ランディングページのページ滞在時間と密接な関係を持つページサイズについて解説
2022.3.10

LPに訪れたユーザーはファーストビューの印象次第で留まるか離れるかを判断するので、ユーザーの滞在時間が短くて成果に繋がらないという場合は、一度ファーストビューを見直してみましょう。さらにユーザーが使用しているデバイスによって表示に適したページサイズが異なるので、それぞれのデバイスに適した縦横比を知る必要があります。こちらでは、LPにおけるユーザーの滞在時間と密接な関係を持つファーストビューとページサイズについて解説します。
目次
はじめに
LPを訪れたユーザーの過半数はファーストビュー以降を見ずに帰ってしまう(直帰)とされており、LPの第一印象を左右するファーストビューでいかに魅力的な訴求をできるかが滞在時間を伸ばすカギといえるでしょう。
また、LPをPCやスマホといったさまざまなデバイスに対応するため、レスポンシブデザインを導入しているケースが多く見られますが、多用なデバイスに対応したLPは使用できる画像に制限があります。
使用できる画像に制限があるということは、つまりLPデザインの自由性を落とすということでもあるので、CVを底上げしたいのであればそれぞれのデバイスに対応したLPを準備する必要があります。そこで課題となるのが「ページのサイズ」です。
こちらでは、ファーストビューがユーザーに対して与える印象とPC・スマホ両デバイスにとって最適なページサイズについて解説します。ユーザーの滞在時間と密接な関係を持っているので、離脱率が高くて悩んでいるという人は参考にしてみてください。
また、LPをPCやスマホといったさまざまなデバイスに対応するため、レスポンシブデザインを導入しているケースが多く見られますが、多用なデバイスに対応したLPは使用できる画像に制限があります。
使用できる画像に制限があるということは、つまりLPデザインの自由性を落とすということでもあるので、CVを底上げしたいのであればそれぞれのデバイスに対応したLPを準備する必要があります。そこで課題となるのが「ページのサイズ」です。
こちらでは、ファーストビューがユーザーに対して与える印象とPC・スマホ両デバイスにとって最適なページサイズについて解説します。ユーザーの滞在時間と密接な関係を持っているので、離脱率が高くて悩んでいるという人は参考にしてみてください。
ファースビューで重要な「魅力」の伝え方

ファーストビューでは情報を簡潔に整理して魅力を伝える
ユーザーの過半数がLPのファーストビュー以降を読み進めないからといって、ファーストビューに情報を詰め込みすぎると情報が煩雑になってしまい逆効果。メインで伝えたい魅力とテーマを簡潔に伝えましょう。
ユーザーはファーストビューの訴求内容で商品やサービスが自身にとって必要なものであるかどうかを判断するので、情報をたくさん載せたくなる気持ちはわかります。
しかし、ファーストビューという限られたスペースでその全てを伝えるのは困難なので、ユーザーの視点で捉え、どんな情報がページのイントロダクションで得られたらその先をスクロールして読み進めたくなるかという点にフォーカスし、情報を整理して魅力を訴えるべきです。
ユーザーはファーストビューの訴求内容で商品やサービスが自身にとって必要なものであるかどうかを判断するので、情報をたくさん載せたくなる気持ちはわかります。
しかし、ファーストビューという限られたスペースでその全てを伝えるのは困難なので、ユーザーの視点で捉え、どんな情報がページのイントロダクションで得られたらその先をスクロールして読み進めたくなるかという点にフォーカスし、情報を整理して魅力を訴えるべきです。
3つの素材を連動させて魅力をアピールする

