ユーザーに行動してもらうための効果的なLPデザインのコツ
2022.2.18

売り上げや集客につながるLPを制作するためには押さえておきたいポイントがいくつかあります。それは目を引くキャッチコピーや魅力的なオファー、ユーザーの行動を促すCTAボタンのようにデザイン的なものに限りません。LPの目的を正しく把握し、訴求すべきポイントを明確にすることが重要になるのです。今回はクライアントの要望を聞きながら、それを落とし込んで成果につながるLPを制作するためのコツを紹介します。
目次
視線誘導の目的
「視線誘導」というものをご存じでしょうか。
視線誘導は、ユーザーがスムーズに画面を閲覧したり、操作したりするためにコントロールすることです。
この視線誘導には2つの大きな目的があります。
1つ目は、ユーザーに情報を認知させるためです。
ユーザーが見ている場所から注意を逸らし、見てほしい場所に視線を移動させることによって、知ってほしい情報を認知させます。
2つ目は、ユーザーの視線をサポートすることです。
ユーザーが次にどのような行動をすれば良いのかを知らせることで、次の行動をスムーズにできるように導きます。
視線誘導は、ユーザーがスムーズに画面を閲覧したり、操作したりするためにコントロールすることです。
この視線誘導には2つの大きな目的があります。
1つ目は、ユーザーに情報を認知させるためです。
ユーザーが見ている場所から注意を逸らし、見てほしい場所に視線を移動させることによって、知ってほしい情報を認知させます。
2つ目は、ユーザーの視線をサポートすることです。
ユーザーが次にどのような行動をすれば良いのかを知らせることで、次の行動をスムーズにできるように導きます。
押さえておきたいLPデザインのコツ
クライアントの要望を正しく把握できたら、それをうまく落とし込んでコンバージョンにつながるLPをデザインするためのコツを紹介します。
視線誘導を意識してデザインを決めよう
LPの性質上、ファーストビューからコンバージョンに直結するCTAボタンまでを1ページ内に効果的に配置しなければなりません。その際に重要になるのがユーザーの視線をうまく誘導することです。視線誘導には大きく「Z型」「F型」「グーテンベルク・ダイアグラム」の3つのパターンがありますが、LPの場合はZ型が基本と言えるでしょう。Z型は左上から右上へ、右上から左下へとZの文字のように視線を誘導するパターンです。そのためアピールしたい商品やサービス、目立たせたいキャッチコピーなどは左上に配置するのが基本となります。そのうえでユーザーがスクロールしながら興味を持って見てもらえるようにコンテンツを効果的に配置しましょう。理想的な視線誘導は読み進めていくうちに自然とCTAボタンにたどり着くというものです。ユーザーが途中で離脱するのを防ぐ効果もあるのでコンバージョンを高める効果も期待できます。
その他の誘導パターン
視線誘導のパターンである「Z型」「F型」「グーテンベルク・ダイアグラム」についてご紹介しましたが、他にも誘導パターンがあります。
ここでは、3つの誘導パターンについてご紹介します。
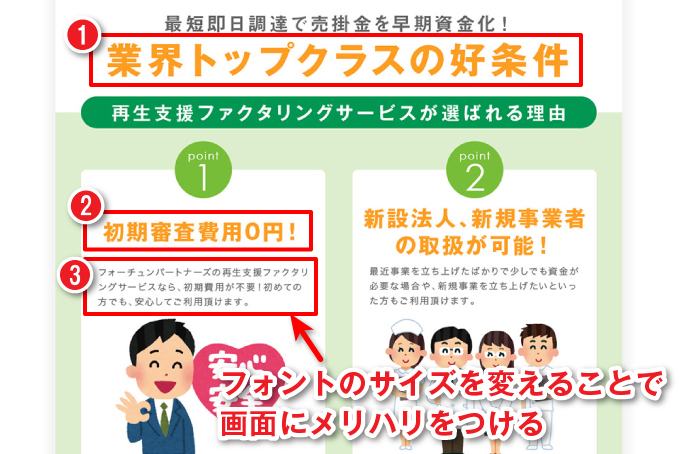
1つ目は、大きいものから小さいものへの視線の動きです。
人は、最初に大きいものに視線がいき、それから小さいものへと視線が移動する性質があります。
すべての画像や文字が同じ大きさになると、全体的にマンネリとした印象になり読み飛ばしてしまいます。
そのため、ユーザーに最も伝えたいことを明瞭にし、大きさを変えてメリハリを付けることが重要になります。
読みやすく伝わりやすいレイアウトになるように意識しましょう。
2つ目は、近くにあるものへの視線の動きです。
人は、近くにあるものに視線が移動するという性質も持っています。
何か特定のものを見る際、近くにあるものも視界に入ってきます。
少し視線を移動するだけで、他のものを見られるので、近くにあるものへ視線が動きやすいです。
その性質を利用し、関連する情報を近くに記載し、グループ化することで情報を見てもらいやすくなります。
知ってほしい情報を見てもらえるので、ぜひ活用しましょう。
3つ目は、同形・同色への視線の動きです。
人の視線は、情報が同じように配置されていると無意識に同形・同色を追いながら視線が動きます。
似たような情報が並んだときに、同形・同色でレイアウトすることで知ってもらいたい内容・情報に視線を注目できます。
また、デザインの中で同形・同色を何度も繰り返し使用することで、統一感や一貫性を与えられます。
デザインが美しくなり、見やすくなるので意識しましょう。
これらの3つの誘導パターンも意識して、見やすく伝わりやすいLPを作成しましょう。
ここでは、3つの誘導パターンについてご紹介します。
1つ目は、大きいものから小さいものへの視線の動きです。
人は、最初に大きいものに視線がいき、それから小さいものへと視線が移動する性質があります。
すべての画像や文字が同じ大きさになると、全体的にマンネリとした印象になり読み飛ばしてしまいます。
そのため、ユーザーに最も伝えたいことを明瞭にし、大きさを変えてメリハリを付けることが重要になります。
読みやすく伝わりやすいレイアウトになるように意識しましょう。
2つ目は、近くにあるものへの視線の動きです。
人は、近くにあるものに視線が移動するという性質も持っています。
何か特定のものを見る際、近くにあるものも視界に入ってきます。
少し視線を移動するだけで、他のものを見られるので、近くにあるものへ視線が動きやすいです。
その性質を利用し、関連する情報を近くに記載し、グループ化することで情報を見てもらいやすくなります。
知ってほしい情報を見てもらえるので、ぜひ活用しましょう。
3つ目は、同形・同色への視線の動きです。
人の視線は、情報が同じように配置されていると無意識に同形・同色を追いながら視線が動きます。
似たような情報が並んだときに、同形・同色でレイアウトすることで知ってもらいたい内容・情報に視線を注目できます。
また、デザインの中で同形・同色を何度も繰り返し使用することで、統一感や一貫性を与えられます。
デザインが美しくなり、見やすくなるので意識しましょう。
これらの3つの誘導パターンも意識して、見やすく伝わりやすいLPを作成しましょう。
LPを決めるファーストビュー!離脱を防ぐポイントは?

