ランディングページをお考えの方へ!ランディングページレイアウトのコツをご紹介!

このようにお悩みのマーケティング担当者さまや経営者の方も多いことと思います。そこでこの記事ではランディングページを作成する際の考え方やレイアウトのコツ、注意点を解説します。
目次
そもそもランディングページとは?
そもそもランディングページとはどのようなものなのでしょうか。
私たちがよく耳にするホームページとは何が違うのでしょうか。
ここではランディングページの概要について解説していきます。
先に結論からお伝えしますと、ランディングページには以下の2つの意味が含まれています。
・ユーザーが最初に見るページ
・ユーザーを商品の問い合わせや注文に誘導するページ
1つ目はインターネットで検索して表示された結果やWebの広告を経由して訪れたユーザーが最初に見るページという意味です。
ランディングとは日本語で着地という意味があるため、日本語に直訳すると最初に着地したページという意味になります。
2つ目はインターネットで検索して訪れたユーザーを商品注文や問い合わせのようなアクションに誘導するページのことです。
ウェブマーケティングにおいては、一般的にこちらの意味で用いられることが多いのです。
では、ランディングページとホームページではどのような違いがあるのでしょうか。
これらは混同されることが多いですが、実は特徴や目的が異なります。
ホームページは複数のページにわたって、ユーザーに情報を提供することを目的としていますが、ランディングページは1つのページに情報が集約されており、ユーザーに商品を購入してもらうように働きかけることを目的としています。
詳しくは次の項で詳しく解説します。
ランディングページの特徴や利用するメリットを解説します!
1つ目の特徴は一枚のページでできた縦長のレイアウトであることです。
ランディングページは、集客から問い合わせ、注文の誘導までをできるように設計されています。
そして一枚のページに情報を集約しているため、縦長のレイアウトになっていることが多いのです。
2つ目の特徴はフォーム以外のリンクがないことです。
ホームページの場合だと、内部リンクや外部リンクなどのリンクが設置されていることが多いのです。
しかしながら、ランディングページの場合は注文や問い合わせのようなアクションを引き出すことを目的としているため、基本的にフォーム以外のリンクは存在しません。
3つ目の特徴はデザインにインパクトがあることです。
何度もご紹介しているように、ランディングページの目的はユーザーのアクションを引き起こすことです。
そのため、ユーザーに強い印象を残すよう、インパクトのあるデザインになっていることが多いのです。
チラシに近いものをイメージしていただくとわかりやすいのではないでしょうか。
実際、ユーザーに一目で情報を掴んでもらうために写真やイメージが多く使用されています。
加えてボタンやフォームも注文に進みやすいようなデザインのものが多くなっています。
ランディングページを利用するメリットとは?
ランディングページを利用するメリットは大きく「コンバージョン率が高くなる」「ユーザーが求めている情報をまとめられる」の2つです。
それぞれのメリットを詳しく解説します。
コンバージョン率が高くなる
コンバージョン率とは、注文や問い合わせ、資料請求のような売り上げに直結する行動をとったユーザーなど、実際にどのくらい成果につながったかを割合で表したものです。
ランディングページを利用すれば、このコンバージョン率の向上が期待できます。
ユーザーが求めている情報をまとめられる
ホームページの場合、複数のページに情報がまたがっているため、知りたい情報をユーザー自身が見つけなければなりません。
そのため、時には求めている情報がなかなか見つからず、サイトから離脱してしまうこともあるでしょう。
しかし、ランディングページだと情報は一枚にまとめられているため、ユーザーに負担をかけることが少ないのです。
ランディングページを作る際の考え方を解説します!

