レスポンシブデザインで作るランディングページ!画像コーディングのポイント
2022.8.17

スマートフォンの普及に伴い、ランディングページを制作する際にもPC用とスマートフォン用それぞれのデザインを考えることが当たり前になってきました。 PC用とスマートフォン用で別々のURLを用意するのも一つの方法ですが、1つのURLでデバイスによって表示を切り替えるレスポンシブデザインが多くのサイトで導入されています。1つのHTMLで管理できるのは、運用するうえでとても便利なことです。ただし、PCとスマートフォンの画面サイズが大きく違うため、気を付けたいポイントがあります。ここでは、ランディングページを構築する際の画像コーディングのポイント、 レスポンシブデザインのメリット、デメリットを紹介します。
目次
ランディングページをレスポンシブデザインで構築するメリットとは?

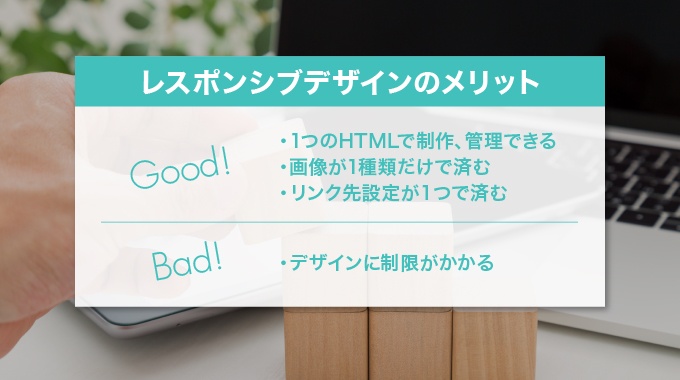
ランディングページをレスポンシブデザインで構築する最大のメリットは、1つのHTMLで制作、管理できることです。メンテナンスや修正の際も、1つのファイルを修正するだけで全てのデバイスに反映されます。これで、PC用ページは修正されているがスマートフォン用ページが更新されていなかったというミスを防ぐこともできるでしょう。画像の作成も共通画像の1種類だけで済みます。ただし、PCでもスマートフォンでも見やすいページにしようと考えると、 画像を共通にすることでデザインに制限がかかってしまう側面もあります。また、URLが1つで済むので、リンク先の設定をする際にURLを書き換える必要がありません。PC用とスマートフォン用でURLが分かれていると、ユーザーがデバイスに適さないページを閲覧してしまうこともあります。そうすると、伝えたいことがうまく伝わらず、成果につなげるためのランディングページがうまく機能しなくなってしまいます。ユーザーに案内するURLを統一できるというのも、レスポンシブデザインのメリットの1つです。
ランディングページをレスポンシブデザインで作る際の画像コーディング

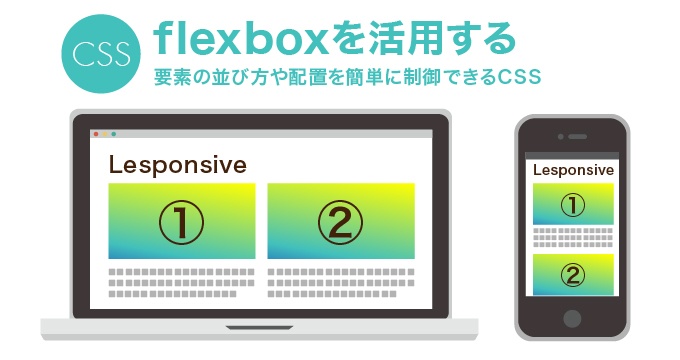
レスポンシブデザインでは、共通のHTMLファイルをcssで画面サイズに合わせて調整します。画面サイズが異なるPCとスマートフォンでは、当然見せ方も変わります。例えば、PCでは画像を2枚横並びで配置しているが、スマートフォンへの場合は縦一列に表示させたいといったことが想定されます。その場合は、「flexbox」が便利です。flexboxは「Flexible Box Layout Module」のことで、柔軟なレイアウトを可能としたボックス要素です。レスポンシブデザインと相性が良く、要素の並び方や配置を簡単に制御できます。「display:flex」と指定することでFlexboxコンテナーを定義することができ、その子要素にさまざまなプロパティを使用できます。 レスポンシブデザインでは、デバイスごとに配置する方向や折り返しの有無、水平位置などを指定することで、それぞれのデザインをコーディングしましょう。
レスポンシブデザインでの画像の作り方1.テキストはhtmlで

