構成はランディングページ(LP)の基盤!大切な構成要素を紹介!
2022.7.13

ランディングページ(LP)は、ネットの広告や検索エンジンなどから流入したユーザーに、商品について理解してもらい、最終的に購入に結びつけるためのページです。いわばセールスマンとも言うべきもので、セールスマンの力量によって売り上げが変わるように、ランディングページの出来によって、売り上げが大きく左右されます。ランディングページには、商品に関する情報が網羅されていますが、わかりにくい構成になっていると、せっかく訪問してくれたユーザーが離脱してしまいます。
そこで、いかにユーザーの離脱を減らすかが、ランディングページにとって鍵となるのです。構成はランディングページの基盤と言ってもよく、写真やイラスト、説明文をどう配置するかで成約率が大きく変動します。ここでは、ランディングページの構成要素と、効果的な配置について解説します。
そこで、いかにユーザーの離脱を減らすかが、ランディングページにとって鍵となるのです。構成はランディングページの基盤と言ってもよく、写真やイラスト、説明文をどう配置するかで成約率が大きく変動します。ここでは、ランディングページの構成要素と、効果的な配置について解説します。
目次
LPの主な構成要素3つとは

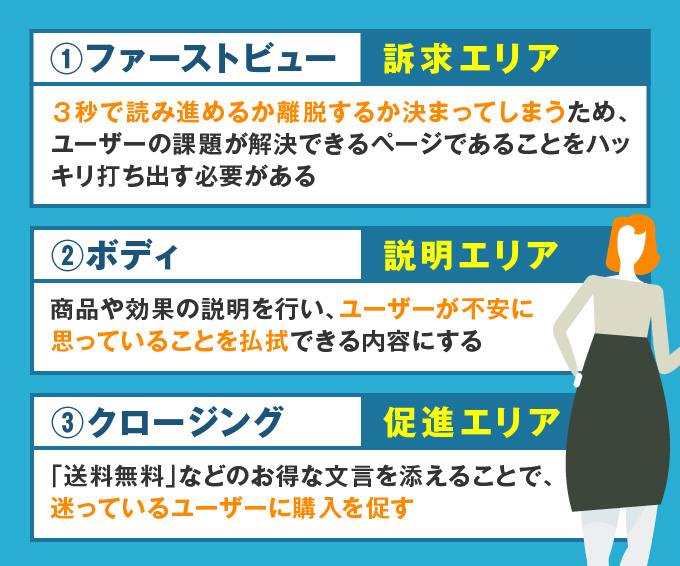
LPの主な構成要素は3つあります。それぞれについて、詳しく説明しましょう。
ファーストビュー:訴求エリア
ファーストビューは、ランディングページの最上部で、訪れたユーザーが最初に目にする部分です。ファーストビューを見たユーザーは、3秒で読み進めるか離脱するか決めると言われています。そのため、ここでいかに離脱を止めるかが、コンバージョン率アップの鍵となります。ファーストビューは、ユーザーが求めている情報がこのページにはある、とわかる構成になっていなければなりません。
ユーザーは何らかの課題を抱えてインターネットで検索をしているので、そのユーザーの課題を解決できるページであることを、ハッキリと打ち出すことが大切です。もしここで、ユーザーが「自分が求めているものとは違う」と感じたら、すぐに離脱されてしまいます。ファーストビューには、キャッチコピー、画像、イラストなどを配置してユーザーの興味を惹き、コンバージョンボタンを押してもらうか、さらに先を読み進むように促します。
キャッチコピーは、商品の説明をするものですが、ネット広告や検索エンジンのキーワードに沿った内容になっていないと、ユーザーは離脱してしまいます。画像やイラストは、その商品のイメージを彷彿とさせるものか、その商品を使うことで実現できる、近い将来を想像させるようなものを配置するのがポイントです。たとえば、ダイエット食品を販売するなら、ファーストビューに載せるのは、スリムになった女性の画像やイラストが適しているでしょう。
ユーザーは何らかの課題を抱えてインターネットで検索をしているので、そのユーザーの課題を解決できるページであることを、ハッキリと打ち出すことが大切です。もしここで、ユーザーが「自分が求めているものとは違う」と感じたら、すぐに離脱されてしまいます。ファーストビューには、キャッチコピー、画像、イラストなどを配置してユーザーの興味を惹き、コンバージョンボタンを押してもらうか、さらに先を読み進むように促します。
キャッチコピーは、商品の説明をするものですが、ネット広告や検索エンジンのキーワードに沿った内容になっていないと、ユーザーは離脱してしまいます。画像やイラストは、その商品のイメージを彷彿とさせるものか、その商品を使うことで実現できる、近い将来を想像させるようなものを配置するのがポイントです。たとえば、ダイエット食品を販売するなら、ファーストビューに載せるのは、スリムになった女性の画像やイラストが適しているでしょう。
ボディ:説明エリア
ユーザーに対して、商品の説明をするエリアです。ただの商品説明ではなく、その商品がどうしてユーザーの役に立つのか、この商品を使うことで、ユーザーの悩みがどう解決するのかを説明します。このように、ランディングページでは単なる商品説明に留まらず、どうユーザーに役立つかというところまで、踏み込んだ説明が必要です。
たとえば、肌荒れに悩む女性に対して、この化粧水を使えば肌がどう変わるのか、他の類似商品とどう違うのかなどを説明するわけです。商品の信憑性を高めるために、利用者の声などを掲載するのも有効です。ボディには、「得られる結果」「なぜその結果が得られるのか、具体的な根拠」「その結果は信頼できるのか」などについて書くことになります。
つまり、商品や効果について知ってもらい、裏付けデータによって信頼度を高めるのが、ボディの役割なのです。ボディでは、ユーザーが不安に思っていることについて触れた上で、すべての不安を払拭しなければなりません。ユーザーは、商品に対して不安を抱いているうちは購入しないので、ランディングページにおいてボディが担う役割は重要です。