多くのユーザーはファーストビューで読み続けるか離脱するかを判断してしまいます。それだけに、どんなファーストビューにするかがLPのコンバージョンに影響するのです。ファーストビューで商品やサービスの魅力をうまく伝えることができれば、ニーズを持つユーザーに「私のためのホームページだわ」と感じてもらえるようになります。すると「もっと詳しく知りたい」と思ってもらうことができ、直帰率を下げることにもつながります。ファーストビューの役割はコンバージョンを上げることではありません。スクロールして次を見てもらうのがファーストビューの役割なのです。ファーストビューで「私のためのホームページだわ」と思ってもらうためには、ターゲットに呼びかけるのが効果的です。たとえば「小学生のお子様を持つ30代の女性へ」のように呼びかけると、該当する人の興味を引くことができます。そのうえで商品やサービスの最大の魅力、提供できるベネフィットを分かりやすく簡潔に伝えるのがよいでしょう。また、メインとなるビジュアルもそれと連動したものにすることが重要です。
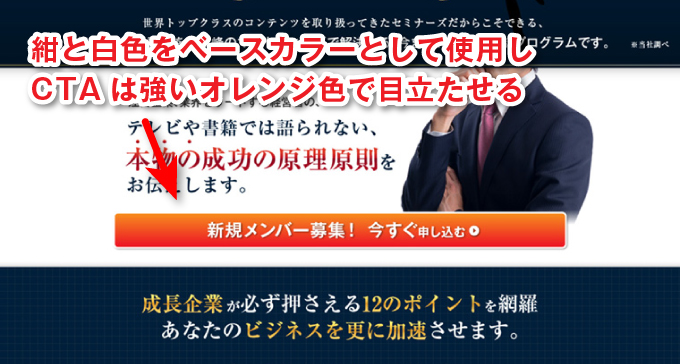
与えたい印象を踏まえてメインカラーとサブカラーを決めよう!
LPをどんな色使いにするかで印象は大きく違ってきますし、コンバージョンにも影響を及ぼします。たとえば、価格を訴求するのに寒色である青系をメインカラーにしたのではなじみにくいでしょうし、赤系がメインカラーでは高級感を印象づけるのは難しいでしょう。色にはそれぞれ人にどんな心理的影響を与えるかが知られています。それを踏まえながら与えたい印象や訴求ポイントを考慮して使用する色を選択するのが大切なポイントです。まず、商品・サービスコンセプトなどからメインカラーを決めます。その際にはターゲットとなる年代や性別なども考慮して決めるのがよいでしょう。そのうえで、LP全体の統一感を出したりコピーを目立たせたりするためのサブカラーをいくつか決めるのがコツです。メインカラーとサブカラーで狙ったとおりの印象を与えることができれば、コンバージョン率アップにもつながるでしょう。
目立つCTAボタンでコンバージョン率アップ!