ファーストビューは大きく分けると3つの素材から成り立っており、それぞれの素材の役割が全て連動してこそ、ユーザーに商品やサービスの魅力をインパクトある形でアピールすることができます。
ファーストビューで大別される3つの素材は以下の通りです。
1. キャッチコピーやメインとなる訴求テキスト
2. 画像やイラスト、動画など
3. エントリーボタンなどアクション導線
まず、最も目に付くものがキャッチコピーやテーマといった訴求テキストです。過程を省き結論だけを述べるように終始し、装飾する形で実績などをアピールしてユーザーの信用を獲得しましょう。
画像やイラスト(動画を含む)はファーストビューのメインビジュアルにあたるコンテンツなので、商品やサービスの内容をダイレクトでイメージしやすいものを選定してください。
また、既に購買欲の高いユーザーがLPに訪れる可能性を考慮し、エントリーボタンなどのアクション導線はファーストビュー内に配置しましょう。
これら全ての素材が組み合わさって1つのファーストビューとなり、コンセプトが明確であるほどユーザーに与えるインパクトも大きく、強い訴求力を持ち、ユーザーの興味を惹きつけ「もっと知りたい」という欲求を芽生えさせる効果があります。
ファーストビューで大別される3つの素材は以下の通りです。
1. キャッチコピーやメインとなる訴求テキスト
2. 画像やイラスト、動画など
3. エントリーボタンなどアクション導線
まず、最も目に付くものがキャッチコピーやテーマといった訴求テキストです。過程を省き結論だけを述べるように終始し、装飾する形で実績などをアピールしてユーザーの信用を獲得しましょう。
画像やイラスト(動画を含む)はファーストビューのメインビジュアルにあたるコンテンツなので、商品やサービスの内容をダイレクトでイメージしやすいものを選定してください。
また、既に購買欲の高いユーザーがLPに訪れる可能性を考慮し、エントリーボタンなどのアクション導線はファーストビュー内に配置しましょう。
これら全ての素材が組み合わさって1つのファーストビューとなり、コンセプトが明確であるほどユーザーに与えるインパクトも大きく、強い訴求力を持ち、ユーザーの興味を惹きつけ「もっと知りたい」という欲求を芽生えさせる効果があります。
ファーストビューのサイズが不適切だと滞在時間が短くなる

ファーストビューのサイズはユーザーの滞在時間に影響を与えるものであり、サイズが大きすぎたり小さすぎたりして見にくいとユーザーの滞在時間が短くなり、離脱率が高くなってしまいます。
どんなにファーストビューの内容自体が優れていたとしても、サイズが不適切であるとユーザーから「読みにくい」と判断され、商品やサービスの魅力がうまく伝わらなくなってしまうでしょう。
当然ですが、ユーザーの滞在時間が短くなると成果も思うように上がらなくなってしまうので、ファーストビューを各デバイスに最適とされているサイズに調整しなくてはいけません。
どんなにファーストビューの内容自体が優れていたとしても、サイズが不適切であるとユーザーから「読みにくい」と判断され、商品やサービスの魅力がうまく伝わらなくなってしまうでしょう。
当然ですが、ユーザーの滞在時間が短くなると成果も思うように上がらなくなってしまうので、ファーストビューを各デバイスに最適とされているサイズに調整しなくてはいけません。
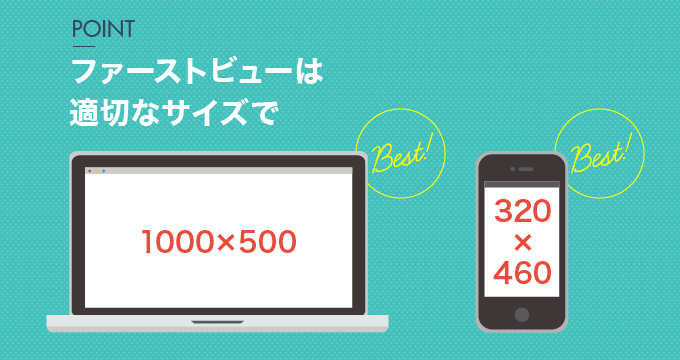
PCに理想的なファーストビューサイズは「1000×500」
PCモニターの解像度はユーザーの設定によってさまざまですが、ファーストビューのサイズは「1000×500」に設定することでユーザビリティの概ねをカバーすることができます。
「StatCounter」(スタットカウンター)というモニター解像度のシェア率解析ツールによると、 日本で使われているPCモニターの解像度シェアは「1920×1080」がトップです。
次点で「1366×768」が多いという集計結果が出ていますが、高解像度だと処理速度に影響が出るという点を考慮すると、ブラウジングをフルスクリーンで行うユーザーは少数であると見込めます。そのため、PCのファーストビューサイズは「1000×500」であればどんなモニターでも問題なく見ることができるでしょう。
「StatCounter」(スタットカウンター)というモニター解像度のシェア率解析ツールによると、 日本で使われているPCモニターの解像度シェアは「1920×1080」がトップです。
次点で「1366×768」が多いという集計結果が出ていますが、高解像度だと処理速度に影響が出るという点を考慮すると、ブラウジングをフルスクリーンで行うユーザーは少数であると見込めます。そのため、PCのファーストビューサイズは「1000×500」であればどんなモニターでも問題なく見ることができるでしょう。
スマホで理想的なファーストビューサイズは「320×460」
スマホのディスプレイサイズはiPhoneなのかAndroidなのかといった機種ごとの差によって異なりますが、スマホのファーストビューサイズは「320×460」に設定することをおすすめします。
先程と同じく、モニター解像度のシェア率解析ツールで見てみると、スマホの場合は「375×667」がトップ。次点で「360×640」、さらに続いて「320×568」という結果になっていました。
スマホにおけるモニター解像度の主なシェアをまとめると、以下の通りになります。
*横幅…「320〜375」
*縦幅…「568〜667」
もし、スマホ用ファーストビューの横幅が375に設定してあった場合「320×568」のスマホで閲覧した時に横幅がディスプレイに収まりません。そのため横幅は下限の320に設定し、縦幅は460あればスマホで見やすいサイズ感となります。
先程と同じく、モニター解像度のシェア率解析ツールで見てみると、スマホの場合は「375×667」がトップ。次点で「360×640」、さらに続いて「320×568」という結果になっていました。
スマホにおけるモニター解像度の主なシェアをまとめると、以下の通りになります。
*横幅…「320〜375」
*縦幅…「568〜667」
もし、スマホ用ファーストビューの横幅が375に設定してあった場合「320×568」のスマホで閲覧した時に横幅がディスプレイに収まりません。そのため横幅は下限の320に設定し、縦幅は460あればスマホで見やすいサイズ感となります。
スマホ用LPで使用する画像は高解像度のものを使う

