ランディングページにアニメーションを載せる際の2つの注意点

目次
はじめに
ただし、ランディングページにアニメーションを載せることには長所ばかりでなく、気をつけるべき点もあります。今回は、ランディングページにアニメーションをつけることのメリットや2つの注意点、さらにアニメーションの効果的な活用事例をご紹介します。
アニメーションLPのメリットは視覚を強く刺激できること

例えばランディングページの情報量が多い場合、ボタンや見積入力欄などが見えにくくなってしまうことがありますが、アニメーションをうまく使うことで、特に重要な箇所を目立たせ、ユーザーの目線を迷わせないようにすることが可能となります。
また、近年ではランディングページそのものの増加に加え、画像や文章を使ったランディングページがもはや当たり前のようになってきているため、その中でアニメーションをうまく使うことができれば、競合のランディングページよりもユーザーに強く印象を与えることも不可能ではありません。
ランディングページにアニメーションを載せる際の2つの注意点

アニメーションが逆効果になるLPの特徴としては、主に「動作が重い」、「アニメーションに凝りすぎて内容が頭に入ってこない」という点が挙げられます。良質なアニメーションLPを制作するなら、まず以下の2つの注意点に気をつけなければなりません。
1.ページが重くなるほど過剰にアニメーションをつけない
それを防ぐためには、アニメーションをつける目的を明確にし、過剰にアニメーションを使用せず、必要な分だけ取り入れるようにすることが大切です。また、どうしても使用したいという場合は、画像やCSS、JavaScriptの圧縮などでページ全体を軽くしたり、ローディング画面をつけて待ち時間のストレスを減らすなどの工夫を考えましょう。
2.アニメーションのデザインだけでなく目的達成も重視する
しかし、アニメーションの個性を前面に出しすぎると、文字が読みにくくなったりして肝心の内容が伝わらず、結果CV獲得に至らないということもあり得ます。そもそも、ランディングページを作成する本来の目的は、CV率を上げることであるはず。内容がアニメーションのインパクトに負けてしまっては本末転倒です。
アニメーションLPを作る際にもっとも重視すべきゴールは、おしゃれなランディングページを作ることよりも、目的を達成することだといえます。アニメーションの目的や活用の仕方をまず考え、その上でスタイリッシュな見た目も同時に叶える動きを考えてみましょう。
CV獲得に効果的なアニメーション事例2選
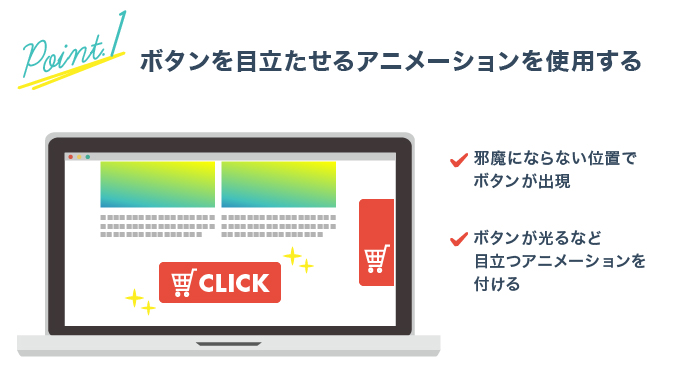
1.アニメーションでボタンを目立たせ、アクションを促す

その例として、株式会社トライグループ様の「家庭教師のトライ」のランディングページをご紹介します。このランディングページでは、授業料の問い合わせをするためのボタンに、一定の間隔で光って見えるアニメーションが用いられています。
さらに、ページ冒頭から下へスクロールし、問い合わせボタンが見えづらい位置に来ると、右側の邪魔にならない位置に問い合わせボタンがアニメーションで出現する仕組みになっています。このボタンはその後スクロールしても同じ場所に留まっているため、いつでもユーザーの好きなタイミングでクリックすることが可能です。
どちらもアニメーションとしてはシンプルですが、ページ全体もすっきりとした作りであるため、十分にボタンの存在をアピールしつつも、ユーザーに余計なストレスを与えることがありません。
参考元
2.「パララックス」等のスクロールエフェクトでUXの向上を狙う