レスポンシブデザインの場合、ランディングページではテキスト部分も画像として作成されることが多くあります。しかし、テキスト部分も画像だと、PCでは読めてもスマートフォンだと文字が小さすぎて読めません。 レスポンシブデザインで構築するなら、1つのHTMLファイルで運用できるメリットを活かして、画像も共通画像1枚で済ませたいところです。そういった場合は、画像を背景として設置し、テキスト部分をHTMLで構築するようにしましょう。1つのHTMLで管理できるというレスポンシブデザインのメリットですが、情報量が多くなるため読み込みの負荷がかかるというデメリットにも通じます。PCのサイズに合わせた大きな画像も、スマートフォンでは読み込むのに時間がかかってしまいます。テキスト部分をHTMLで構築することで、多少は読み込み時間を短縮することができるでしょう。その他、画像の質を落とさないロスレス圧縮を行う方法もあります。画像容量を削減することで、ページの表示速度を改善することができます。情報量が多く、どうしても読み込みに時間がかかる場合は、ユーザビリティーを考えるとレスポンシブデザインではないほうが良いこともあります。実際にページを確認しながら、ユーザーがストレスを感じない速度かどうかチェックするようにしましょう。
レスポンシブデザインでの画像の作り方2.cssで画像を表現する

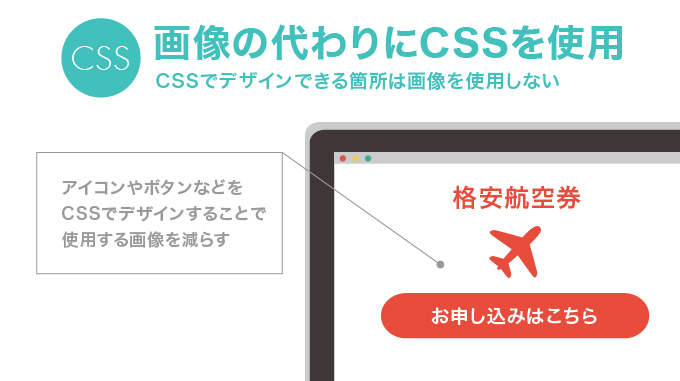
読み込み時間のことも考え、ボタンや見出しのデザインといった画像を使わずにcssで表現できる要素は、cssでデザインするようにしましょう。HTMLで構築したテキスト部分も、cssでデバイスごとのデザインを実現します。レスポンシブデザインは、共通のHTMLをデバイスごとにcssで制御するため、cssが煩雑になる傾向があります。一度作成すれば運用やメンテナンスが簡単ですが、作成時や大幅なデザイン変更時にはどうしても工数がかかってしまいます。ランディングページは、購入や申し込みといった成果につなげるためのページです。ページ作成後も、コンバージョン率を上げるためにテストを繰り返してページを改善していく必要があります。そのため、cssをほとんど共通化できないといった場合には、工数がかかるレスポンシブデザインは不向きかもしれません。javascriptでデバイス毎に読み込むcssを切り替えたり、デバイスを判別してリダイレクトしたりといった方法も検討してみましょう。
スマートフォンユーザーを意識した画像選定を