たとえば、肌荒れに悩む女性に対して、この化粧水を使えば肌がどう変わるのか、他の類似商品とどう違うのかなどを説明するわけです。商品の信憑性を高めるために、利用者の声などを掲載するのも有効です。ボディには、「得られる結果」「なぜその結果が得られるのか、具体的な根拠」「その結果は信頼できるのか」などについて書くことになります。
つまり、商品や効果について知ってもらい、裏付けデータによって信頼度を高めるのが、ボディの役割なのです。ボディでは、ユーザーが不安に思っていることについて触れた上で、すべての不安を払拭しなければなりません。ユーザーは、商品に対して不安を抱いているうちは購入しないので、ランディングページにおいてボディが担う役割は重要です。
クロージング:促進エリア
ファーストビューとボディにより、商品について理解して不安もなくなったはずなのに、ユーザーはまだ購入するかどうか迷っています。そのユーザーに対して、「決め台詞」によって購入を決意させるのがクロージングです。ここでは、今買えば得をすると思わせることがポイントです。
たとえば、「今なら送料無料」「今なら2個買っても料金は1個分」「期間限定キャンペーン中」「只今お買い上げの方に〇〇をプレゼント」「先着〇名様に限り3千円引き」「資料ご請求の方にサンプルをご提供」などの文言を添えることによって、迷っているユーザーに購入を促します。従来からテレビショッピングでもこの手法が使われており、かなりの効果を上げています。
たとえば、「今なら送料無料」「今なら2個買っても料金は1個分」「期間限定キャンペーン中」「只今お買い上げの方に〇〇をプレゼント」「先着〇名様に限り3千円引き」「資料ご請求の方にサンプルをご提供」などの文言を添えることによって、迷っているユーザーに購入を促します。従来からテレビショッピングでもこの手法が使われており、かなりの効果を上げています。
ファーストビューの構成ポイント

ここまでは大きく3つの構成要素について見てきましたが、ここからはそれぞれの構成要素について、より詳細に特徴やポイントを解説していきます。まずは、ファーストビューの構成ポイントについて見ていきましょう。
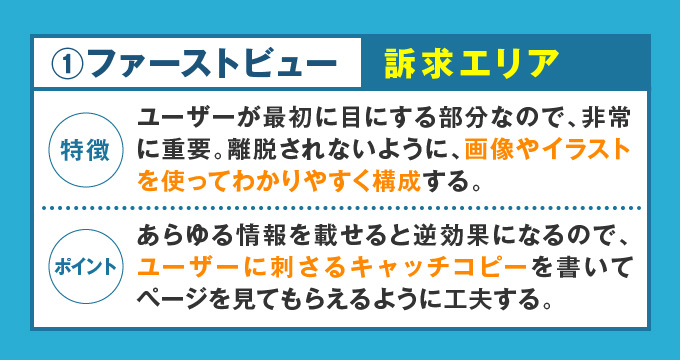
LPのファーストビューの特徴
上記で述べましたように、ファーストビューはランディングページの中で、ユーザーが最初に目にする部分です。ファーストビューの印象によって、ユーザーは先を読み進めるか離脱するかを決めるので、非常に重要な部分です。この先にどんなに優れたコンテンツがあっても、離脱されては見てもらうことさえできません。
アクション導線の重要性
ランディングページには、アクション導線が必要です。アクション導線は主にボディの中に盛り込むものですが、ファーストビューにも配置しましょう。アクション導線とは、文字通りユーザーに、アクションを起こしてもらうためのボタンを設置することです。
アクションボタンには、「資料請求ボタン」や「会員登録ボタン」「購入ボタン」などがあります。どれも、ユーザーに具体的なアクションを起こしてもらうためのボタンですが、ただボタンを設置しただけでは押してもらえません。ユーザーにボタンを押してもらうためには、ボタンを押すことで何か得をすると思わせることが大切です。
「今なら3割引き」「先着〇名様限定」「資料請求の方に〇〇をプレゼント」など、ユーザーにとってメリットがある誘い文句を、ボタンの周囲に書くことでアクションを促すことができます。また、アクションボタンは1箇所だけでなく、同じボタンを数か所に配置すると、さらにアクションを起こしてもらいやすくなります。ただし、ボタンが多すぎると、くどくなるので注意しましょう。
アクションボタンには、「資料請求ボタン」や「会員登録ボタン」「購入ボタン」などがあります。どれも、ユーザーに具体的なアクションを起こしてもらうためのボタンですが、ただボタンを設置しただけでは押してもらえません。ユーザーにボタンを押してもらうためには、ボタンを押すことで何か得をすると思わせることが大切です。
「今なら3割引き」「先着〇名様限定」「資料請求の方に〇〇をプレゼント」など、ユーザーにとってメリットがある誘い文句を、ボタンの周囲に書くことでアクションを促すことができます。また、アクションボタンは1箇所だけでなく、同じボタンを数か所に配置すると、さらにアクションを起こしてもらいやすくなります。ただし、ボタンが多すぎると、くどくなるので注意しましょう。
つまり、いかにユーザーを離脱させないかが、ファーストビューの最大のポイントなのです。そのためには、ただ単に文章で商品を説明するのではなく、画像やイラストを使ってわかりやすくすることが大切です。もちろん、ただ見やすいだけでなく、ユーザーが抱える問題を解決できる情報があることを、わかってもらう必要があります。
また、どんな人の役に立つランディングページなのかを、明確にすることも大切です。「痩せたい女性に」「便秘で悩んでいるあなたに」「毎日忙しい管理職の男性に」といった具体的な表現を用いることで、「自分のことだ」と共感してもらうことができます。このようなターゲット層を絞る表現は共感を呼びやすいのですが、あまりに絞りすぎると、当てはまる人がほとんどいなくなるので注意しましょう。