それぞれ詳しく解説していきます。
誰に届けるランディングページなのかを意識する
作成するランディングページのターゲットは誰なのか。男性なのか、女性なのか、若者なのか、高齢の方なのか。これらの要素によって、作成するべきランディングページのデザインは変わってきます。
詳細にペルソナを設定して、どのような人が商品やサービスを使用したり購入したりするのかを考えていきましょう。
次は何を届けるランディングページなのかを考えることです。
・ランディングページで会員登録をしてもらうのか、資料請求をしてもらうのか
・どのような用途でサービスを利用する会員が欲しいのか
・法人と個人だとどちらの会員が望ましいのか
・無料会員を増やしたいのか有料会員を増やしたいのか
このような「誰に届けるのか」という視点をもつことによって、「何を届けるのか」ということもイメージしやすくなります。
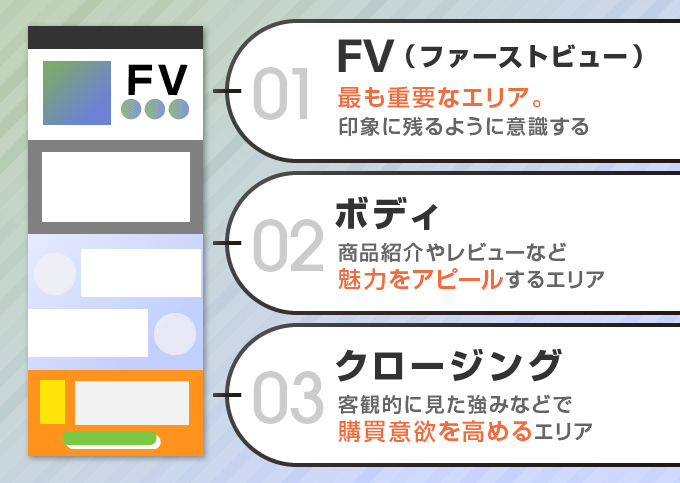
ランディングページを構成する要素

ファーストビュー
メインビジュアルでは、図表や画像を用いて商品やサービスの解説を視覚的に行います。インパクトがあり、ユーザーの想像を膨らませられるようなビジュアルを設定すると良いでしょう。
キャッチコピーは面白い一言や意外性のある短いフレーズを使って、商品やサービスを的確に表したものです。ユーザーを離脱させないために、印象に残るような魅力的なキャッチコピーを設定できると良いです。
ボディ
商品紹介では、画像や動画を用いながら具体的にどのようなものなのかを伝えます。お客様の声では、実際に商品やサービスを利用しているユーザーの声を掲載し、購入への後押しを行います。
クロージング
差別化のパートでは、競合商品やサービスとの違いを解説したり、その会社の製品が優れていることをアピールしたりします。その際、客観的に見た強みなどを伝えられると、ユーザーに納得感を持たせられるでしょう。
アクションのパートでは、商品の注文や問合せのようなユーザーの最後のアクションを促します。ユーザーが困惑しないように、コンバージョンに関係するボタンやフォームのデザインを工夫しましょう。
ランディングページをレイアウトするコツとは?
では、具体的にどのようなレイアウトにすれば良いのでしょうか。
結論から申し上げますと、ただ色々なレイアウトのパターンを取り入れるのではなく、情報の要素に合わせて内容が頭に入ってきやすい最適なレイアウトを見つけていくことが重要です。また、1つのコンテンツ内でのレイアウトもそうですが、シナリオの流れに合わせて前後のコンテンツのレイアウトを変化させていくと良いでしょう。そうすることによって、デザインの展開にリズムが生まれます。
例えば、横並びのレイアウトが続いていると感じたなら、間のコンテンツを縦並びのレイアウトにしてみる工夫があります。このようにすると、ユーザーを飽きさせず、長い間そのページに滞在させられるでしょう。身近なところだと、雑誌にはレイアウトの工夫がたくさん散りばめられていますので、観察してみることをおすすめします。

ランディングページをデザインする際の注意点
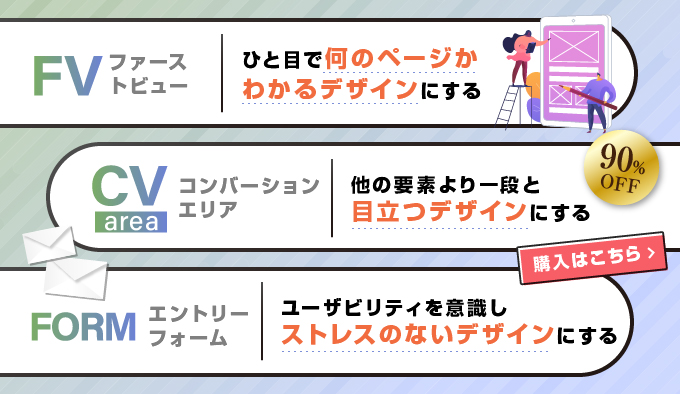
ここでは「ファーストビュー」「コンバージョンエリア」「エントリーフォーム」の3つのパートに分けて解説していきます。

