ランディングページの直帰率を改善へ!確認すべき4つのポイント
2022.2.15

「直帰率が高くコンバージョン率が低いランディングページ」を改善するなら「ファーストビュー」、「表示速度」、「スマホ専用ページ作成」、「CTAの設置場所とデザイン」の4つのポイントを見直しましょう。
目次
はじめに
「コンバージョンを獲得するために、ランディングページの直帰率を改善する!」。そう決めたら、真っ先にチェックするべきポイントは以下の4つになります。
ポイント1.ファーストビューでユーザーの次の行動を誘導できているのか?

ファーストビューはユーザーが一番最初に閲覧する部分のため、ランディングページの中でもっとも重要と言ってよいでしょう。ファーストビューの具体的な目的は「そのまま継続ししてページを読んでもらうこと」です。つまり、ファーストビューの次へ、つまり、商品・サービスのメリットを具体的に紹介している「ボディ」へのスクロールを誘導することです。そのためには、
*ユーザーの欲求を掻き立て、“読みたい!”と思わせるメインキャッチコピーになっているか?
*デザイン(メイン画像、カラー、レイアウト)は最適化できているか?
以上2点をファーストビューの改善では意識していきます。
*ユーザーの欲求を掻き立て、“読みたい!”と思わせるメインキャッチコピーになっているか?
*デザイン(メイン画像、カラー、レイアウト)は最適化できているか?
以上2点をファーストビューの改善では意識していきます。
ポイント2.表示速度が高速化できているか?
直帰率に大きな影響を及ぼす要素のひとつに「表示速度」が挙げられます。
一般的には、表示速度が遅ければ遅いほど直帰率は高くなり、ユーザーには読まれなくなるため、注意が必要です。ランディングページでは「ユーザーが直感的にわかるデザイン」を作ることが鉄則のため、ページ内で画像を多く使います。画像は非常に効果的なアイテムなのですが、表示速度が遅くなる可能性があるため、以下の2点に気をつけましょう。
*利用目的が明確ではない無駄な画像が載っていないか?
*画像ファイルを圧縮して軽量化が図られているか?
これらを意識して行っていくだけで表示速度は必ず改善され、直帰率にもポジティブな効果を与えるでしょう。また、画像以外にもCSSやJavaScriptなどのソースコードを圧縮することで更なる効果が期待できます。
一般的には、表示速度が遅ければ遅いほど直帰率は高くなり、ユーザーには読まれなくなるため、注意が必要です。ランディングページでは「ユーザーが直感的にわかるデザイン」を作ることが鉄則のため、ページ内で画像を多く使います。画像は非常に効果的なアイテムなのですが、表示速度が遅くなる可能性があるため、以下の2点に気をつけましょう。
*利用目的が明確ではない無駄な画像が載っていないか?
*画像ファイルを圧縮して軽量化が図られているか?
これらを意識して行っていくだけで表示速度は必ず改善され、直帰率にもポジティブな効果を与えるでしょう。また、画像以外にもCSSやJavaScriptなどのソースコードを圧縮することで更なる効果が期待できます。
ポイント3. スマートフォンユーザーに配慮してスマホ専用ページを用意してあるか?

スマートフォンでPC用のランディングページを閲覧する場合は直帰率が高まります。たとえレスポンシブウェブデザインを使ったとしても、やはりPC用をそのままスマートフォン用に変えても同じ効果は期待できません。
なぜレスポンシブウェブデザインではなくスマートフォン用ページを作るべきなのでしょうか?レスポンシブウェブデザインは以下3つのデメリットを持っています。
*データ量が多いためスマートフォンでの表示速度が遅い
*PC/スマートフォンの画面サイズを考慮したデザインを構築できない
*構築に時間もコストもかかってしまう
確かに、「ワンソースで管理可能」という魅力的なメリットを持っていますが、このようにデメリットも多いのがレスポンシブウェブデザインです。
そのため、スマートフォン用ランディングページを作成することが現在では最も有効だと考えられます。特に、スマートフォンユーザーからのアクセスが多いページの場合は必ず作成しておきたいところです。
なぜレスポンシブウェブデザインではなくスマートフォン用ページを作るべきなのでしょうか?レスポンシブウェブデザインは以下3つのデメリットを持っています。
*データ量が多いためスマートフォンでの表示速度が遅い
*PC/スマートフォンの画面サイズを考慮したデザインを構築できない
*構築に時間もコストもかかってしまう
確かに、「ワンソースで管理可能」という魅力的なメリットを持っていますが、このようにデメリットも多いのがレスポンシブウェブデザインです。
そのため、スマートフォン用ランディングページを作成することが現在では最も有効だと考えられます。特に、スマートフォンユーザーからのアクセスが多いページの場合は必ず作成しておきたいところです。
ポイント4.CTAが効果的に設置されているか?