また、どんな人の役に立つランディングページなのかを、明確にすることも大切です。「痩せたい女性に」「便秘で悩んでいるあなたに」「毎日忙しい管理職の男性に」といった具体的な表現を用いることで、「自分のことだ」と共感してもらうことができます。このようなターゲット層を絞る表現は共感を呼びやすいのですが、あまりに絞りすぎると、当てはまる人がほとんどいなくなるので注意しましょう。
ファーストビューのポイント
ファーストビューはランディングページの最上部で、ユーザーが最初に目にする部分ですから、ファーストビューの印象によって、ユーザーは自分にとって役立ちそうなページかどうかを判断します。そのため、あらゆる情報をファーストビューに載せたくなりますが、それでは逆効果です。ファーストビューに載せられる情報は限られているので、何もかも書こうとすると見づらくなってしまいます。
そこで、ファーストビューでは詳しい説明よりも、ユーザーに刺さるキャッチコピーを書くようにしましょう。たとえば、ダイエット食品なら、「どうしても痩せられないアナタに」「ダイエットが苦手な人はこれを試して!」などのコピーが効きます。痩せようとして痩せられない人は多いので、このようなコピーを見れば続きを読みたくなるでしょう。
上記の2つのコピーは、どちらも商品について肝心なことは書いていません。詳しく知りたければ先を読むしかないので、ダイエットしたい人ならスクロールして続きを読んでくれますから、ここで離脱されることはありません。また、ユーザーは商品の効果や信頼性に不安を抱いていますから、具体的なデータを示して安心させることも大切です。
ネット広告を見て訪問したユーザーの中には、すでに購入を決めている人もいます。「ちょっと試してみようかな」という、軽い気持ちで購入を考えている人も多く、ファーストビューに購入ボタンを設置すると購入に結びつきます。しかし、ユーザーは気まぐれなので、ほぼ購入を決めていた人でも、何かのきっかけで購入をやめることもあります。そうなる前に購入してもらうためにも、ファーストビューに購入ボタンを設置するのは重要です。
そこで、ファーストビューでは詳しい説明よりも、ユーザーに刺さるキャッチコピーを書くようにしましょう。たとえば、ダイエット食品なら、「どうしても痩せられないアナタに」「ダイエットが苦手な人はこれを試して!」などのコピーが効きます。痩せようとして痩せられない人は多いので、このようなコピーを見れば続きを読みたくなるでしょう。
上記の2つのコピーは、どちらも商品について肝心なことは書いていません。詳しく知りたければ先を読むしかないので、ダイエットしたい人ならスクロールして続きを読んでくれますから、ここで離脱されることはありません。また、ユーザーは商品の効果や信頼性に不安を抱いていますから、具体的なデータを示して安心させることも大切です。
ネット広告を見て訪問したユーザーの中には、すでに購入を決めている人もいます。「ちょっと試してみようかな」という、軽い気持ちで購入を考えている人も多く、ファーストビューに購入ボタンを設置すると購入に結びつきます。しかし、ユーザーは気まぐれなので、ほぼ購入を決めていた人でも、何かのきっかけで購入をやめることもあります。そうなる前に購入してもらうためにも、ファーストビューに購入ボタンを設置するのは重要です。
ボディの構成ポイント

ボディの構成ポイントにはどのようなものがあるのか、具体的に解説しましょう。
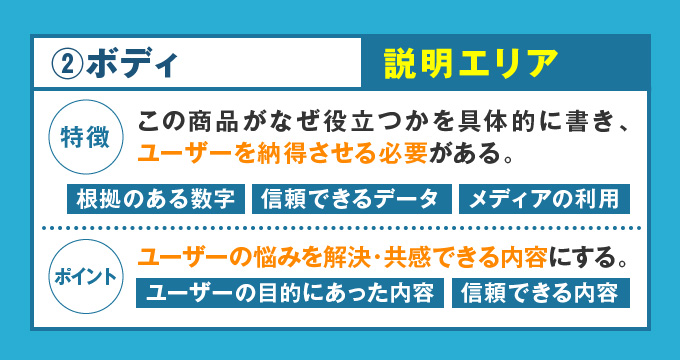
LPのボディの特徴
ファーストビューを見たユーザーが、画面をスクロールすると次に現れるのがボディです。ボディには、ユーザーの悩みを解決する方法が書かれています。つまり、この商品がなぜユーザーに役立つのかということを、具体的に書いてあるのがボディなのです。
ボディには、ファーストビューに書かれた内容の裏付けが記されています。ファーストビューでダイエット食品を勧めたのであれば、なぜこのダイエット食品なら痩せられるのか、他の類似品とどこが違うのかなど、ユーザーが納得するように詳しく書かれています。ボディはこのように、ユーザーがその商品に対して抱いている、疑問や不安に答える構成になっています。
ボディはファーストビューより文章量が多く、画像やイラストは最低限に留めるのが通常です。ファーストビューでは、ユーザーの目を惹くために画像やイラストを多用しますが、ボディまで読み進んだユーザーは、ある程度商品について理解し、信頼しようとしている段階です。そこで、ボディにはファーストビューのように、ユーザーを惹きつける画像は必要なく、むしろユーザーを説得するための情報が重要となります。
ボディには、ファーストビューに書かれた内容の裏付けが記されています。ファーストビューでダイエット食品を勧めたのであれば、なぜこのダイエット食品なら痩せられるのか、他の類似品とどこが違うのかなど、ユーザーが納得するように詳しく書かれています。ボディはこのように、ユーザーがその商品に対して抱いている、疑問や不安に答える構成になっています。