スマホ用のLPで画像を設置する際に注意しなくてはならないのが「デバイスピクセル比」です。スマホはディスプレイに無数のピクセルが細かく並んでおり、従来のディスプレイと比べて画像を鮮明に映し出すことができます。
例えばスマホのデバイスピクセル比が「2」だとしたら、1ピクセルの画像をスマホのディスプレイ上では2ピクセル分使って表示する、という形です。
そのため、デバイスピクセル比の数値が「2」だとすると画像も2倍サイズのものを用意しないと、画像を表示した際に輪郭がぼやけて不鮮明な印象となってしまうのです。
スマホ用LPでお肌のビフォー・アフターの画像を設置したい場合、従来の解像度で画像を設置してしまうとスマホで見た時にそれぞれの違いがわかりづらく、商品やサービスの効果が薄いと思われてしまうかもしれません。
スマホ用LPではこの特性を活かして高解像度な画像を設置し、ページの訴求力を高めましょう。
例えばスマホのデバイスピクセル比が「2」だとしたら、1ピクセルの画像をスマホのディスプレイ上では2ピクセル分使って表示する、という形です。
そのため、デバイスピクセル比の数値が「2」だとすると画像も2倍サイズのものを用意しないと、画像を表示した際に輪郭がぼやけて不鮮明な印象となってしまうのです。
スマホ用LPでお肌のビフォー・アフターの画像を設置したい場合、従来の解像度で画像を設置してしまうとスマホで見た時にそれぞれの違いがわかりづらく、商品やサービスの効果が薄いと思われてしまうかもしれません。
スマホ用LPではこの特性を活かして高解像度な画像を設置し、ページの訴求力を高めましょう。
まとめ
ファーストビューはLPの顔となる部分なので、いかに訪れたユーザーにインパクトを与えて振り向いてもらえるかがポイントです。
そのためには、ファーストビューを構成しているそれぞれの素材にユーザーから「欲しい」と思ってもらえるような訴求力を付加しなくてはいけません。
同時にそれぞれのデバイスで表示されるページのサイズにも注意して、ユーザーが見やすい最適なファーストビューを作り上げましょう。
そのためには、ファーストビューを構成しているそれぞれの素材にユーザーから「欲しい」と思ってもらえるような訴求力を付加しなくてはいけません。
同時にそれぞれのデバイスで表示されるページのサイズにも注意して、ユーザーが見やすい最適なファーストビューを作り上げましょう。











 へのお問い合わせはこちらから
へのお問い合わせはこちらから