ファーストビュー
ファーストビューに掲載する情報には優先順位をつけ、極力情報量を削った方が訴求力のあるファーストビューにできると言われています。少ない情報でいかにユーザーに伝えたい内容を伝えられるのか。キャッチコピーの見せ方や掲載する画像にこだわって訴求力のあるファーストビューに仕上げましょう。
コンバージョンエリア
ランディングページは他のサイトと比べて、情報量が非常に多いです。そのため、コンバージョンエリアが目立たないと、ユーザーの目に留まらず、読み飛ばされてしまう恐れがあります。色や大きさに注意して、コンバージョンエリアを目立たせるようにしましょう。
エントリーフォーム
入力項目が多かったり、入力しづらかったりするとユーザーにストレスを与えてしまいます。そのため、ユーザーが情報を入力する際に手間がかからないような工夫をすると良いでしょう。
ランディングページを作成した後、その効果を最大限に引き出すための最適化は欠かせません。このセクションでは、ランディングページを最適化するためのテクニックやツールを紹介します。
ランディングページの最適化のためのポイントとは?
このセクションでは、ランディングページを最適化するためのテクニックやツールを紹介します。
ランディングページの最適化のためのテクニック
A/Bテスト
A/Bテストは、2つの異なるバージョンのランディングページを作成し、どちらがより高いコンバージョン率を持っているかをテストする方法です。これにより、どの要素がユーザーにとって魅力的であるかを確認することができます。
ヒートマップの利用
ヒートマップは、ユーザーがページ上でどの部分を最も多くクリックしたか、またはどの部分を最も長く見ていたかを視覚的に示すツールです。これにより、ユーザーの興味や注意を引く要素を特定することができます。
モバイル最適化
多くのユーザーがスマートフォンやタブレットでウェブサイトを閲覧しているため、ランディングページはモバイルデバイスに最適化されていることが必要です。レスポンシブデザインを採用し、モバイルユーザーにも快適に閲覧できるようにしましょう。
ランディングページ最適化のためのツール
ここでは、3つのツールをご紹介します。
1.Google Optimize
Google Optimizeは、A/Bテストやマルチバリアントテストを行うための無料ツールです。
これにより、ランディングページの各要素の効果を測定し、最適化することができます。
2.Crazy Egg
Crazy Eggは、ヒートマップやスクロールマップなどの視覚的な分析ツールを提供しています。
これにより、ユーザーの行動や興味を深く理解することができます。
3.Unbounce
Unbounceは、ランディングページの作成と最適化をサポートするツールです。
ドラッグアンドドロップのエディタやA/Bテスト機能など、ランディングページの効果を最大限に引き出すための機能が豊富に揃っています。
ランディングページの効果測定
具体的には、Google Analyticsや各種の解析ツールを活用して、以下のような指標を定期的にチェックすることが推奨されます。
訪問者数
ランディングページにどれだけのユーザーが訪れているかを示す基本的な指標です。
この数字が高いと、ページの露出が増えていることを意味します。
目指すべきは、月間訪問者数が前月比で10%以上の成長を維持することです。
コンバージョン率
訪問者のうち、実際に商品を購入したり、問い合わせを行ったりするユーザーの割合を示します。
一般的に、コンバージョン率が5%以上であれば良好とされていますが、業界や商品によって異なるため、競合他社との比較を行いながら最適な数値を目指しましょう。
滞在時間
滞在時間が長いと、コンテンツに興味を持って読んでいる可能性が高いです。
目指すべきは、平均滞在時間が2分以上であることです。
これらの指標をもとに、ランディングページの効果を客観的に評価し、必要に応じて改善することができます。
特に、コンバージョン率や滞在時間が低い場合は、ページの内容やデザインの見直しが必要となるでしょう。
最後に、ランディングページの作成や最適化は、一度作成したら終わりではありません。
常にユーザーの反応や最新のトレンドをチェックし、ページを更新し続けることが成功の鍵となります。
この記事を参考に、効果的なランディングページを作成し、ビジネスの成果を上げてください。
















 へのお問い合わせはこちらから
へのお問い合わせはこちらから