ボディはファーストビューより文章量が多く、画像やイラストは最低限に留めるのが通常です。ファーストビューでは、ユーザーの目を惹くために画像やイラストを多用しますが、ボディまで読み進んだユーザーは、ある程度商品について理解し、信頼しようとしている段階です。そこで、ボディにはファーストビューのように、ユーザーを惹きつける画像は必要なく、むしろユーザーを説得するための情報が重要となります。
具体的なボディの構成
「なぜ効果があるのか」「類似品とどう違うのか」については、できるだけ客観的な情報が必要です。さらに、信頼性を確保するために、公的機関のデータや数値なども使うようにしたいものです。根拠のある数字は、ユーザーを説得するのに有効です。
ボディの構成は、ユーザーが何を求めているのかを考え、それに対する答えを作成すればいいのです。具体的には、その商品を使用することで、ユーザーがどう変われるかについて明確に記載しましょう。つまり、ユーザーにとって、どんなメリットがあるかわかるようにすればいいのです。
この部分が曖昧だと、ユーザーは不信感を持ちますから購入には結びつきません。また、写真を使って具体的に掲載すると説得力が増します。痩せたい人には、この商品を使えば痩せられることを、わかってもらえばいいのです。
ボディの構成は、ユーザーが何を求めているのかを考え、それに対する答えを作成すればいいのです。具体的には、その商品を使用することで、ユーザーがどう変われるかについて明確に記載しましょう。つまり、ユーザーにとって、どんなメリットがあるかわかるようにすればいいのです。
この部分が曖昧だと、ユーザーは不信感を持ちますから購入には結びつきません。また、写真を使って具体的に掲載すると説得力が増します。痩せたい人には、この商品を使えば痩せられることを、わかってもらえばいいのです。
裏付けとなる情報が重要
いくら商品の有効性を訴えても、裏付けとなる客観的なデータがないと、ユーザーは信用してくれません。そのため、ダイエット食品などの場合は、成分について解説することが大切です。ユーザーは、信頼できるデータがないものを、お金を出して買おうとはしません。
ましてや、その商品が口に入れたり、肌に塗るものであればなおさらです。そのため、具体的なデータを提示できるかできないかで、説得力はかなり違います。
ましてや、その商品が口に入れたり、肌に塗るものであればなおさらです。そのため、具体的なデータを提示できるかできないかで、説得力はかなり違います。
メディアを利用する
ユーザーの多くは、有名人が使っているものなら信用して使う傾向があります。そのため、有名女優が使っているダイエット食品や、有名俳優が身につけているブランド時計などは、何の説明もなくても売れるでしょう。これは、「あの有名人が使っているなら安心」という心理が働くから、多くの人が購入するのです。
有名人でなくても、その商品を使った利用者の感想を掲載するのも効果があります。実際に使った人の意見ですから、それを読む多くのユーザーが信頼感を持ちます。そこで、ボディには利用者の感想も入れるようにしましょう。できれば写真つきのほうが、信頼性が高くなります。写真を加えると、意見だけよりも納得しやすいですし、視覚的にユーザーの記憶に残せます。
有名人でなくても、その商品を使った利用者の感想を掲載するのも効果があります。実際に使った人の意見ですから、それを読む多くのユーザーが信頼感を持ちます。そこで、ボディには利用者の感想も入れるようにしましょう。できれば写真つきのほうが、信頼性が高くなります。写真を加えると、意見だけよりも納得しやすいですし、視覚的にユーザーの記憶に残せます。
ボディのポイント
ランディングページを作る際に一番大切なのは、本気でユーザーの悩みを解決してあげようとする気持ちです。ユーザーは自分の悩みを解決したくて、ネット広告や検索エンジンから流入してきます。そのユーザーの悩みに共感し、解決策をしめすことがランディングページの使命です。
「あなたの痩せたい気持ち、よくわかります」と共感してくれるサイトであれば、痩せたいと思っているユーザーは離脱しません。これが売り上げにつながるランディングページを作るコツなのです。そして、ユーザーの信頼を得るための記述をする部分が、ボディに当たります。
「あなたの痩せたい気持ち、よくわかります」と共感してくれるサイトであれば、痩せたいと思っているユーザーは離脱しません。これが売り上げにつながるランディングページを作るコツなのです。そして、ユーザーの信頼を得るための記述をする部分が、ボディに当たります。
ユーザーは何を買うのか
ランディングページを作成する際に考えるべきことは、「ユーザーは何を買うのか」ということです。言い換えると、「ユーザーは何に対してお金を払うのか」ということです。先に答えを言ってしまえば、「ユーザーは悩みを解決できる方法にお金を払う」のです。
痩せたいと願っているユーザーは、ダイエット食品を買いたいわけではありません。痩せたい人は、安全で確実に痩せられる方法があれば何でもいいのです。しかし、具体的に何も知らないから、とりあえずダイエット食品を検索して、ダイエット食品のページにたどり着いたのです。
