デザインの修正指示はどのようにする?修正作業のコツとおすすめツールをご紹介!
2022.7.31

Webデザインの修正指示は、皆さんどのように行なっているでしょうか。
修正指示がうまく伝わらないと、こちらの意図した通りの修正をしてもらえず時間を無駄にしてしまうことがあります。また、顧客への確認依頼をしたにもかかわらず、チェックしてくれたのかが確認できず困ってしまうこともあるのではないでしょうか。リモートワークも推奨されている現在、チャットや電話でのやりとりが増えて今まで以上に意思疎通にズレが生じているという声も多くなっています。
そこで今回はデザイン修正の流れをご紹介し、デザイン修正の伝え方のポイントや、デザイン修正回数を減らすためのコツをご紹介します。また併せて、デザイン修正指示ツールを使うメリットについても解説します。
修正指示がうまく伝わらないと、こちらの意図した通りの修正をしてもらえず時間を無駄にしてしまうことがあります。また、顧客への確認依頼をしたにもかかわらず、チェックしてくれたのかが確認できず困ってしまうこともあるのではないでしょうか。リモートワークも推奨されている現在、チャットや電話でのやりとりが増えて今まで以上に意思疎通にズレが生じているという声も多くなっています。
そこで今回はデザイン修正の流れをご紹介し、デザイン修正の伝え方のポイントや、デザイン修正回数を減らすためのコツをご紹介します。また併せて、デザイン修正指示ツールを使うメリットについても解説します。
目次
修正が生まれてしまう原因
そもそも、なぜデザインの修正が生まれてしまうのでしょうか。
大きな原因は、デザインイメージの相違や伝達ミスだと言われています。
二人の人間が直接話し合ってイメージを共有したと思っていても、実は言葉の意味の捉え違いや聞き間違いが起こり、うまく共有できていない場合があります。
イメージの相違を完全になくすのは非常に難しいと言われており、発注者と制作側の間に入る人が多ければ多いほどこのすれ違いが多くなります。
簡単にいうと、伝言ゲームのような状態になるというわけですね。
デザインイメージの修正は「クライアント側の修正」と「デザイナー側の修正」の2つに分けられます。
それぞれ詳しく解説していきます。
まずはクライアント側の修正です。
これは要望のブレやコンテンツの追加・削除から生まれます。
クライアントは以下の3つのタイプに大別できます。
・デザインに対するこだわりがなく、制作者側にある程度任せるタイプ
・デザインに対するこだわりが強く、完成イメージが固まっているタイプ
・デザインに対するこだわりが強く、完成イメージが固まっていないタイプ
上から下の順で修正の回数が多くなります。
2つ目のタイプに関してはデザインに対するこだわりが強いですが、イメージが固まっている分、修正が明確で方針にブレがありません。
3つ目のタイプに関してはイメージが固まっていないため、方針がブレブレになる可能性があり、修正回数が多くなる傾向にあります。
また、ある程度形になって完成までもう少しとなった時に、追加の要望が来ることもあります。
次はデザイナー側の修正です。
主にデザイナーの技量不足や単純なミスが原因として挙げられます。
クライアントの要望を理解できているが、それを形にする技術がない場合があります。
これは完全にデザイナー都合の修正だと言えるでしょう。
また、誤字脱字やサイズ違いなど、単純な確認不足から起こる修正もあります。
校正の際には、自分以外の方に見てもらうことによってある程度は防止できますが、納品する前に一度チェックしておくと良いでしょう。
大きな原因は、デザインイメージの相違や伝達ミスだと言われています。
