが使用するモバイルの種類は増えています。
そのため、各デバイスに対応したLP制作が企業にも求められ、ユーザビリティの向上のためにもデバイス最適化は行うべきマーケティング手法です。
本記事では各デバイスへの対応方法についてご紹介し、その方法を導入するメリットやデメリットも併せてご紹介します。
しかし、PCでの閲覧がほとんどの割合を占めていた時代は去り、今ではスマートフォンやタブレットなど、ユーザーが使用するモバイルの種類は増えています。
そのため、各デバイスに対応したLP制作が企業にも求められ、ユーザビリティの向上のためにもデバイス最適化は行うべきマーケティング手法です。
本記事では各デバイスへの対応方法についてご紹介し、その方法を導入するメリットやデメリットも併せてご紹介します。
目次
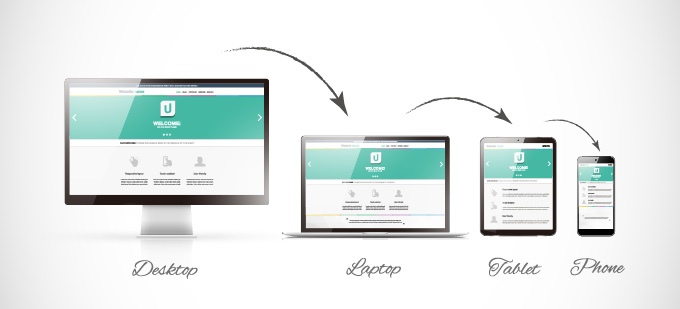
そもそもマルチデバイスとは、PCやスマートフォン、タブレットなどの複数のデバイスからネット上のサービスやコンテンツをどれも同じように利用できる環境のことです。
近年ではさまざまなデバイスが登場したことにより、PCからの閲覧だけでなく、スマートフォンやタブレットからも気軽にアクセスできるようになりました。
そんな中で、PCのみにしか対応していないWEBサービスやコンテンツがあったとすると、その他のデバイスからのアクセスを失うことになり、提供する側からすれば、せっかくの知ってもらう機会を逃す大きな損失と言えるでしょう。
現在では、ここ10年の間にPCの保有率がわずかに減少したことが総務省の情報通信機器の世帯保有率の調査結果により明らかになっています。
その分、スマートフォンやタブレットの保有率が上昇しています。
このように、WEBサービスやコンテンツをたくさんの人に利用してもらうためには、マルチデバイス対応にすることが必須となっているのです。
そして、マルチデバイスと似た言葉にクロスデバイスというものがあります。
クロスデバイスとは、ユーザーの行動パターンに焦点をあてた考え方のことを言います。
詳しく説明すると、マルチデバイスのさらに一歩先の状態がクロスデバイスで、同一ユーザーが利用したウェブサービスや閲覧情報が、複数のデバイス間で引き継がれる環境のことです。
つまり、初めはPCでWEBサービスやコンテンツを利用していて、途中で利用することをやめてしまったとしても、他のデバイスからも同様にその続きから利用再開できるということです。
では、クロスデバイスにすることにはどのようなメリットがあるのでしょうか。
以下では、クロスデバイスの主なメリットを2つ紹介します。
近年ではさまざまなデバイスが登場したことにより、PCからの閲覧だけでなく、スマートフォンやタブレットからも気軽にアクセスできるようになりました。
そんな中で、PCのみにしか対応していないWEBサービスやコンテンツがあったとすると、その他のデバイスからのアクセスを失うことになり、提供する側からすれば、せっかくの知ってもらう機会を逃す大きな損失と言えるでしょう。
現在では、ここ10年の間にPCの保有率がわずかに減少したことが総務省の情報通信機器の世帯保有率の調査結果により明らかになっています。
その分、スマートフォンやタブレットの保有率が上昇しています。
このように、WEBサービスやコンテンツをたくさんの人に利用してもらうためには、マルチデバイス対応にすることが必須となっているのです。
そして、マルチデバイスと似た言葉にクロスデバイスというものがあります。
クロスデバイスとは、ユーザーの行動パターンに焦点をあてた考え方のことを言います。
詳しく説明すると、マルチデバイスのさらに一歩先の状態がクロスデバイスで、同一ユーザーが利用したウェブサービスや閲覧情報が、複数のデバイス間で引き継がれる環境のことです。
つまり、初めはPCでWEBサービスやコンテンツを利用していて、途中で利用することをやめてしまったとしても、他のデバイスからも同様にその続きから利用再開できるということです。
では、クロスデバイスにすることにはどのようなメリットがあるのでしょうか。
以下では、クロスデバイスの主なメリットを2つ紹介します。
1つ目は、コンバージョンを高められることです。