これまで、webデザインといえばPCをメインで考えることがほとんどでした。しかし、ここ数年でスマートフォンが当たり前の時代となり、これまでのモバイルサイトよりも凝ったデザインが実現できるようになりました。2015年に、モバイル検索がPC検索を上回ったのをきっかけに、Googleの評価基準でもスマートフォンに対応しているかどうかが重視されるようになりました。さらに、2018年以降はPCよりスマートフォンが重要視されるようになります。PCが主軸、モバイルサイトが副軸という位置付けだったのが逆転するということです。これによって、スマートフォン用ページが優先的に評価されるようになり、PC用ページだけにあるコンテンツなどは評価されなくなります。つまり、これからはスマートフォンから見てわかりやすいかを意識してデザインする必要があります。画像を作成する際も、スマートフォンを基準に考えるようにしましょう。
PC版のランディングページしかない?これからはスマホ最適化が重要
当たり前のように日々スマートフォンを使用していても、仕事のことになるとうっかり抜けてしまう人も多いようです。あまりwebに詳しくない企業の場合、ランディングページがPC用しかないケースが多く見受けられます。もちろん、ネット環境があればスマートフォンでもPCページを見ることはできます。しかし、それは決して見やすくわかりやすいページではないでしょう。それでは、成果につなげるランディングページの役割を果たすことができません。PC用ページをスマートフォンで見ると、まず文字が小さくて読みにくいという問題があります。画像が多いと読み込みに時間がかかって、なかなかコンテンツが表示されないこともあります。そういったwebページは、ユーザーにストレスを与えてしまいます。閲覧にストレスを感じたユーザーの多くは、そこで離脱してしまいます。そうなると、広告でランディングページに誘導できたとしても、なかなか成果につながりません。しかし、スマートフォンのことだけを考えてランディングページを構築すると、PCの大きな画面で見た際にスペースが多く、かえって見づらく感じる場合もあります。画面サイズによってちょうどいい情報量や見せ方があります。そのため、デバイスごとにデザインを考える必要があるのです。ランディングページのコンバージョン率を高めるのであれば、ユーザーにストレスを感じさせないことが重要です。それぞれのデバイスに合わせてデザインを最適化して、しっかりと成果につなげましょう。
効果的なレスポンシブデザインを制作するコツを紹介!
レスポンシブデザインを制作するためには、いくつかのコツが存在します。
そこでここからは、レスポンシブデザインを制作するコツを7つ紹介します。
閲覧しやすいランディングページにしたい方は、これから紹介する7つのポイントを押さえましょう。
1つ目は、画像のサイズは縦横比率を固定することです。
画像の縦横比率をできるだけ固定することで、スマートフォンの画面でも縦横比率が同じになるので、統一感が増します。
また、見栄えの良い黄金比や白銀比を取り入れることがおすすめです。
2つ目は、余白を3の倍数に統一することです。
上から下にいくごとに余白を倍数にすると、統一感がでて美しく見えます。
3ではなくても良いですが、倍数にすることがおすすめです。
さらに、下層デザインやコーディングで第3者が関わる際に伝達がスムーズになります。
3つ目は、画像化テキストには同じサイズのベクターマスクをかけることです。
文字をそのままアセットしてしまうと、文字量が違うためスマートフォン閲覧時に文字の大きさにばらつきが出てしまいます。
ベクターマスクで囲ってアセット抽出することで、スマートフォン閲覧時に文字の大きさにばらつきが出ません。
4つ目は、タップとスワイプ操作を考慮することです。
パソコン用の画面ではクリックで操作しますが、スマートフォンの場合はタッチやスワイプ操作が発生します。
例えば、パソコン用ホームページのグローバルナビゲーションの多くは、ページの上部に配置されていますが、スマートフォンの場合は上部に配置してはいけません。
その理由は、スマートフォンを使用する多くの方が親指で操作するため、上部にあると操作しづらいからです。
このようにパソコンとスマートフォンでは操作のしやすさが異なるため、タップとスワイプ操作を考慮する必要があります。
5つ目は、レスポンシブブレークポイントを正しく決めることです。
ブレークポイントとは、メディアクエリを使用するときに使用する要素のことで、レイアウトをどの横幅サイズで切り替えるかのポイントを指します。
このポイントを正しく決めるためには、一般的な画面サイズを把握する必要があります。
画面サイズについては、以下をご覧ください。
・一般的なスマートフォン:おおよそ360px × 640px
・タブレット:おおよそ768px × 1024px
・ノートパソコン:おおよそ1366px × 768px