二人の人間が直接話し合ってイメージを共有したと思っていても、実は言葉の意味の捉え違いや聞き間違いが起こり、うまく共有できていない場合があります。
イメージの相違を完全になくすのは非常に難しいと言われており、発注者と制作側の間に入る人が多ければ多いほどこのすれ違いが多くなります。
簡単にいうと、伝言ゲームのような状態になるというわけですね。
デザインイメージの修正は「クライアント側の修正」と「デザイナー側の修正」の2つに分けられます。
それぞれ詳しく解説していきます。
まずはクライアント側の修正です。
これは要望のブレやコンテンツの追加・削除から生まれます。
クライアントは以下の3つのタイプに大別できます。
・デザインに対するこだわりがなく、制作者側にある程度任せるタイプ
・デザインに対するこだわりが強く、完成イメージが固まっているタイプ
・デザインに対するこだわりが強く、完成イメージが固まっていないタイプ
上から下の順で修正の回数が多くなります。
2つ目のタイプに関してはデザインに対するこだわりが強いですが、イメージが固まっている分、修正が明確で方針にブレがありません。
3つ目のタイプに関してはイメージが固まっていないため、方針がブレブレになる可能性があり、修正回数が多くなる傾向にあります。
また、ある程度形になって完成までもう少しとなった時に、追加の要望が来ることもあります。
次はデザイナー側の修正です。
主にデザイナーの技量不足や単純なミスが原因として挙げられます。
クライアントの要望を理解できているが、それを形にする技術がない場合があります。
これは完全にデザイナー都合の修正だと言えるでしょう。
また、誤字脱字やサイズ違いなど、単純な確認不足から起こる修正もあります。
校正の際には、自分以外の方に見てもらうことによってある程度は防止できますが、納品する前に一度チェックしておくと良いでしょう。
デザインの修正作業の流れ

デザイン修正作業には、2つのステップがあります。
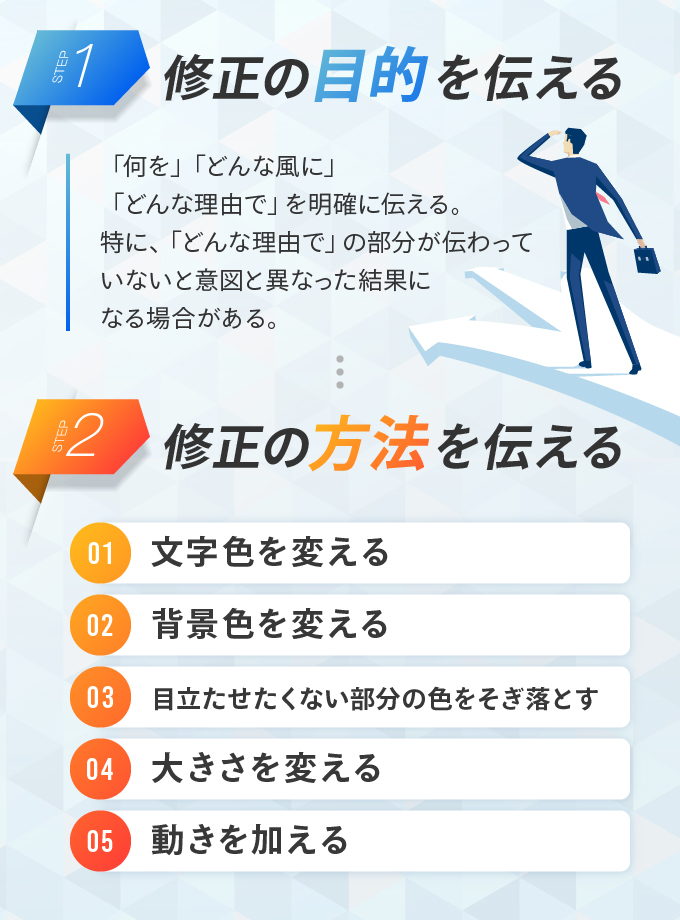
STEP1:修正の「目的」を伝える
修正依頼をする場合は、その修正の意図を理解してもらうことが大切です。たとえば、「コートを買ってきて欲しい」と頼まれた場合、「寒さをしのぐためにコートが欲しい」のか、それとも、「トレンドを取り入れたいから」なのかによって、選ぶコートが変わります。
デザインの修正も同様に、何のために修正するのかがうまく伝わらないと、こちらの意図とは違った修正をされてしまうことがあります。そのため、実際に修正作業に入る前に、こちらが修正して欲しい内容を、相手がしっかり理解してくれたかどうか、確かめる必要があります。また、こちらが修正した内容や意図が正しく伝わっているのかも確認が必要です。
修正内容をうまく伝えるためには、「何を」「どんなふうに」「どんな理由で」を明確に伝えなければなりません。「何を」「どんなふうに」は対面のコミュニケーションであればスムーズに伝えられるかもしれませんが、リモートでとなるとなかなか詳細まで正確に伝えるのは難しいです。
さらにもっとも肝心なのは、「どんな理由で」修正するのかということです。前述のコートの例でもわかるように、修正する理由がうまく伝わらないと、こちらの意図とは違った結果になってしまうので、十分注意しなければなりません。
デザインの修正も同様に、何のために修正するのかがうまく伝わらないと、こちらの意図とは違った修正をされてしまうことがあります。そのため、実際に修正作業に入る前に、こちらが修正して欲しい内容を、相手がしっかり理解してくれたかどうか、確かめる必要があります。また、こちらが修正した内容や意図が正しく伝わっているのかも確認が必要です。