それなのに、ランディングページを作る側が、ユーザーはダイエット食品を求めていると勘違いをしてしまうと、ユーザーに届かないずれた情報を羅列してしまう可能性があります。痩せたい人にとって、ある会社のダイエット食品は、数多くある痩せる方法の中の1つにすぎません。ダイエット食品もいろいろあるので、ネットで見ているうちに目移りしていくこともあるでしょう。
そんな移り気な「痩せたい人」の心をつかんで引き止めるのが、ランディングページなのです。そして、ユーザーの心をつかむ言葉を書く場所が、ボディということになります。
痩せたいと願っているユーザーは、ダイエット食品を買いたいわけではありません。痩せたい人は、安全で確実に痩せられる方法があれば何でもいいのです。しかし、具体的に何も知らないから、とりあえずダイエット食品を検索して、ダイエット食品のページにたどり着いたのです。
それなのに、ランディングページを作る側が、ユーザーはダイエット食品を求めていると勘違いをしてしまうと、ユーザーに届かないずれた情報を羅列してしまう可能性があります。痩せたい人にとって、ある会社のダイエット食品は、数多くある痩せる方法の中の1つにすぎません。ダイエット食品もいろいろあるので、ネットで見ているうちに目移りしていくこともあるでしょう。
そんな移り気な「痩せたい人」の心をつかんで引き止めるのが、ランディングページなのです。そして、ユーザーの心をつかむ言葉を書く場所が、ボディということになります。
信頼を売る
残念ながら、ダイエット食品を使ったからといって、必ず痩せるとは限りません。実際に、効果のある人とない人がいるのは、まぎれもない事実です。ダイエット食品を買う側も、そのことはわかっています。
そこで、その会社のダイエット食品を、買うか買わないかの分かれ道は何かというと、その会社が信頼できるかどうかなのです。その会社を信頼するといっても、ユーザーが実際に会社に行ってみることはできません。ユーザーはあくまでも、ランディングページを通して会社の信頼度を見ているのです。
「このダイエット食品が効果があるかどうかはわからない。でもこの会社は信頼できるから買ってみよう。」「使ったことがないからわからないけれど、ちゃんとした会社みたいだし一回お試しで買ってみよう。」
ユーザーにこう思わせることが大切なのです。つまり、ユーザーは何にお金を払うのかというと、実はランディングぺージからにじみ出ている、「信頼」に対してお金を払う気になっているのです。
ボディを構成するためのノウハウは、いろんなサイトに書かれていますが、小手先の技術を学んでも「売れるランディングページ」は作れません。ユーザーが求めているのは信頼です。「このページに書いてあることは信頼できる」「このページがすすめる商品なら買ってみよう」
ユーザーにこう思ってもらえるページ作りを目指せば、理想的なランディングページが出来上がるはずです。これとは逆に、「どうやったら儲かるだろう」という発想から作り始めたランディングページは、思った通りの成果をあげることはできないでしょう。そういう発想のランディングページは、ユーザーから見ると不信感しかないからです。
そこで、その会社のダイエット食品を、買うか買わないかの分かれ道は何かというと、その会社が信頼できるかどうかなのです。その会社を信頼するといっても、ユーザーが実際に会社に行ってみることはできません。ユーザーはあくまでも、ランディングページを通して会社の信頼度を見ているのです。
「このダイエット食品が効果があるかどうかはわからない。でもこの会社は信頼できるから買ってみよう。」「使ったことがないからわからないけれど、ちゃんとした会社みたいだし一回お試しで買ってみよう。」
ユーザーにこう思わせることが大切なのです。つまり、ユーザーは何にお金を払うのかというと、実はランディングぺージからにじみ出ている、「信頼」に対してお金を払う気になっているのです。
ボディを構成するためのノウハウは、いろんなサイトに書かれていますが、小手先の技術を学んでも「売れるランディングページ」は作れません。ユーザーが求めているのは信頼です。「このページに書いてあることは信頼できる」「このページがすすめる商品なら買ってみよう」
ユーザーにこう思ってもらえるページ作りを目指せば、理想的なランディングページが出来上がるはずです。これとは逆に、「どうやったら儲かるだろう」という発想から作り始めたランディングページは、思った通りの成果をあげることはできないでしょう。そういう発想のランディングページは、ユーザーから見ると不信感しかないからです。
クロージングの構成ポイント

ランディングページにおいて、クロージングはどんな役割をするのでしょうか。クロージングの特徴や構成のポイントを解説します。
LPのクロージングの特徴
ランディングページのクロージングは、文字通り閉めに当たる部分です。ファーストビューからボディにかけて、商品の説明とその商品を使うメリットについて、理解できたユーザーは、購入するかどうか考えています。ここで、ユーザーの背中を押して、購入を決めさせるのがクロージングです。
具体的には、「今なら送料無料」、「先着〇〇名様限定」、「期間限定販売」や、「数量限定につきお早めにどうぞ!」といった文言で購入を促します。要するに、今購入すれば得をすると思わせることで、決心させるわけです。クロージングまでやってきたユーザーは、買いたいという気持ちが強くなっているものの、まだ迷いがあるため、ちょっとしたことで他のサイトに行ってしまう可能性があります。