「カートに入れる」「申し込む」などのCTAボタンはコンバージョンに直結する重要な役割を果たします。CTAボタンの色や形を変えただけでコンバージョン率が変わることもあるため、CTAボタンをどんなデザインにするかはとても重要な事です。メインカラーとサブカラーを踏まえながら、大きく目立つようにCTAボタンを配置するのがポイントになります。CTAボタンのみに赤や青など原色の強い色を使うと、ボタンが目立つうえに全体の印象も締まって見えるので効果的です。また、CTAボタンで使用する言葉についても見逃せません。たとえば「資料請求はこちら」とするのと「○○が5分で分かる資料請求はこちら」とするのとではコンバージョンも違ってきます。CTAボタンはデザインだけでなく言葉についてもしっかりと検討しましょう。
メリハリを考えてフォントを決めよう!

どんなフォントを使用するかということもLPの印象を決める重要な要素です。フォントが与える印象を踏まえながら、メインコピーやタイトルに使用するフォント、文章に使用するフォントやフォントサイズを決めます。そのうえでメインフォントを補完するいくつかのサブフォントを決めるようにしましょう。統一感を感じさせながら目立つべきところは目立つというように、全体のメリハリを考えながらフォントを選ぶのがコツです。デザインのことをよく知らないクライアントの場合「ここは筆文字で」「ここはPOP体で」のような要望がでることもあります。検討して効果的であれば採用すべきですが、そうでない場合にはデザインの統一性が阻害されるなどの理由をキチンと説明して納得してもらうことが重要です。
初心者が陥りやすいミスとは?
初心者の方が作成時にやってしまいがちなミスをご紹介します。
1つ目は、グルーピングです。
これは、デザイン4原則の近接にあたるものですが、関連する情報を1つのかたまりとして認識できるようにまとめることです。
このとき、線を使いすぎないようにするのがポイントです。
空白のリズムで要素のまとまりができるようにレイアウトしましょう。
2つ目は色のバランスです。
画面を単体でデザインすると視点が近視眼のようになり、全体のバランスを意識できなくなってしまいます。
今のデザインが全体で見た時にどのようなデザインになっているかを考慮することが大切です。
物理的に離れて見たり、薄目にして見たりしてバランスを確認しましょう。
また、強弱をつけるために色を多用しすぎるとバランスが崩れてしまいます。
ガイドラインがある場合はそれに従い、なければ自分の中で割合を決めてから取り掛かるようにしましょう。
3つ目は、あしらいのトンマナです。
これは、それぞれの要素に対しあしらいに統一感があるかどうかです。
初心者の方は、さまざまなものを詰め込んでしまう傾向があるので気を付けましょう。
本当に伝えたいことを意識しながら作成するのがポイントです。
1つ目は、グルーピングです。
これは、デザイン4原則の近接にあたるものですが、関連する情報を1つのかたまりとして認識できるようにまとめることです。
このとき、線を使いすぎないようにするのがポイントです。
空白のリズムで要素のまとまりができるようにレイアウトしましょう。
2つ目は色のバランスです。
画面を単体でデザインすると視点が近視眼のようになり、全体のバランスを意識できなくなってしまいます。
今のデザインが全体で見た時にどのようなデザインになっているかを考慮することが大切です。
物理的に離れて見たり、薄目にして見たりしてバランスを確認しましょう。
また、強弱をつけるために色を多用しすぎるとバランスが崩れてしまいます。
ガイドラインがある場合はそれに従い、なければ自分の中で割合を決めてから取り掛かるようにしましょう。
3つ目は、あしらいのトンマナです。
これは、それぞれの要素に対しあしらいに統一感があるかどうかです。
初心者の方は、さまざまなものを詰め込んでしまう傾向があるので気を付けましょう。
本当に伝えたいことを意識しながら作成するのがポイントです。
ユーザー目線で商品コンセプトにマッチしたLPデザインを
成果につながるLPにするためには商品コンセプトにマッチしたデザインで、訴求ポイントをアピールすることが大切になります。しかしそれだけではなく、何よりもユーザー目線で考えることが一番のコツです。アピールする商品やサービスのベネフィットがユーザーにとって魅力的なものになっているか、キャッチコピーやメインのビジュアルがユーザーの心に響くものになっているかを検討することが重要です。ユーザー視点で制作を進めることで、より行動を促すLPになります。信憑性の高い利用者の声などを掲載するのもユーザーの心を動かすために効果的です。今回紹介したデザインのコツを踏まえてユーザーに行動を促すLPを制作し、成果につなげていきましょう。











 へのお問い合わせはこちらから
へのお問い合わせはこちらから