修正内容をうまく伝えるためには、「何を」「どんなふうに」「どんな理由で」を明確に伝えなければなりません。「何を」「どんなふうに」は対面のコミュニケーションであればスムーズに伝えられるかもしれませんが、リモートでとなるとなかなか詳細まで正確に伝えるのは難しいです。
さらにもっとも肝心なのは、「どんな理由で」修正するのかということです。前述のコートの例でもわかるように、修正する理由がうまく伝わらないと、こちらの意図とは違った結果になってしまうので、十分注意しなければなりません。
STEP2:修正の「方法」を伝える
修正する理由を正確に伝えることができたら、今度はそのための方法を伝えましょう。
1.文字色を変える
デザイン修正の方法として、文字色を変えるのは一番オーソドックスな方法のひとつです。文字の色を変えることによって、文字から受ける印象が変わるので、デザインの変更にも大きな影響を与えます。
2.背景色を変える
デザインを変えるには、文字の背景を変えるのが有効です。特に、目立たせたい箇所の背景に、赤や黄色などの際立つ色を使って、それ以外の部分をグレー色にすると、目立たせたい部分が引き立ちます。
3.目立たせたくない部分の色を削ぎ落す
目立たせたい部分を強調するのではなく、目立たせたい部分には何も手を加えず、それ例外の部分をグレーにして、目立たなくする方法です。目立たせたい部分以外の色を削ぎ落すことによって、目立たせたい部分を引き立たせます。
4.大きさを変える
目立たせたい物を大きくして、それ以外の物を小さくすることによって、目的の物を引き立たせる方法です。色では変化をつけづらい場合などに有効な手法です。
5.動きを加える
デジタルコンテンツの場合は、動きを加えることによって、目的の物を目立たせることができます。また、動きに加えて効果音を入れることによって、さらに引き立たせることができるでしょう。
デザイン修正指示は伝え方に気をつけよう

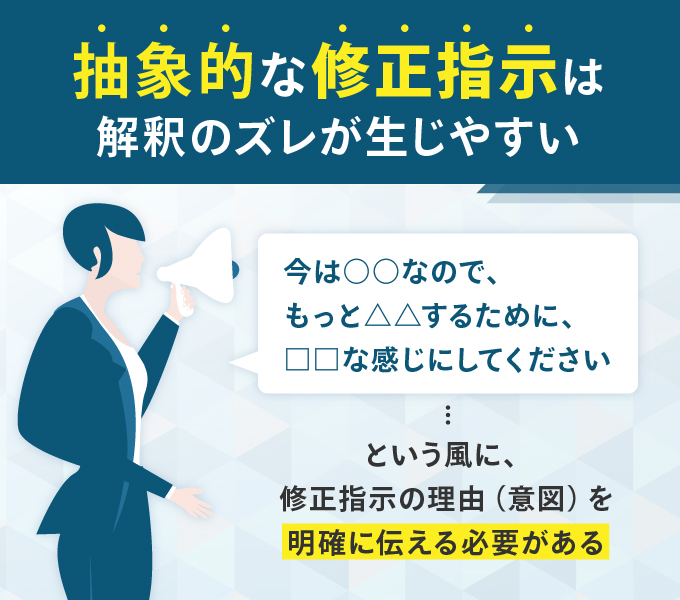
デザインの修正指示をする場合は、抽象的な表現を避けるようにしましょう。たとえば、「もっと女性向けのカワイイ感じでお願いします」と言われても、言われた側からすると、女性のイメージには幅があります。年齢差もあれば、女性のタイプもあるので、もっと具体的な修正内容を伝えないと意図した通りの修正にはなりません。
また、「新製品の感じが伝わりません」と言った場合、「新製品の感じとは、もっとデザインを派手にすればいいのかな、それとも『新発売』と文字を入れればいいのかな」、など人によって受け取り方が違います。
あまりに漠然としすぎていると、修正する側にどう修正して欲しいのか、確認する側になにを確認して欲しいのかがうまく伝わりません。これでは、思った通りの修正や確認を期待するのは無理というものです。どういうターゲット層に対してアプローチしたいのか、具体的にどこをどう変えたのかなど、修正点を細かく伝える必要があります。
そのためには、「今の状態は△△なので、〇〇に変えてください。」「△△のこの部分の色をAからBに変更しました。」というふうに、具体的に伝えなければなりません。さらに、そこにセットで「なぜそうしたのか」「なぜそうして欲しいのか」も伝えるようにします。
例えば、「△△の色を赤にしてください」だけでは、「赤にしたら目立ちすぎて全体のバランスが悪くなるのでは」などといった不安を抱える可能性もあります。そこで、「一番伝えたいことなので、赤にして目立たせて欲しい」というふうに、理由をつけて説明するとよりよく伝わります。この方が解釈のズレもなくなりスムーズに修正作業が進みますし、「目立たせる目的であれば黄色の方がおすすめですよ」といった新たな提案にもつながるかもしれません。
