ランディングページの作成をお考えの方必見!CTAをご説明します!

では、効果的にCTAを配置しコンバージョン率(CVR)アップを目指すには、どのような対策が必要なのでしょうか?今回は、CTAの仕組みや分析方法、CTAボタンデザインのポイントなどを詳しく解説します。
それに併せて、コンバージョン率を高める資料請求のボタンデザインについても解説します。
目次
CTA(Call To Action)とは?

CTAの役割を担うものとして、ボタンやテキスト、画像、アニメーションなどにリンクをつける方法があります。「申し込み」と書かれたボタンや「こちら」と書かれたテキストなどを見たことがあるのではないでしょうか。これがCTAになります。
CTAで使用されユーザーの行動例
• 購入
• 予約
• 資料のダウンロード
• 今すぐ電話でお問い合わせ
• お試しセットの申込み
• メルマガの登録
• 会員登録・定期購読
• 無料レポートの請求
• カタログ無料進呈
たとえば、健康食品を探しているユーザーが自社のランディングページを訪問し、CTAボタンの「お試しセットの申込み」へ行動を促すパターンがあります。また、お役立ち情報をゲットしたいユーザーに対しては、CTAとして「資料のダウンロード」や「メルマガの登録」を設定するのも良いでしょう。
CTAが設置される場所
目的に応じてCTAの設置場所は異なります。例えば、資料請求のCTAであればコンテンツ直下に設けるのが効果的かもしれません。一方、お問い合わせや会員登録であればヘッダーのように目立つ位置に設置するのもおすすめです。このようにCTAはどこに配置するか、どのような内容で行動を促すかがポイントとなります。
CTAの構成要素には何がある?
CTAは複数の構成要素から成り立っており、「キャッチコピー」「ボタン」「電話問い合わせ表示」「背景デザイン」の4つがあります。
それぞれの構成要素について解説します。
まずはキャッチコピーです。
ここにはCTAの見出しやアクションを促進するコピーやキャンペーンメッセージなどが入ります。
次はボタンです。
ボタンは1つの場合もあれば、複数の場合もあります。
複数のコンバージョンポイントを用意したいのであれば、例えば資料請求用のボタンと問い合わせ用のボタンのように、複数のボタンを配置するケースも存在します。
次は電話問い合わせ表示です。
商品について電話で問い合わせをしたいユーザーもいます。
ランディングページに電話問い合わせのための表示を用意していないと、ユーザーは離れていってしまうでしょう。
このようなユーザーを取りこぼさないためにも、電話番号や受付時間を表示する場合があります。
最後は背景デザインです。
他のコンテンツと差別化するために背景デザインはおしゃれで個性的なカラーリングを意識すると良いでしょう。
CTAはランディングページで最も目立たせるべきです!
CTAボタンの構成要素についてわかっていただけたでしょうか。
ボタンをどのようにして魅力的にしていくかは後半で詳しく解説していくのですが、いくら魅力的なボタンの構想が固まっていても、ターゲットの目につかないと意味がありません。
そのため、ランディングページの中でCTAボタンを最も目立たせるのです。
「キービジュアルを目立たせるのではないのか」
ランディングページに詳しい方はこのように思うかもしれません。
キービジュアルとは、商品に使用されるメインのイメージ画像のことです。
確かにこちらも重要なのですが、一番目立たせるべきなのはCTAボタンです。
具体的には「背景色や装飾を工夫する」「ボタンは大きすぎるくらいのサイズにする」の2つを意識しましょう。
ただ、あまりにわざとらしく目立たせても白々しく思われてしまいます。
周りのコンテンツとのバランスを考慮しつつ、加減しましょう。
製作者側の意図を前面に押し出してしまうと、ターゲットは離れてしまいます。
そのため、以下の3つのポイントを意識してみましょう。
・浮かせるのではなく、目立たせる
・激しいアニメーションを入れない
・縮尺が20パーセントから30パーセントでもボタンの位置がわかるようにする
CTAの分析方法

GoogleアナリティクスでのCTA分析方法
パラメータには、アクティブパラメータとパッシブパラメータがあります。アクティブパラメータとは、表示するページの内容に影響を与えるパラメータです。ECサイトで利用されることが多いです。パッシブパラメータとは、表示するページの内容に影響を与えないパラメータです。アクセス経路や滞在時間などを分析するために利用されます。
しかし、2つ以上は使用できないため、複数のパラメータを付与する場合は「&」でつなぎます。
パラメータを設定するメリットは、訪問したユーザーの参照元をGoogleアナリティクスが正確にトラッキングできるという点です。パラメータを設置することで[行動→サイトコンテンツ→ランディングページ]からデータを確認できるようになります。
ヒートマップツールの分析方法
CVで成果が出ない時にCTAを改善する方法とは?