今や私たちは、複数のデバイスを目的や状況、用途に合わせて使い分けています。
例えば、自宅や会社ではPC、外出時や移動中はスマートフォンを使うようにその時々のシチュエーションに最適なデバイスを使い分けているのです。
こうした生活スタイルに寄り添い、ユーザーの行動が考えられたWEBサービスやコンテンツを提供できれば、コンバージョンを高められます。
例えば、自宅や会社ではPC、外出時や移動中はスマートフォンを使うようにその時々のシチュエーションに最適なデバイスを使い分けているのです。
こうした生活スタイルに寄り添い、ユーザーの行動が考えられたWEBサービスやコンテンツを提供できれば、コンバージョンを高められます。
2つ目は、マーケティング成果を最大化できることです。
クロスデバイスにすることで、ユーザーの行動や購買のポイントが正確に測れるようになります。
自社の広告をどこで見て、どのようにして購入ページに到着したのか、このような購買までのプロセスを可視化できることでマーケティング成果を最大化できるようになります。
このように、クロスデバイスにすることで2つのメリットが得られることが分かりました。
クロスデバイスにするためには、まずマルチデバイス対応にする必要があるため、この観点から見てもマルチデバイスは非常に重要だと言えます。
自社の広告をどこで見て、どのようにして購入ページに到着したのか、このような購買までのプロセスを可視化できることでマーケティング成果を最大化できるようになります。
このように、クロスデバイスにすることで2つのメリットが得られることが分かりました。
クロスデバイスにするためには、まずマルチデバイス対応にする必要があるため、この観点から見てもマルチデバイスは非常に重要だと言えます。
各種デバイスへの最適化の方法

マルチデバイスに対応するためのLPを制作する場合、2つの方法があります。
制作や導入によるコスト、人材、時間などそれぞれにメリットとデメリットが存在しているため、企業内で求めているLPに合わせた方法を試してみて下さい。
制作や導入によるコスト、人材、時間などそれぞれにメリットとデメリットが存在しているため、企業内で求めているLPに合わせた方法を試してみて下さい。
リダイレクト設定の導入
ページを訪れたユーザーのデバイスを取得し、JavaScriptにより自動的に各デバイスへ転送する仕組みが一般的な方法です。
URLをデバイスごとに用意する形となり、
https://www.●●●●●●.jp/lp/pc/
https://www.●●●●●●.jp/lp/sp/
の様な感じです。
【メリット】
・設定を導入する手間やコストが手軽で済む
・各デバイスごとに対応するのでデザインが自由に制作できる
・各デバイスごとにHTMLを組むので表示速度が早い
・追加コンテンツの更新が容易
【デメリット】
・デバイスごとにURLが存在するためSEOに不利
・各デバイスごとに修正が必要
URLをデバイスごとに用意する形となり、
https://www.●●●●●●.jp/lp/pc/
https://www.●●●●●●.jp/lp/sp/
の様な感じです。
【メリット】
・設定を導入する手間やコストが手軽で済む
・各デバイスごとに対応するのでデザインが自由に制作できる
・各デバイスごとにHTMLを組むので表示速度が早い
・追加コンテンツの更新が容易
【デメリット】
・デバイスごとにURLが存在するためSEOに不利
・各デバイスごとに修正が必要
レスポンシブデザインの導入

各デバイスの画面サイズに依存することなく、LPを制作できるレスポンシブデザインの導入もデバイス最適化のひとつです。制作する1つのLPをマルチデバイスに合わせて対応してくれるため、その手軽さから多くの企業で既に導入されています。
【メリット】
・URLが一つなのでSEOに強い
・簡単なテキスト修正などは手間がかからない
【デメリット】
・システムを導入する手間がかかる
・PCなどの容量が多いデバイスと同量を読み込むため、表示速度に問題が生じる可能性がある
・新たにコンテンツを追加する場合は工数がかかる可能性がある
【メリット】
・URLが一つなのでSEOに強い