また、「新製品の感じが伝わりません」と言った場合、「新製品の感じとは、もっとデザインを派手にすればいいのかな、それとも『新発売』と文字を入れればいいのかな」、など人によって受け取り方が違います。
あまりに漠然としすぎていると、修正する側にどう修正して欲しいのか、確認する側になにを確認して欲しいのかがうまく伝わりません。これでは、思った通りの修正や確認を期待するのは無理というものです。どういうターゲット層に対してアプローチしたいのか、具体的にどこをどう変えたのかなど、修正点を細かく伝える必要があります。
そのためには、「今の状態は△△なので、〇〇に変えてください。」「△△のこの部分の色をAからBに変更しました。」というふうに、具体的に伝えなければなりません。さらに、そこにセットで「なぜそうしたのか」「なぜそうして欲しいのか」も伝えるようにします。
例えば、「△△の色を赤にしてください」だけでは、「赤にしたら目立ちすぎて全体のバランスが悪くなるのでは」などといった不安を抱える可能性もあります。そこで、「一番伝えたいことなので、赤にして目立たせて欲しい」というふうに、理由をつけて説明するとよりよく伝わります。この方が解釈のズレもなくなりスムーズに修正作業が進みますし、「目立たせる目的であれば黄色の方がおすすめですよ」といった新たな提案にもつながるかもしれません。
デザインの修正依頼をする際にあると良いこと
デザインの修正を依頼する際に、あると良いことは「第一印象に感じたことを伝える」「気になる部分は言葉を濁さない」の2つです。
それぞれのポイントを詳しく解説します。
それぞれのポイントを詳しく解説します。
第一印象に感じたことを伝える
作品を最初に目にしたときの印象は非常に大切です。
ずっと見ていると、最初気になっていたことが慣れてしまって気にならなくなることもあります。
しかし、最初に目にして感じたことが根本的な解決のきっかけになることもあります。
そのため、最初の印象はメモに残しておいて、忘れないようにしましょう。
ずっと見ていると、最初気になっていたことが慣れてしまって気にならなくなることもあります。
しかし、最初に目にして感じたことが根本的な解決のきっかけになることもあります。
そのため、最初の印象はメモに残しておいて、忘れないようにしましょう。
気になる部分は言葉を濁さない
修正依頼をする際に遠慮なしにストレートな物言いをする方がいらっしゃいます。
また、気を遣って遠回しに意図を伝えようとする方もいらっしゃいます。
遠回しに伝えようとする気遣いは大変ありがたいものですが、言い回しを考えれば考えるほど伝わりにくさも増してきます。
そのため、言葉には気を使いながらも意図をしっかりと伝えるようにしましょう。
逆に、以下のような漠然とした指示はデザイナー側にとっては非常に困ったものになります。
・すごいおしゃれなデザインにして欲しい
・なんか可愛いのにして欲しい
・売れそうなデザインにして欲しい
伝えようとしていることがなんとなくイメージできても、これらのような言葉だけでは全く参考になりません。
デザイナー側もお手上げ状態になることがありますので、できるだけ具体的にイメージができるような指示を意識すると良いでしょう。
ただ、あまり具体的なイメージを持っていないという場合もあるでしょう。
それを実現するためにどのような方向性の修正を加えるのか、ヒアリングが必要です。
そのため、それなりの制作時間が必要になることを知っておいてくださいね。
また、気を遣って遠回しに意図を伝えようとする方もいらっしゃいます。