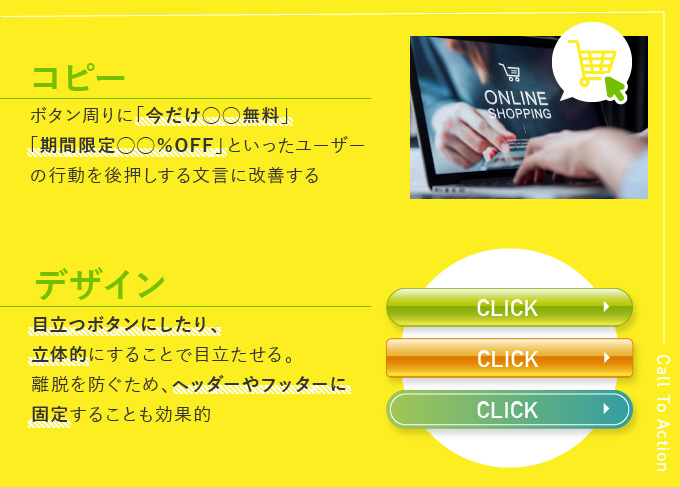
コピー
マイクロコピーは、CTAボタン周りで使用するテキストです。マイクロコピーに「今だけ◯◯無料」「期間限定◯◯%OFF」などの効果的なコピーを検討しましょう。また、CTAボタンの文言は、名詞ではなく動詞にするのも効果的です。たとえば、「問い合わせ」ではなく「問い合わせする」、「資料請求」ではなく「資料を請求する」などといった行動をイメージしやすい動線が必要です。
デザイン
また訪問者からの離脱を防ぐために、ヘッダーやフッターにCTAボタンを固定させる方法も効果的です。スクロールをしても常にCTAボタンが表示されていると、いつでもアクションを起こすことができるのでコンバージョンアップに最適な方法です。
CTAボタンデザイン5つのポイント

クリックできることをわかりやすくする
CTAボタンにグラデーションで影を入れてみたり、立体的な目立つボタンにすることが大切です。
Webサイトやランディングページの中で、しっかりとした動線を作り、ユーザーがすぐにクリックできるような位置にCTAボタンがあることが理想です。
配色を目立つようにする
CTAボタンのデザインはひとつにする
動きをつけて注目させる
マイクロコピーやラベリングを活用する
ラベリングは、ボタン内で使用するテキストになります。目的や訪問者の目線、行動などがポイントになります。「今すぐクリック」「申し込みはこちら」「無料で請求する」などです。
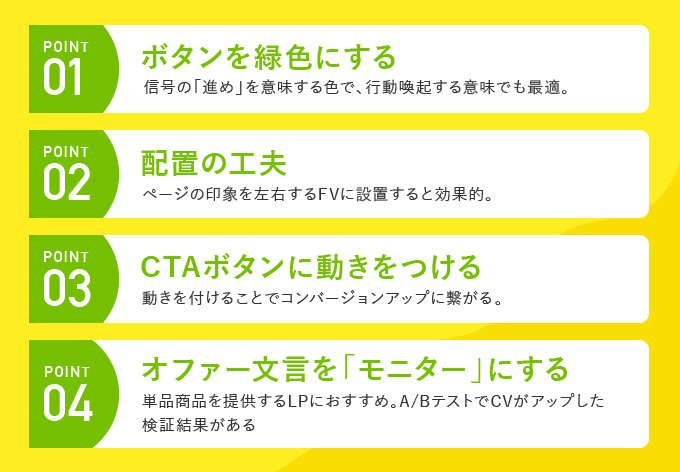
CTAボタンでコンバージョン率を高めるコツ