つまり、購入を決める前にもう一度、他の類似品と見比べてみたくなるのです。しかし、一旦他のサイトに行ってしまうと、戻ってくる確率はかなり低くなってしまいます。そのため、クロージングでは、他のサイトに行かせないように、この場で購入を決めさせることが重要です。
そのために有効なのが、上記のような「今買えば得をする」と思わせる文言です。ちなみに、クロージングまできてまだ迷っているユーザーの中には、その商品を買うメリットについて、十分に納得できていないケースもあります。つまり、ボディの作り込みが甘いために、ユーザーを十分に納得させることができないのです。
この場合は、クロージングを改善するよりも、ボディの構成を再度検討する必要があります。ただし、作成途中でこれを見極めるのは困難なので、ランディングページを一度完成させてから、ボティ部分の離脱が多いようなら修正を検討しましょう。
具体的には、「今なら送料無料」、「先着〇〇名様限定」、「期間限定販売」や、「数量限定につきお早めにどうぞ!」といった文言で購入を促します。要するに、今購入すれば得をすると思わせることで、決心させるわけです。クロージングまでやってきたユーザーは、買いたいという気持ちが強くなっているものの、まだ迷いがあるため、ちょっとしたことで他のサイトに行ってしまう可能性があります。
つまり、購入を決める前にもう一度、他の類似品と見比べてみたくなるのです。しかし、一旦他のサイトに行ってしまうと、戻ってくる確率はかなり低くなってしまいます。そのため、クロージングでは、他のサイトに行かせないように、この場で購入を決めさせることが重要です。
そのために有効なのが、上記のような「今買えば得をする」と思わせる文言です。ちなみに、クロージングまできてまだ迷っているユーザーの中には、その商品を買うメリットについて、十分に納得できていないケースもあります。つまり、ボディの作り込みが甘いために、ユーザーを十分に納得させることができないのです。
この場合は、クロージングを改善するよりも、ボディの構成を再度検討する必要があります。ただし、作成途中でこれを見極めるのは困難なので、ランディングページを一度完成させてから、ボティ部分の離脱が多いようなら修正を検討しましょう。
クロージングのポイント
ユーザーに、面倒くさいと思わせたら離脱を招きます。
入力フォームなどもその1つで、何かを入力するだけでも、ユーザーは面倒に感じてしまいます。しかし、申し込みには入力が必須ですから、これを省略することはできません。そこで、入力項目を少なくして、ユーザーにストレスを与えないようにしましょう。
たとえば、資料や商品サンプルを送るための入力フォームの場合、名前と住所だけでも用は足りるはずです。しかし、現実には生年月日や年齢、性別、血液型まで入力させる入力フォームもしばしば見かけます。このようなページは、間違いなく離脱率が高いので改善すべきでしょう。
また、入力内容に間違いがある場合、どこが間違っているのかわかりにくかったり、入力ミスを直そうとして前のページに戻ると、すべての入力内容が消えてしまう入力フォームもあります。これでは、離脱を招くのは当たり前です。最近ではパソコンよりも、スマホで閲覧する人が増えているので、ランディングページや入力フォームが、スマホに対応しているかどうかも重要です。
スマホユーザーが多いのに、スマホで見づらかったり入力しにくかったりするページでは、離脱が増えるのは当然のことです。ランディングページを作成したら、スマホで閲覧して見づらくないかチェックして、スマホから入力フォームに入力してみましょう。スマホで入力しづらいなら、すぐに改善する必要があります。いくら優れたランディングページを作っても、入力フォームが使いづらいだけで、コンバージョン率が上がらないのでは元も子もありません。
入力フォームなどもその1つで、何かを入力するだけでも、ユーザーは面倒に感じてしまいます。しかし、申し込みには入力が必須ですから、これを省略することはできません。そこで、入力項目を少なくして、ユーザーにストレスを与えないようにしましょう。
たとえば、資料や商品サンプルを送るための入力フォームの場合、名前と住所だけでも用は足りるはずです。しかし、現実には生年月日や年齢、性別、血液型まで入力させる入力フォームもしばしば見かけます。このようなページは、間違いなく離脱率が高いので改善すべきでしょう。
また、入力内容に間違いがある場合、どこが間違っているのかわかりにくかったり、入力ミスを直そうとして前のページに戻ると、すべての入力内容が消えてしまう入力フォームもあります。これでは、離脱を招くのは当たり前です。最近ではパソコンよりも、スマホで閲覧する人が増えているので、ランディングページや入力フォームが、スマホに対応しているかどうかも重要です。