遠回しに伝えようとする気遣いは大変ありがたいものですが、言い回しを考えれば考えるほど伝わりにくさも増してきます。
そのため、言葉には気を使いながらも意図をしっかりと伝えるようにしましょう。
逆に、以下のような漠然とした指示はデザイナー側にとっては非常に困ったものになります。
・すごいおしゃれなデザインにして欲しい
・なんか可愛いのにして欲しい
・売れそうなデザインにして欲しい
伝えようとしていることがなんとなくイメージできても、これらのような言葉だけでは全く参考になりません。
デザイナー側もお手上げ状態になることがありますので、できるだけ具体的にイメージができるような指示を意識すると良いでしょう。
ただ、あまり具体的なイメージを持っていないという場合もあるでしょう。
それを実現するためにどのような方向性の修正を加えるのか、ヒアリングが必要です。
そのため、それなりの制作時間が必要になることを知っておいてくださいね。
デザインの修正回数を減らすコツ

サイトやLPのデザインは一度作ったら終わりではなく、必ずといっていいほど修正が必要になります。ユーザーの反応を見ながら微調整をして完成度を高めていきます。しかし、あまりに修正回数が多いとデザイナーの手間がかかってしまうので、なるべく修正回数は減らしたいものです。
修正回数を減らすには、まず「その修正が本当に必要かどうか」を検討するところから始めましょう。たとえば、「ここを四角で囲いたい」という場合、本当に四角で囲う必要があるのか、他に解決方法はないのか、検討する必要があります。この工程を経ないで修正作業に入ると、無駄な修正をすることになる可能性が高まります。
「その修正が本当に必要かどうか」は主観で判断するのではなく、ユーザーの反応のデータをもとに客観的に判断するようにしましょう。閲覧数は平均より多いのにCV率が平均より低いというデータがわかれば、CTAボタンのデザイン、位置、コピーに問題があるのではないかという仮説が立てられます。その仮説をもとに考えうる解決策を複数案出し、その中で最も優先度が高いと判断される案を修正案として採用します。
選ばれた案が「CVボタンを四角で囲う」なのであれば実際に修正作業を行なって問題ないでしょう。しかし、このプロセスを飛ばして「CVボタンを四角で囲う」を安易に実行してしまうと、修正回数が徐々に増えていってしまいますよね。「その修正が本当に必要かどうか」を見極めて修正するかを判断するようにしましょう。
修正回数を減らすには、まず「その修正が本当に必要かどうか」を検討するところから始めましょう。たとえば、「ここを四角で囲いたい」という場合、本当に四角で囲う必要があるのか、他に解決方法はないのか、検討する必要があります。この工程を経ないで修正作業に入ると、無駄な修正をすることになる可能性が高まります。
「その修正が本当に必要かどうか」は主観で判断するのではなく、ユーザーの反応のデータをもとに客観的に判断するようにしましょう。閲覧数は平均より多いのにCV率が平均より低いというデータがわかれば、CTAボタンのデザイン、位置、コピーに問題があるのではないかという仮説が立てられます。その仮説をもとに考えうる解決策を複数案出し、その中で最も優先度が高いと判断される案を修正案として採用します。
選ばれた案が「CVボタンを四角で囲う」なのであれば実際に修正作業を行なって問題ないでしょう。しかし、このプロセスを飛ばして「CVボタンを四角で囲う」を安易に実行してしまうと、修正回数が徐々に増えていってしまいますよね。「その修正が本当に必要かどうか」を見極めて修正するかを判断するようにしましょう。
デザイン修正指示ツールのご紹介!