1つ目:CTAボタンは緑色にする
2つ目:配置を工夫する
3つ目:CTAボタンに動きを付ける
4つ目:CTAボタンのオファーを「モニター」にする
CTAの発展形とクリックを誘導する方法
セカンダリCTAの魔法
Amazonのボタンはアイコンとテキストを並べているのが特徴的です。
アイコンを入れることによって、CTAボタンによるアクションが促進することがわかっています。
「カートに入れる」「今すぐ買う」という2つの種類のボタンを用意しており、それぞれで色分けをしているのもポイントです。
スライドインCTAの巧妙な配置
Airbnbのランディングページに設置されているボタンは、Airbnbのコーポレートカラーを使っており、ページの中でも最も注目される場所に配置されています。
また、ボタンを丸いフォルムにすることによって、ユーザーに親しみやすさを与えているため、コンバージョン率が高いのです。
クリックを誘うテクニックの多様性、その深化版
Netflixのボタンはビビッドな赤色でデザインされています。
また、背景を黒一色に統一することによって、ボタンを際立たせる工夫が施されています。
加えて、1ヶ月の無料体験を始めるとボタンに記載して、無料でスタートできることを強調しています。
会員登録へのハードルを下げていることも重要なポイントですね。
CTAボタンの参考事例をご紹介!
Amazon
コンバージョンに至るボタンは、できるだけ主張させた方が良いと言えます。
例えば、資料請求ボタンに関して、単に資料請求はこちらという文章を図形で囲って色付けするだけでなく、その図形に影を加えることでボタン感は増します。
他にも、アニメーションを付け加えたりと、さまざまな工夫ができます。
このように、押せることを主張することでコンバージョン率の増加につながるのです。
Airbnb
ボタンの色を変えるだけでも、コンバージョン率に変化は出てきます。
ここでのポイントは、ボタンの色に正解はないということです。
緑色のボタンと赤色のボタンを比較した際に、緑色の方がコンバージョン率が高かったとしても、もしかすると黄色にするとよりコンバージョン率が高くなるかもしれません。
効果的な色を見つけるためにも、ABテストを実施してどの色がコンバージョンに結びつくかをテストしましょう。
Netflix
ユーザーの環境というのはさまざまなものがありますが、例を挙げるとすると日頃から触っているボタンが考えられます。
例えば、若者の場合はTwitterやインスタグラムなどのSNSで使われるシンプルなボタンに慣れていると考えられ、逆に中高年はゴツゴツとしたボタンに慣れているとも考えられます。
あくまで一例ですが、ユーザーのさまざまな環境を考慮したデザインにすることで、コンバージョン率の増加を見込めるでしょう。
Spotify
ラベリングとはボタンの中の文章、マイクロコピーとはボタンの周辺の文章のことです。
ラベリングとマイクロコピーを工夫することで、ユーザーの不安を払拭したり、疑問を解決したりしてコンバージョンにつながる可能性を高められます。
具体的には、ラベリングに「資料請求」と記入するだけでなく「資料請求(無料)」と文章を付け加えることで不安感をなくすことが挙げられます。
コンバージョン率を上げるためのボタンデザインで気をつけること
1.押せることを主張する
資料請求ボタンが目立たない地味なデザイン、あるいは周囲のデザインに埋もれていた場合、そもそもユーザーがボタンを見つけられなかったりする可能性が出てきてしまうため、ボタンは目立たせておきましょう。
また、人によってはそもそもページの中身を見ずにボタンを探す場合もあるので、わかりやすく目立たせて次のアクションに繋げましょう。
2.ボタンの色をテストする
3.ユーザーの環境を考えたデザインにする
デザインに凝りすぎて派手すぎるボタンになったり、商品やサービスの魅力を伝えたいがあまり文章量が長くなってしまったりしてしまうとかえって効果が薄れてしまう可能性があります。
デザインや構成は複雑になりすぎないように注意しましょう。
4.ラベリングとマイクロコピーを工夫する
資料請求のコンバージョン率を上げるためにボタンデザインでできる工夫
1.目立たせる
2.ユーザーへの利益を明確にする
3.複雑なデザイン、構成にしない
4.統一感を持たせる
5.画像を利用する
6.形を工夫する
7.配置を工夫する
まとめ
CTAの改善方法として、Googleアナリティクスやヒートマップツールで分析を行うことも大切です。また、CVで成果が出ない時にはコピーやデザインを改善しましょう。ユーザーの動きをあらかじめ予測し、効率的にCTAボタンにたどり着くような動線が大切です。















 へのお問い合わせはこちらから
へのお問い合わせはこちらから