スマホユーザーが多いのに、スマホで見づらかったり入力しにくかったりするページでは、離脱が増えるのは当然のことです。ランディングページを作成したら、スマホで閲覧して見づらくないかチェックして、スマホから入力フォームに入力してみましょう。スマホで入力しづらいなら、すぐに改善する必要があります。いくら優れたランディングページを作っても、入力フォームが使いづらいだけで、コンバージョン率が上がらないのでは元も子もありません。
ランディングページではなぜ三部構成が有効なのかご紹介!
1つ目は、ランディングページはチラシと違って全体を一度に視野に入れられないからです。
紙のチラシとは違い、ランディングページの全てを閲覧してもらうためには、ページをスクロールしてもらはなければなりません。
反対に、チラシの場合は、一度に全体の情報を見られ、自分の欲しい情報がすぐに手に入るようになります。
そのため、ランディングページを読んでもらう上で重要なポイントになるのが、読み手にスクロールさせる推進力です。
最後までスクロールされなければ、ページの内容はもちろん読み手には伝わらず、事実存在していないことと同義です。
スクロールの推進力が生まれるかどうかは、ファーストビューにかかっています。
ファーストビュー以降にいくつものコンテンツを用意していてもスクロールされなければ無意味になってしまいます。
そのため、読み手に読みたいと思わせられるようなファーストビューを作り、その後の構成を意識することが大切です。
反対に、チラシの場合は、一度に全体の情報を見られ、自分の欲しい情報がすぐに手に入るようになります。
そのため、ランディングページを読んでもらう上で重要なポイントになるのが、読み手にスクロールさせる推進力です。
最後までスクロールされなければ、ページの内容はもちろん読み手には伝わらず、事実存在していないことと同義です。
スクロールの推進力が生まれるかどうかは、ファーストビューにかかっています。
ファーストビュー以降にいくつものコンテンツを用意していてもスクロールされなければ無意味になってしまいます。
そのため、読み手に読みたいと思わせられるようなファーストビューを作り、その後の構成を意識することが大切です。
2つ目は、ランディングページは個々のページへダイレクトにアクセスされるからです。
小説や雑誌などの書籍は、最初のページから順に読み進めていくのが一般的です。
雑誌の場合は、目次や中身をペラペラとめくっていくことで、自分が気になっているページを読むということもあるでしょう。
しかし、それを踏まえても表紙は絶対に目を通すはずです。
書籍を読む際に表紙は避けて通れないのです。
一方、ランディングページでは、これら書籍とは違い、表紙にあたるトップページを経由する必要はありません。
ヤフーやグーグルなどの検索エンジンからダイレクトに下層ページへアクセスすることは当たり前のことです。
そのため、本の1ページとは違い、ランディングページには単独でも集客力を有しています。
つまり、いきなりアクセスしてきた読み手にも本文の内容が伝わるように、クッションとしてのファーストビューが重要になってくるのです。
また、titleタグとmeta descriptionタグのSEO設定も重要です。
検索上位を狙うならば、このSEO設定は必須なので忘れずに行いましょう。
雑誌の場合は、目次や中身をペラペラとめくっていくことで、自分が気になっているページを読むということもあるでしょう。
しかし、それを踏まえても表紙は絶対に目を通すはずです。
書籍を読む際に表紙は避けて通れないのです。
一方、ランディングページでは、これら書籍とは違い、表紙にあたるトップページを経由する必要はありません。
ヤフーやグーグルなどの検索エンジンからダイレクトに下層ページへアクセスすることは当たり前のことです。
そのため、本の1ページとは違い、ランディングページには単独でも集客力を有しています。
つまり、いきなりアクセスしてきた読み手にも本文の内容が伝わるように、クッションとしてのファーストビューが重要になってくるのです。
また、titleタグとmeta descriptionタグのSEO設定も重要です。
検索上位を狙うならば、このSEO設定は必須なので忘れずに行いましょう。
3つ目は、ページを読み終わった読者を逃がさないようにする目的があるからです。
ランディングページを読み終わった読者は、商品やサービスに対する理解とモチベーションが高い状態にあります。
このような状態のときに、出口となる部分がないと次第に気持ちは薄れていき、せっかくのお客さんを逃がしてしまいます。
そのため、お問い合わせや注文などのバナーボタンを設置することで、次のステップへ誘導できます。
このように、ランディングページには、集客、商品やサービスの紹介、クローズの3つの役割を果たすことが求められるので、3部構成が有効であるとされています。
このような状態のときに、出口となる部分がないと次第に気持ちは薄れていき、せっかくのお客さんを逃がしてしまいます。
そのため、お問い合わせや注文などのバナーボタンを設置することで、次のステップへ誘導できます。
このように、ランディングページには、集客、商品やサービスの紹介、クローズの3つの役割を果たすことが求められるので、3部構成が有効であるとされています。
ランディングページ構成の作り方をご紹介!