・デスクトップ:おおよそ1920px × 1080px
レイアウトの最適化にこだわる場合は、このブレークポイントを正しく決めることがおすすめです。
6つ目は、横向きを考慮することです。
スマートフォンユーザーの中には、横向きにしてランディングページを閲覧する方もいます。
スマートフォンを横向きにすると、両手の親指を使って操作する方が多いです。
この際に注意すべきことは、スクロールです。
横向きの場合は縦向きに比べると、スクロールする量が増えるため、事前に横向きでのスクロール量を確認しておきましょう。
事前に確認しておくことで、閲覧しやすいランディングページにできます。
7つ目は、テキスト量の見直しです。
パソコンで閲覧したときは、問題ないテキスト量だとしても、スマートフォンで閲覧すると長文で読みにくい可能性があります。
皆さんもスマートフォンでランディングページを閲覧しているときに、「長文で読みにくい」と感じたことはありませんか。
このように感じると途中でランディングページを見なくなってしまう方もいます。
そのため、実際にスマートフォンから閲覧してみて、テキスト量が多いと感じた場合は、改行を増やして読みやすくしたり、行間を広くしたりするなどの工夫をしましょう。
そこでここからは、レスポンシブデザインを制作するコツを7つ紹介します。
閲覧しやすいランディングページにしたい方は、これから紹介する7つのポイントを押さえましょう。
1つ目は、画像のサイズは縦横比率を固定することです。
画像の縦横比率をできるだけ固定することで、スマートフォンの画面でも縦横比率が同じになるので、統一感が増します。
また、見栄えの良い黄金比や白銀比を取り入れることがおすすめです。
2つ目は、余白を3の倍数に統一することです。
上から下にいくごとに余白を倍数にすると、統一感がでて美しく見えます。
3ではなくても良いですが、倍数にすることがおすすめです。
さらに、下層デザインやコーディングで第3者が関わる際に伝達がスムーズになります。
3つ目は、画像化テキストには同じサイズのベクターマスクをかけることです。
文字をそのままアセットしてしまうと、文字量が違うためスマートフォン閲覧時に文字の大きさにばらつきが出てしまいます。
ベクターマスクで囲ってアセット抽出することで、スマートフォン閲覧時に文字の大きさにばらつきが出ません。
4つ目は、タップとスワイプ操作を考慮することです。
パソコン用の画面ではクリックで操作しますが、スマートフォンの場合はタッチやスワイプ操作が発生します。
例えば、パソコン用ホームページのグローバルナビゲーションの多くは、ページの上部に配置されていますが、スマートフォンの場合は上部に配置してはいけません。
その理由は、スマートフォンを使用する多くの方が親指で操作するため、上部にあると操作しづらいからです。
このようにパソコンとスマートフォンでは操作のしやすさが異なるため、タップとスワイプ操作を考慮する必要があります。
5つ目は、レスポンシブブレークポイントを正しく決めることです。
ブレークポイントとは、メディアクエリを使用するときに使用する要素のことで、レイアウトをどの横幅サイズで切り替えるかのポイントを指します。
このポイントを正しく決めるためには、一般的な画面サイズを把握する必要があります。
画面サイズについては、以下をご覧ください。
・一般的なスマートフォン:おおよそ360px × 640px
・タブレット:おおよそ768px × 1024px
・ノートパソコン:おおよそ1366px × 768px
・デスクトップ:おおよそ1920px × 1080px
レイアウトの最適化にこだわる場合は、このブレークポイントを正しく決めることがおすすめです。
6つ目は、横向きを考慮することです。
スマートフォンユーザーの中には、横向きにしてランディングページを閲覧する方もいます。
スマートフォンを横向きにすると、両手の親指を使って操作する方が多いです。
この際に注意すべきことは、スクロールです。
横向きの場合は縦向きに比べると、スクロールする量が増えるため、事前に横向きでのスクロール量を確認しておきましょう。
事前に確認しておくことで、閲覧しやすいランディングページにできます。
7つ目は、テキスト量の見直しです。
パソコンで閲覧したときは、問題ないテキスト量だとしても、スマートフォンで閲覧すると長文で読みにくい可能性があります。
皆さんもスマートフォンでランディングページを閲覧しているときに、「長文で読みにくい」と感じたことはありませんか。
このように感じると途中でランディングページを見なくなってしまう方もいます。
そのため、実際にスマートフォンから閲覧してみて、テキスト量が多いと感じた場合は、改行を増やして読みやすくしたり、行間を広くしたりするなどの工夫をしましょう。










 へのお問い合わせはこちらから
へのお問い合わせはこちらから