スクロールされたときにWebページの各要素が起こす動きを個別に設定し、ページに立体感を出す「パララックス(視差)」エフェクトはよく知られていますよね。
スクロールエフェクトは、使い方次第で操作する人に楽しい経験を与えられるため、ユーザーを飽きさせることなく、「最後まで内容を見てみたい」と思わせることができます。つまり、UX(ユーザーエクスペリエンス)を向上させることで、ランディングページからの離脱を防ぐことが可能というわけです。
スクロールエフェクトを使用したページの例として、デジタルハリウッド株式会社様の専門スクール本科CG/VFX専攻紹介ページをご紹介します。
ページに訪問すると、動く背景の上に大きな文字が映し出され、下にスクロールしていくと、下方向から黒いスペースが現れ、そこに次の項目の白い文字の文章が浮かび上がってきます。
スクロールをしても、背景は移動せずその場でアニメーションを続けるので、奥行を感じられるようになっており、スクロールを続けたくなるような仕組みになっています。
スクロールエフェクトで動きがつけられたランディングページは今や少なくないものの、普通のランディングページと違ってデザイン次第で動きに個性を持たせることが可能です。目的や商品、会社のカラーを踏まえて、どんなエフェクトが合うのかを考えてみましょう。
参考元
アニメーションの一般的な作り方
CSSはWebページの装飾をするときによく使用されるプログラミング言語です。
HTMLと併せての仕様が一般的です。
一方、JavaScriptはプログラミング言語ではありますが、CSSに比べて複雑な動きを表現できる言語です。
バウンドやスローダウンといったアニメーションの表現が可能で、ユーザーの視線を集めるアニメーション作りには欠かせません。
JavaScriptとCSSは併用されることも多いです。
なお、プログラミング言語を用いなくとも、WordPressの拡張機能を使えばアニメーションの制作が可能です。
ただし、この場合も一定の知識が必要となることは否めません。
アニメーションを付けるのが難しい場合は、やはりプロに依頼するのが無難でしょう。
ローディングアニメーションの作り方
サイト訪問者の気が離れてしまいがちなローディングのときに使うアニメーションとしても使用できるのです。
ここではローディングアニメーション(ローダー)やその作り方について解説していきます。
ローダーとは?
ローディングアニメーションはローダーとも呼ばれます。
よく使われる事例としては、企業ロゴやアニメーションを一定時間表示させることが多いようです。
昔は画面がフリーズしているのか・それとも読み込み中なのかを判断するためのものとして、ローダーが使用されていました。
現在ではそこに「ユーザーの興味を引く」という役割が追加された、と理解できます。
作り方
ここではHTMLとCSS、JavaScriptを用いて、以下のアニメーションを作成します。
・はじめに「ローディング中」と表示され、それが消えて「コンテンツ」が表示される
1.HTMLで表示内容を記述
ローダーとして表示されるものを記述します。
画像や企業ロゴ、GIFを置くのが一般的ですが、ここでは単純化のために文字を配置します。
以下は記述の一例です。
ローディング中
コンテンツ
2.CSSでデザインを記述
続いて、HTMLで配置した画像の位置をCSSで調整します。
以下は記述の一例です。
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.loader {
position: relative;
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.loader h2 {
color: black;
font-size: 2.3rem;
font-weight: 700;
}
.loaded {
opacity: 0;
visibility: hidden;
transition: all 0.3s;
}
.content {
visibility: hidden;
position: absolute;
color: black;
font-size: 1.5rem;
transition: all 0.4s;
transition-delay: 0.3s;
}
3.JavaScriptを記述する
最後にJavaScriptをbodyの中に記述していきます。
以下は記述の一例です。
以上をまとめると、以下のようになります。
ローディング中
コンテンツ
ここからはCSSです。
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.loader {
position: relative;
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.loader h2 {
color: black;
font-size: 2.3rem;
font-weight: 700;
}
.loaded {
opacity: 0;
visibility: hidden;
transition: all 0.3s;
}
.content {
visibility: hidden;
position: absolute;
color: black;
font-size: 1.5rem;
transition: all 0.4s;
transition-delay: 0.3s;
}
他のアニメーションについて
一方で、他のアニメーションを作るときにいちいちコードを書くのは大変です。
インターネット上で「ローディングアニメーション 作り方」などで検索すると、様々なアニメーションとそのコードが一緒に紹介されているサイトが複数ヒットします。
それらのサイトを参考にしてみるのも良いでしょう。
また、先述したコードを読み解けないという場合も多くあるでしょう。
その場合、サイトを見てコードを参考にすることすら難しいかもしれません。
そのようなときはやはり依頼してしまうのがおすすめです。
まとめ
アニメーションがつけられたランディングページには見応えがあるので、そうでないページと差をつけることが可能になります。
とはいえ、どこもかしこもアニメーションだらけでは逆効果になってしまうことがあるので、特に重要なところに絞ってバランスよく取り入れるのがポイントです。
また今回の記事では比較的簡単なローダーの作り方も紹介しました。
より複雑なものを作成したい場合、インターネット上で検索してみるのをおすすめします。
あなた好みのアニメーションを発見できるかもしれません。
アニメーションの特性を活かして、CV率アップを狙えるランディングページを制作しましょう!











 へのお問い合わせはこちらから
へのお問い合わせはこちらから