ランディングページの目的はコンバージョンの獲得です。そして、そのために必要不可欠なのが「CTA(Call to Action)」になります。商品・サービス購入や資料請求のためにユーザーの個人情報を獲得するためにクリックしてもらうボタンのこと。
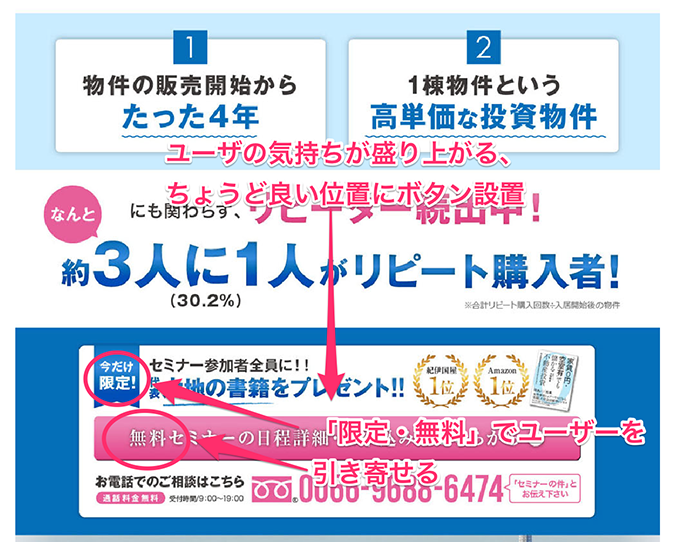
CTAを重要だと意識するあまり、ひとつのランディングページ内で必要以上に設置することは逆効果となります。また、設置場所だけではなくCTA自体のデザインも非常に大切な要素ですので、以下をしっかり見直しましょう。
*ユーザーの欲求が一時的に高まる部分のみに設置されているか?(例:ファーストビュー)
*「無料」や「〇〇%OFF」などのベネフィットが文言の中へ埋め込まれているか?
*ページ内で目立つようなカラー・サイズが考えられているか?
以上の4つが直帰率を改善するためのポイントになります。
直帰率が高いのはランディングページの性質上、仕方がないことです。しかし「直帰率が高く、かつコンバージョン率が低い」場合には、直帰率の改善が効果的であることに間違いありません。
以下、コンバージョンにおける直帰率の意味をみていきましょう。
CTAを重要だと意識するあまり、ひとつのランディングページ内で必要以上に設置することは逆効果となります。また、設置場所だけではなくCTA自体のデザインも非常に大切な要素ですので、以下をしっかり見直しましょう。
*ユーザーの欲求が一時的に高まる部分のみに設置されているか?(例:ファーストビュー)
*「無料」や「〇〇%OFF」などのベネフィットが文言の中へ埋め込まれているか?
*ページ内で目立つようなカラー・サイズが考えられているか?
以上の4つが直帰率を改善するためのポイントになります。
直帰率が高いのはランディングページの性質上、仕方がないことです。しかし「直帰率が高く、かつコンバージョン率が低い」場合には、直帰率の改善が効果的であることに間違いありません。
以下、コンバージョンにおける直帰率の意味をみていきましょう。
「低い直帰率」=「効果的なランディングページの特徴」とは限らない

ここまで低い直帰率を改善する方法について解説してきましたが、ここで今一度確認しておくべきポイントがあります。
それは「直帰率が低い=効果的なランディングページ」ではないということです。一体どういうことなのだろう?と思った方は、今一度「ランディングページの目的」を考えてみましょう。そうです。ランディングページの目的は「コンバージョンを獲得すること」ですね。
確かに、直帰率もランディングページ運営ではとても大切な指標のひとつであることに間違いありません。しかし、直帰率の改善だけを意識してすぎても意味がないのです。目指す方向は、「コンバージョン率を向上させるために、ページを読み進めてもらうための直帰率改善」なのです。
それは「直帰率が低い=効果的なランディングページ」ではないということです。一体どういうことなのだろう?と思った方は、今一度「ランディングページの目的」を考えてみましょう。そうです。ランディングページの目的は「コンバージョンを獲得すること」ですね。
確かに、直帰率もランディングページ運営ではとても大切な指標のひとつであることに間違いありません。しかし、直帰率の改善だけを意識してすぎても意味がないのです。目指す方向は、「コンバージョン率を向上させるために、ページを読み進めてもらうための直帰率改善」なのです。
直帰率とは「訪問者が最初の1ページ目だけを開いた後に、サイト外へ去ってしまう割合」
直帰率の定義をもう一度チェックしておきましょう。
直帰率とは「サイトに訪問したユーザーが1ページ目を閲覧した後に離脱する割合」のことを言います。つまり、「最初の1ページ目だけを開いた後にサイト外へ去ってしまうユーザーが全体の何%いるのか」を知ることができるのが直帰率になります。直帰率が高いとユーザーの満足度が低いとされており、サイトの改善が必要です。
ちなみに、ランディングページでは、ユーザーが閲覧する最初のコンテンツが「ファーストビュー」とされています。
直帰率とは「サイトに訪問したユーザーが1ページ目を閲覧した後に離脱する割合」のことを言います。つまり、「最初の1ページ目だけを開いた後にサイト外へ去ってしまうユーザーが全体の何%いるのか」を知ることができるのが直帰率になります。直帰率が高いとユーザーの満足度が低いとされており、サイトの改善が必要です。
ちなみに、ランディングページでは、ユーザーが閲覧する最初のコンテンツが「ファーストビュー」とされています。
直帰率はGoogleアナリティクスで確認できる
ランディングページの直帰率はGoogleアナリティクスで簡単に知ることが可能です。ちなみに、Googleアナリティクスでは「サイト全体の直帰率」と「各ページの直帰率」の2つの直帰率を確認することができます。まだランディングページの直帰率を把握していない方はぜひ使ってみてください。
「70〜90%」がランディングページの直帰率の平均
ランディングページの直帰率の目安は「70〜90%」とかなり高いです。ポータルサイトやECサイトと比べても、ランディングページの直帰率の高さは圧倒的です。なぜなら、ランディングページには「離脱orコンバージョン」という2つの結果しかないからです。しかし、直帰率が90%を越えるようであれば、やはり改善が必要です。
まとめ
大切なのは「ターゲットユーザーを明確にして、コンバージョンへの正しいアクション導線を設計すること」です。本来の目的であるコンバージョンの獲得をゴールとしながら、ランディングページの直帰率を改善していきましょう!











 へのお問い合わせはこちらから
へのお問い合わせはこちらから