デザインを修正するのに役立つ、デザイン修正指示ツールのひとつに「mitekaku(ミテカク)」があります。このツールを使うと、デザイン修正の指示が簡単に行えるので便利です。ブラウザから、デザイン画面に直接書き込んで、修正指示ができるので使いやすくわかりやすいツールとして好評です。これまで、書面で行っていたデザインの修正指示が、画面から行うことができます。デザイン修正指示ツールは、インストールなしで使えて、スマホからでも確認が可能です。
デザイン修正指示ツールを使うことで電話やメールでのやり取りが大幅に減らせるので、作業の能率が上がります。また、チーム内で情報が共有できたり、修正依頼の履歴を確認できたり、修正依頼のやり取りにかける時間を、大幅に減らせるといったメリットもあります。デザインを実寸で見せることができるのも、修正指示ツールの強みと言えるでしょう。
また、電話やメールでは修正指示がわかりにくい場合でも、修正指示ツールならすぐにわかります。修正指示ツールを使うと、画像に直接指示を書き込めるので、使いやすく間違いがありません。デザイン修正指示ツールの基本機能は、無料で利用できるので、ぜひ使ってみてはいかがでしょうか。
また、静止画だけではなく動画への修正指示機能付きで、LP以外の様々なシーンで利用できるためクリエイティブの修正指示には非常に便利です。
デザイン修正指示ツールを使うことで電話やメールでのやり取りが大幅に減らせるので、作業の能率が上がります。また、チーム内で情報が共有できたり、修正依頼の履歴を確認できたり、修正依頼のやり取りにかける時間を、大幅に減らせるといったメリットもあります。デザインを実寸で見せることができるのも、修正指示ツールの強みと言えるでしょう。
また、電話やメールでは修正指示がわかりにくい場合でも、修正指示ツールならすぐにわかります。修正指示ツールを使うと、画像に直接指示を書き込めるので、使いやすく間違いがありません。デザイン修正指示ツールの基本機能は、無料で利用できるので、ぜひ使ってみてはいかがでしょうか。
また、静止画だけではなく動画への修正指示機能付きで、LP以外の様々なシーンで利用できるためクリエイティブの修正指示には非常に便利です。
mitekaku(ミテカク)
「mitekaku」とは、LPを読み込み、実寸サイズで見られて、簡単に修正指示を書き込めるクリエイティブに特化したコミュニケーションツールです。無料で利用できるため、デザイナーの方はぜひ一度活用してみてください。
まとめ
Webデザインの修正指示は、相手に正確に伝わらないと意味がありません。そのため、「どこを」「どう」修正したいのか、明確に伝える必要があります。また、「なぜその修正が必要なのか」という点についても、明確に伝えないと、思った通りの修正にはなりません。デザインの修正は、とにかく具体的に、そしてなぜその修正が必要なのか、しっかり伝える必要があります。













 へのお問い合わせはこちらから
へのお問い合わせはこちらから