ランディングページの主な構成要素についてお分かりいただけたところで、ここではランディングページの構成(ワイヤーフレーム)の作り方について紹介します。
ワイヤーフレームとは、ランディングページのレイアウトを決める設計図のことです。
まずは、ページのレイアウトを決めます。
具体的には、1カラムや2カラムなどです。
レイアウトが複雑になるほど、ページ制作の難易度も上がっていきます。
次に、レイアウトに要素を当てはめていきます。
レイアウトが決まれば、ここまでで紹介してきた要素をそれぞれ当てはめていきましょう。
以上でワイヤーフレームの完成です。
ランディングページを作る際は、読み手に商品を購入してもらえるようにするために、ユーザー目線になって制作することが大切です。
ワイヤーフレームとは、ランディングページのレイアウトを決める設計図のことです。
まずは、ページのレイアウトを決めます。
具体的には、1カラムや2カラムなどです。
レイアウトが複雑になるほど、ページ制作の難易度も上がっていきます。
次に、レイアウトに要素を当てはめていきます。
レイアウトが決まれば、ここまでで紹介してきた要素をそれぞれ当てはめていきましょう。
以上でワイヤーフレームの完成です。
ランディングページを作る際は、読み手に商品を購入してもらえるようにするために、ユーザー目線になって制作することが大切です。
まとめ

LPの主な構成要素は、ファーストビュー、ボディ、クロージングの3つです。ファーストビューは、ユーザーが最初に見る部分なので、ここの出来が悪いとすぐに離脱されていまいます。ファーストビューで離脱されると、そのあとにどんなに優れたコンテンツがあっても、見てもらうことさえできません。そのため、ランディングページはいかに離脱を回避するかが、大きな課題となります。
ファーストビューは、画像やイラストを配置して見やすい構成にして、キャッチコピーでユーザーを惹きつけるといいでしょう。そして、商品についての説明は、ファーストビューに続くボディで行うのが基本的な流れです。
ボディでは、ユーザーが抱える課題を、自社の商品で解決できることをアピールします。ただし、単に商品の説明に留まらず、効果について確かな裏付けを提示することも大切です。他社商品との違いや強みもこのボディで記載します。また、その商品を使った人の感想を掲載するのもおすすめです。
クロージングは、商品購入を迷っている人の背中を押すような構成にするといいでしょう。「今なら送料無料」「期間限定」「資料ご請求の方にサンプルをご提供」といった文言が効果的です。そして、クリックしたくなるように色や大きさ、配置を工夫してコンバージョンボタンを設置しましょう。
これらのランディングページの構成を基盤として、自社商品にあったランディングページを作成してみてくださいね。
ファーストビューは、画像やイラストを配置して見やすい構成にして、キャッチコピーでユーザーを惹きつけるといいでしょう。そして、商品についての説明は、ファーストビューに続くボディで行うのが基本的な流れです。
ボディでは、ユーザーが抱える課題を、自社の商品で解決できることをアピールします。ただし、単に商品の説明に留まらず、効果について確かな裏付けを提示することも大切です。他社商品との違いや強みもこのボディで記載します。また、その商品を使った人の感想を掲載するのもおすすめです。
クロージングは、商品購入を迷っている人の背中を押すような構成にするといいでしょう。「今なら送料無料」「期間限定」「資料ご請求の方にサンプルをご提供」といった文言が効果的です。そして、クリックしたくなるように色や大きさ、配置を工夫してコンバージョンボタンを設置しましょう。
これらのランディングページの構成を基盤として、自社商品にあったランディングページを作成してみてくださいね。

















 へのお問い合わせはこちらから
へのお問い合わせはこちらから