・簡単なテキスト修正などは手間がかからない
【デメリット】
・システムを導入する手間がかかる
・PCなどの容量が多いデバイスと同量を読み込むため、表示速度に問題が生じる可能性がある
・新たにコンテンツを追加する場合は工数がかかる可能性がある
2つのコーディング方法

コーディング方法には、すべて画像で行う「画像コーディング」と、プレーンテキストで行う「テキストコーディング」があり、それぞれメリット・デメリットがありますので、利用用途で使い分ける事が大切です。
画像コーディングとは
各種スマホ端末で閲覧しても、画像なので見やすく、古い機種などでも崩れがなく、綺麗で分かりやすいページに仕上げられます。また、画像コーディングは制作の負担が少ないのが特徴です。
ただし、画像のみを使用したLP制作はテキストが少ないことでSEOに不利というデメリットもありますが、広告からのダイレクトなアクセスであればSEOを考える必要は無いので、画像コーディング
ただし、画像のみを使用したLP制作はテキストが少ないことでSEOに不利というデメリットもありますが、広告からのダイレクトなアクセスであればSEOを考える必要は無いので、画像コーディング
テキストコーディングとは
テキストを使用してコーディングを行うので、SEOで対策が可能です。しかし、SEO対策をしても上位表示されるかは別なのでコーディング時には上位表示が可能なキーワード設定が出来ているかなども考慮してコーディングする事をオススメします。また、古いスマホ機種の場合、対応していないHTMLやCSSを利用している表示が崩れる場合があるので注意が必要です。
スマートフォンをターゲットにしたWebページ制作のポイントをご紹介!
現在では、スマートフォンでWEBサービスやコンテンツを利用することが多くなっています。
そのため、マルチデバイスにするにあたって重要となるのがスマートフォンをターゲットにしたWEBページを制作することです。
以下では、スマートフォンをターゲットにしたWebページ制作のポイントを紹介します。
そのため、マルチデバイスにするにあたって重要となるのがスマートフォンをターゲットにしたWEBページを制作することです。
以下では、スマートフォンをターゲットにしたWebページ制作のポイントを紹介します。
1つ目は、ストレスなく読める文字量を意識することです。
これまで、マルチデバイスにする際、PC版をそのままレスポンシブで調整しただけのものが多くありました。
しかし、この場合はPC版の文字量はスマートフォンには多すぎるという問題がありました。
そのため、スマートフォンでWEBページを閲覧するのに苦にならないような文字量に調整することが大切です。
しかし、この場合はPC版の文字量はスマートフォンには多すぎるという問題がありました。
そのため、スマートフォンでWEBページを閲覧するのに苦にならないような文字量に調整することが大切です。
2つ目は、欲しい情報にすぐ辿り着けるようにすることです。
スマートフォンの手軽さに慣れたユーザーは、欲しい情報にすぐ辿り着けることを望んでいます。
そのため、トップページから辿っていくのではなく、直接該当ページにアクセスできるような構造にすることが大事です。
そのため、トップページから辿っていくのではなく、直接該当ページにアクセスできるような構造にすることが大事です。
まとめ
各種デバイスに合わせた最適化と用途に合わせたコーディング方法はいかがでしたか。どの方法が良いと言うわけではなく、ご用途に合わせて最適な方法を選んで対応するのがベストです。
例えば、広告からのリンク先LPの場合は、SEO対策も必要なく、表示速度とデザイン性の高い「リダイレクト設定の導入」と「画像コーディング」が一番最適ではないかと思います。運営しているLPを再度確認し、最適な方法で対応して下さい。
例えば、広告からのリンク先LPの場合は、SEO対策も必要なく、表示速度とデザイン性の高い「リダイレクト設定の導入」と「画像コーディング」が一番最適ではないかと思います。運営しているLPを再度確認し、最適な方法で対応して下さい。














 へのお問い合わせはこちらから
へのお問い合わせはこちらから
